wind-js-leaflet 
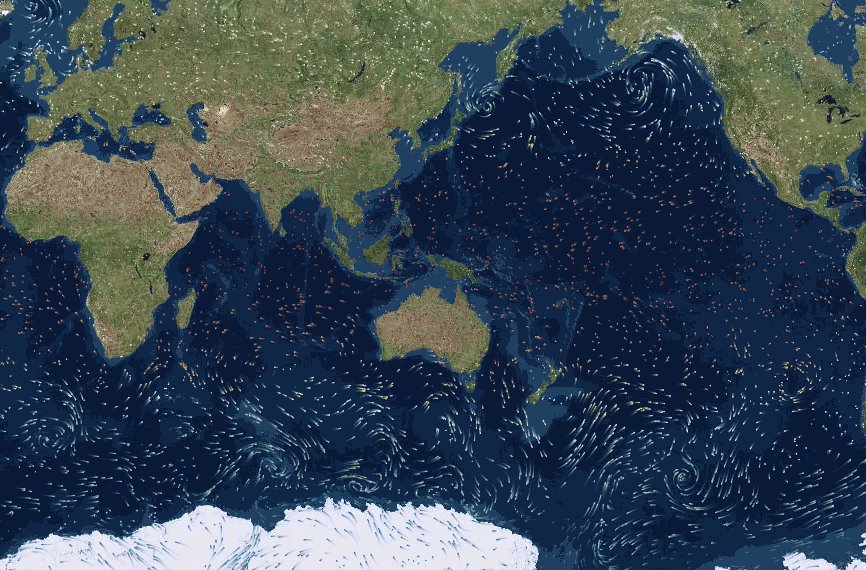
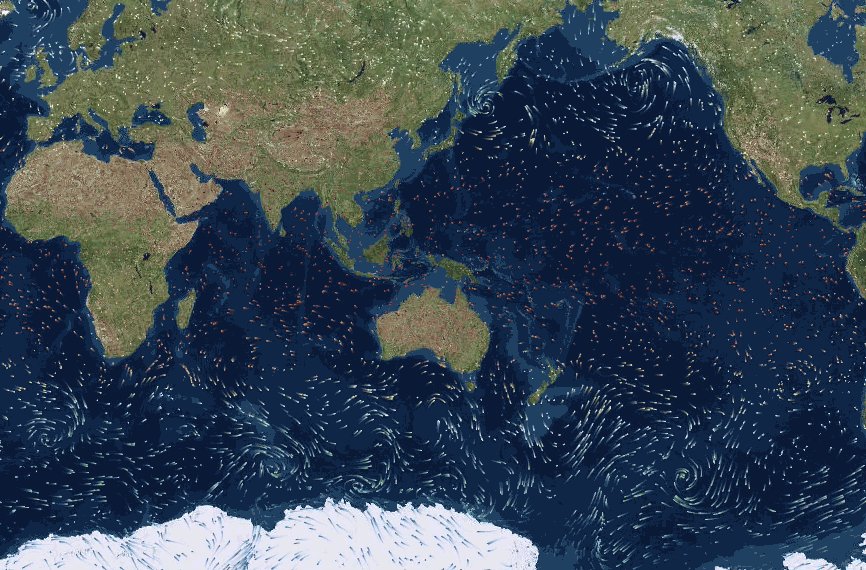
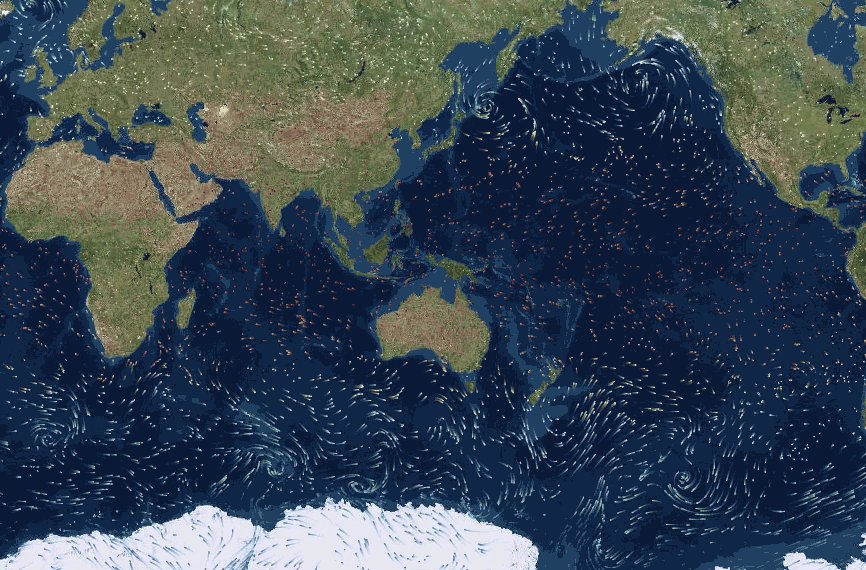
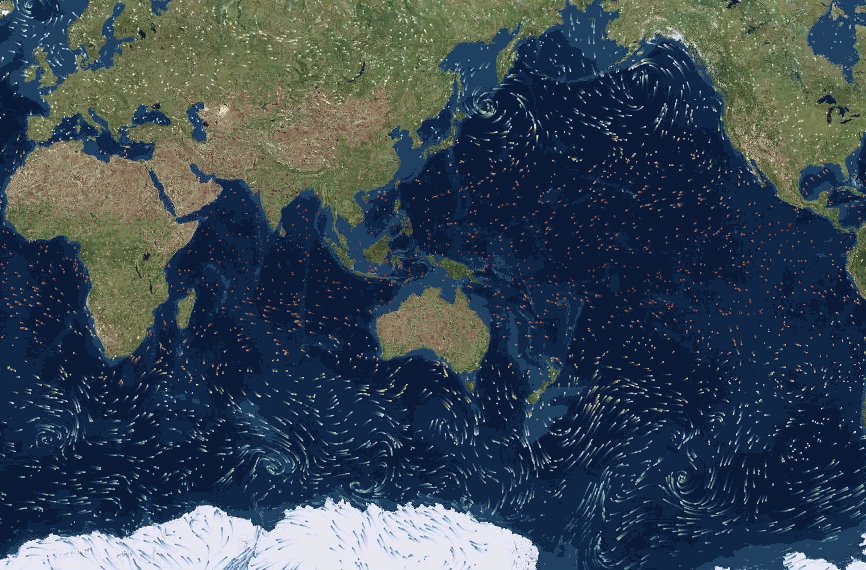
A plugin for Leaflet to add visualisation overlay of wind direction, wind velocity, and temperature. To use this plugin, you will need to run your own wind-js-server instance. The data is 1 degree, 6 hourly data from NOAA.
leaflet-velocity released
Consider using leaflet-velocity instead of wind-js-leaflet, as it is more flexible and up to date.
v2 Breaking Changes
Now supports both leaflet version 0.7.7 and 1.0.3.
However this update brings one breaking change - how you initialise the plugin.
v1 way to init:
;v2 way to init:
WindJSLeaflet;
Install
Basic
Download zip and include dist/wind-js-leaflet.js and dist/wind-js-leaflet.css files using resource tags.
npm
npm install wind-js-leaflet
Use
Demo use here: http://danwild.github.io/wind-js-leaflet/
Dependencies
Prior to loading wind-js-leaflet, you need to load:
Options
localMode: true // use a local data file to test before hitting a real wind-js-servermap: map // ref to your leaflet MaplayerControl: layerControl // ref to your leaflet layer controluseNearest: false // get nearest data to your ISO time stringtimeISO: null // your ISO time string, falls back to current time (can also use WindJsLeaflet.setTime(time))nearestDaysLimit: 7 // the maximum range (±) to look for data displayValues: true // whether or not to add a mouseover control to display valuesdisplayOptions: displayPosition: 'bottomleft' // leaflet control position displayEmptyString: 'No wind data' // what to display in mouseover control when no dataoverlayName: 'wind' // string to display for the overlay in your layer controlpingUrl: 'http://localhost:7000/alive' // url to check service availabilitylatestUrl: 'http://localhost:7000/latest' // url to get latest data with no required params nearestUrl: 'http://localhost:7000/nearest' // url to get data nearest a specified time ISOerrorCallback: handleError // callback function to get called on errorReference
wind-js-leaflet is possible because of things like:
- L.CanvasOverlay.js (WindJSLeaflet v1)
- gLayers.Leaflet (WindJSLeaflet v2)
- grib2json
- earth
- WindJS
License
MIT License (MIT)