vue-slot-checker
vue-slot-checker provide functions like checking props.
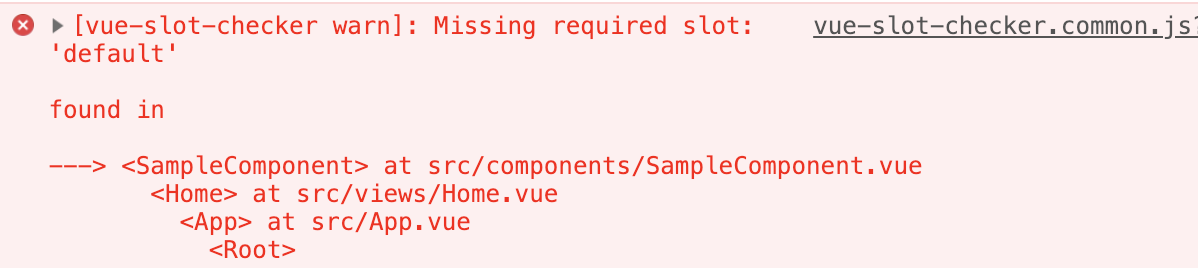
When using components that require default slot.
<template> <div> <SampleComponent /> </div></template>It is output to the console as shown in the next image.

Install
$ yarn add vue-slot-checkerPlugin
Install plugin
import Vue from 'vue';import VueSlotChecker from 'vue-slot-checker'; Vue.use(VueSlotChecker);Mixin
Use with component
<script>import { vueSlotCheckerMixin } from 'vue-slot-checker'; export default { mixins: [vueSlotCheckerMixin],};</script>Usage
slots option
- type:
Boolean | Array | Object
Boolean example
Require only default slot.
slots: true;Array example
Require default slot and header slot.
slots: 'default' 'header';Object example
Require default slot. header slot is require and only text.
slots: default: required: true header: { if typeof slot === 'undefined' return false; return typeof slot0tag === 'undefined' && typeof slot0text === 'string'; } ;Options
silent (option)
- type:
Boolean - default:
Vue.config.silent (false)
Don't output to log.
e.g.
import Vue from 'vue';import VueSlotChecker from 'vue-slot-checker'; Vue.use(VueSlotChecker, { silent: true,});Example of switching in the environment
import Vue from 'vue';import VueSlotChecker from 'vue-slot-checker'; // When not used as a pluginif (process.env.NODE_ENV === 'development') { Vue.use(VueSlotChecker);} // When using the silent optionVue.use(VueSlotChecker, { silent: process.env.NODE_ENV !== 'development'}); // When using the Vue.config.silentVue.config.silent = process.env.NODE_ENV !== 'development';Vue.use(VueSlotChecker);Contribution
If you find a bug or want to contribute to the code or documentation, you can help by submitting an issue or a pull request.

