Vue-email
A Vue.js email component is provide to add single/multiple input email field with validation. The email value is automatically validated on blur event. You can change validation message using props. You can also disable email field using disable props.
Table of contents
- Browser Support
- Demo
- Getting started
- Usage
- Available Props
- Methods
- Want to Contribute?
- Need Help / Support?
- Collection of Components
- Changelog
- License
- Keywords
Browser Support
 |
 |
 |
 |
 |
|---|---|---|---|---|
| 83.0 ✔ | 77.0 ✔ | 13.1.1 ✔ | 83.0 ✔ | 11.9 ✔ |
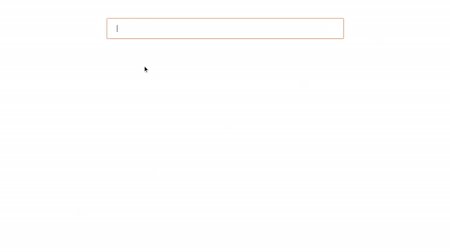
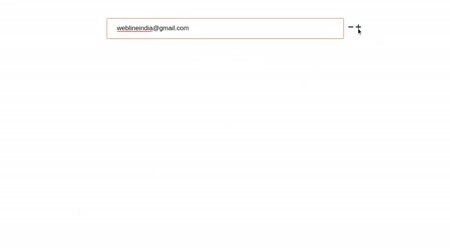
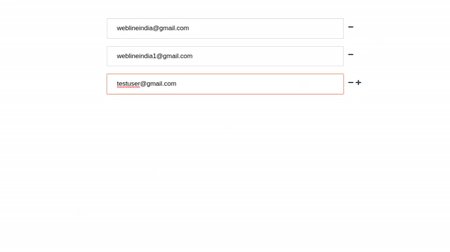
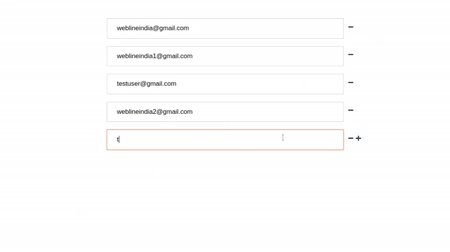
Demo
Getting started
Install the npm package:
npm install vue-weblineindia-email#OR yarn add vue-weblineindia-emailUsage
Use the <vue-weblineindia-email> component:
<template> <div> <div v-for="(emailV, ekey) in emailValue" :key="emailV.key"> <email @focus="onFocusEmail" :values="emailValue" :index="ekey" :id="'email'" :name="'email_'" @inputChange="onChangeEmail" @blur="onBlurEmail" :onMultipleEmail="onMultipleEmail" :is-show-plus="emailValue.length - 1 === ekey" /> </div> </div></template> <script>import Email from "vue-weblineindia-email";export default { components: { Email }, data: function() { return { emailValue: [{ email: "" }] }; }, methods: { onFocusEmail(event, index) { event.target.placeholder = ""; }, onChangeEmail(value, id, index, error) { this.emailValue[index].email = value[index].email; }, onBlurEmail(event, placeholder) { event.target.placeholder = placeholder; }, onMultipleEmail() { this.emailValue.push({ email: "" }); } }};</script>Available Props
| Prop | Type | default | Description |
|---|---|---|---|
| maxlength | Number | 50 | maxlength for email |
| id | String | email id | |
| emailFormateError | String | Email is not valid | email formate validation |
| duplicateEmailError | String | Do not enter same email | duplicate email error |
| onMultipleEmail | Function | when click on plus icon on email | |
| name | String | email name. | |
| index | Number | 0 | email index. |
| values | Array[Object] | [{email : ''}] | email default array |
| isMultiple | Boolean | true | flag to implement multiple email |
| isShowPlus | Boolean | false | flag to show plus icon for add multiple email |
| placeholder | String | email placeholder | |
| disabled | Boolean | false | disable input field |
| tabindex | Number | 0 | email tabIndex |
Methods
| Name | Description |
|---|---|
| focus | Gets triggered when the input field receives focus. |
| blur | Gets triggered when the input field loses focus. |
| inputChange | Gets triggered every time input got changed. |
Want to Contribute?
- Created something awesome, made this code better, added some functionality, or whatever (this is the hardest part).
- Fork it.
- Create new branch to contribute your changes.
- Commit all your changes to your branch.
- Submit a pull request.
Need Help?
We also provide a free, basic support for all users who want to use this VueJS Email Component in their software project. In case you want to customize this Address Component to suit your development needs, then feel free to contact our VueJS developers.
Collection of Components
We have built many other components and free resources for software development in various programming languages. Kindly click here to view our Free Resources for Software Development
Changelog
Detailed changes for each release are documented in CHANGELOG.md.
License
Keywords
vue-weblineindia-email,email,vue components,vuejs,vuejs component