vue-sticky-select

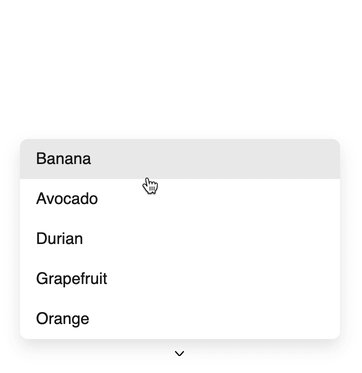
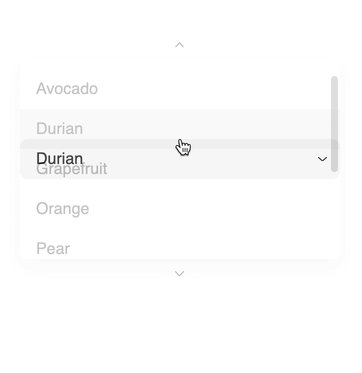
Select component for VueJS, inspired by macOS native select UI element.
Install
npm i vue-sticky-selectUsage
Select with prefix icons
; name: "FooBar" components: StickySelect selectedOptionIndex: null options: import"@/SomeIcon" text: "Banana" import"@/SomeIcon" text: "Avocado" import"@/SomeIcon" text: "Durian" ;Select with plain strings
; name: "FooBar" components: StickySelect selectedOptionIndex: null options: "Banana" "Avocado" "Durian" ;Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
options |
Array |
true |
[] |
List of options |
selected |
Number |
false |
null |
Selected option index number |
placeholder |
String |
false |
"" |
Placeholder text when no selected index is provided |
disabled |
Boolean |
false |
false |
Disable select |
base-class |
String |
false |
"sticky-select" |
Base CSS class |
Events
| Name | Arguments | Description |
|---|---|---|
change |
index |
On newly selected option |
open |
None | On options opened |
close |
None | On options closed |