WGraph
An optionnal thin abstraction layer of LevelGraph for internal purposes. LevelGraph use LevelDB, as this layer do for edges and relations properties.
** /!\ ==== Help is welcome! :) ==== /!\ **
Table of Contents
Install
npm i -g babel babel-cli mocha
npm i -S wgraph
Build
npm run build
Test
npm run test
Usage
let graph = 'mydb' let brice = graphbriceprops let arnaud = graph // brice knows arnaud edgebricerel'knows' arnaud since: '2015/11/01' arnaud //TODO more examplesVisualize
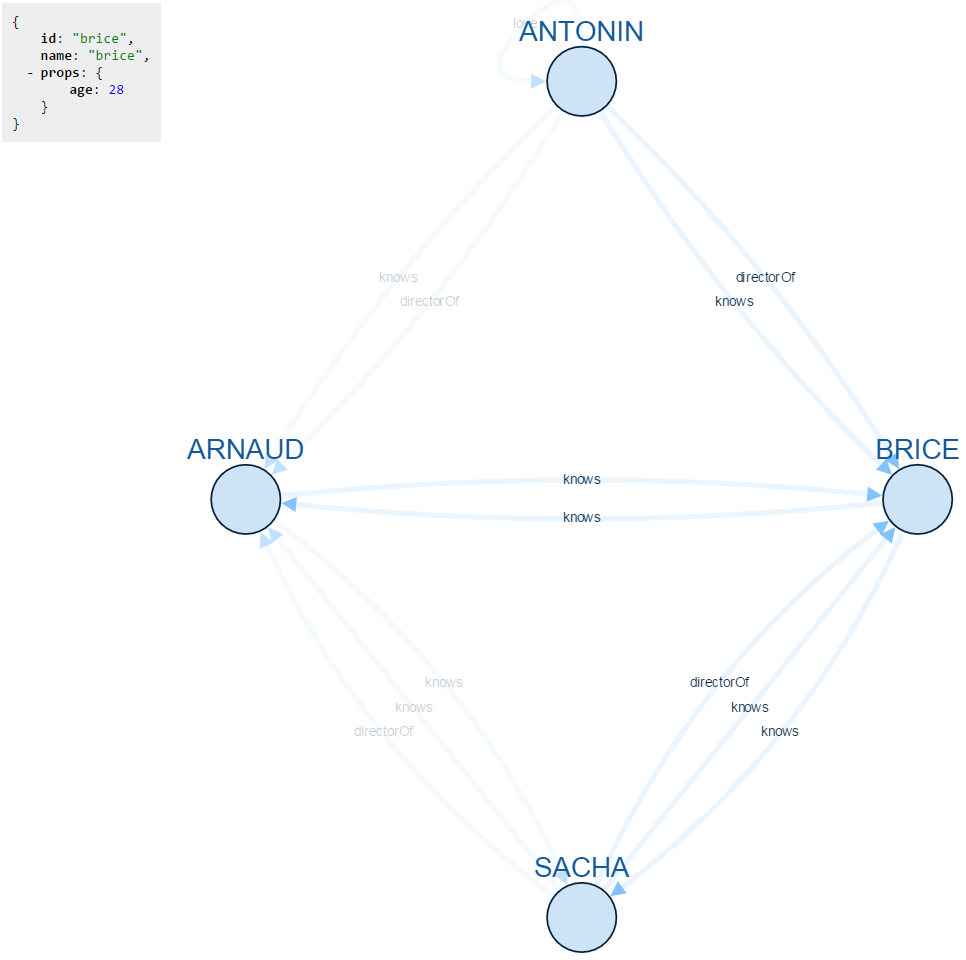
Create a graph
// [a-project-dir]/graph.js let console let g = 'simple-graph'let brice = gvar arnaud = gvar sacha = gvar antonin = g bricerel'knows' arnaud since: '2015/11/01'bricerel'knows' sacha someAttr: 42arnaudrel'knows' bricearnaudrel'knows' sachasacharel'knows' bricesacharel'knows' arnaudantoninrel'knows' briceantoninrel'knows' arnaud since: '2015/11/01'antoninrel'directorOf' briceantoninrel'directorOf' arnaudantoninrel'love' antonin lovePower: 4678sacharel'directorOf' brice by: 'passion'sacharel'directorOf' arnaud by: 'devotion' rsvpall brice arnaud sachaRun the visualization server
node [wgraph-lib]/lib/visualizer/server.js
Open your browser with the graph absolute path
// http://localhost/?graph=[a-project-dir]/simple-graph

License
MIT / Copyright (c) 2015 Wuha.io
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.