websequencediagrams-docsify
A plugin to render web sequence diagrams -- Just like that!
It would be as simple as writing this in your markdown, and applying the javascript to it. Docsify does the rest!
```websequencediagrams
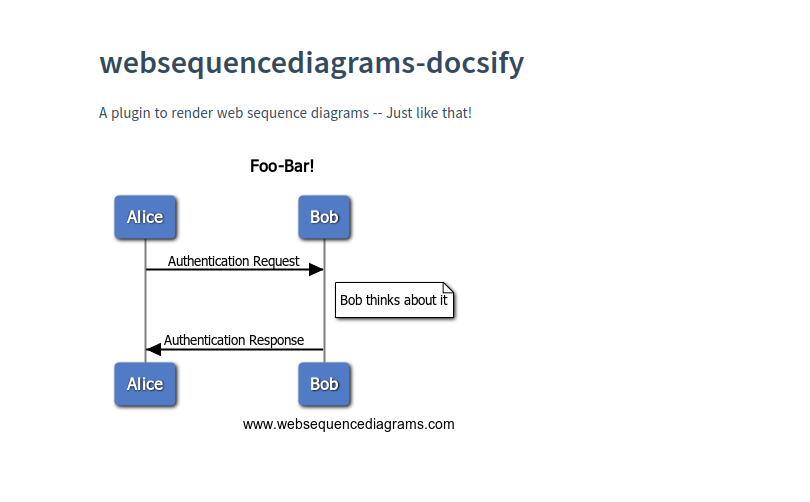
title Foo-Bar!
Alice->Bob: Authentication Request
note right of Bob: Bob thinks about it
Bob->Alice: Authentication Response
```
Impression
This is how the output looks and feel like
Take a look at the live project present here
Integration in Docsify
There could be many ways of doing it, but the easiest would be something of this nature:
-
Install Docsify appropriately and make sure you can run
docsify serve your_dir -
Under
index.htmlof your docsify installation, add this bit to enable this plugin
<script src="https://unpkg.com/websequencediagrams-docsify@1.0.2/dist/docsify-websequencediagrams.js"></script>- Your end result would look something like this:
<!DOCTYPE html>
<html lang="en">
<head> ... </head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
name: '',
repo: ''
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="https://unpkg.com/websequencediagrams-docsify@1.0.2/dist/docsify-websequencediagrams.js"></script>
...
</body>
</html>-
You are now ready to consume websequence diagrams
-
Add a
markdownfile within your docsify space stated below, and feel the magic!
```websequencediagrams title Foo-Bar! Alice->Bob: Authentication Request note right of Bob: Bob thinks about it Bob->Alice: Authentication Response ```
Ways of running
Make sure you have node appropriately installed and either npm or yarn is available to you.
yarnyarn example &yarn local_tests
References
Inspiration project