wepy-plugin-usingcomponents
wepy-plugin-usingcomponents auto require wx min app usingcomponents
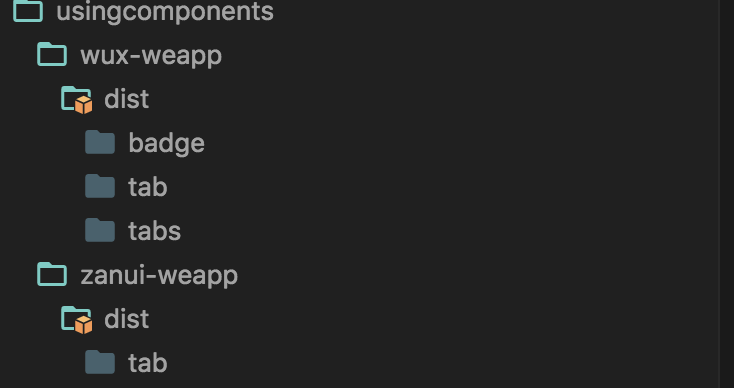
自动装载usingcomponents
安装
npm install wepy-plugin-usingcomponents --save-dev
配置wepy.config.js
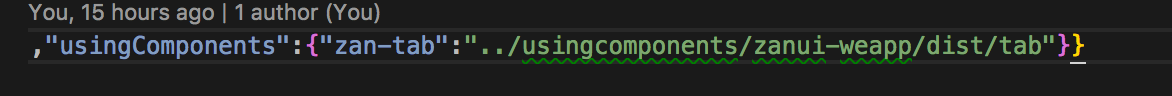
const path = ;moduleexportsplugins = 'usingcomponents': dirs = path //查找的路径, 取第一个找到的目录 filter = /\.json$/ //解析对应的json文件中的`usingComponents` dist = "dist/usingcomponents" //输出到指定目录 , 此目录必须在小程序根目录下 ;//page.wpy view zan-tab(scroll="{{ true }}" list="{{ [{id:1,title:'name'}] }}" selected-id="{{ tags[0].id }}" height="{{ 30 }}")效果