Vue.resize
Vue directive to detect HTML resize events based on CSS Element Queries with debouncing and throttling capacity.
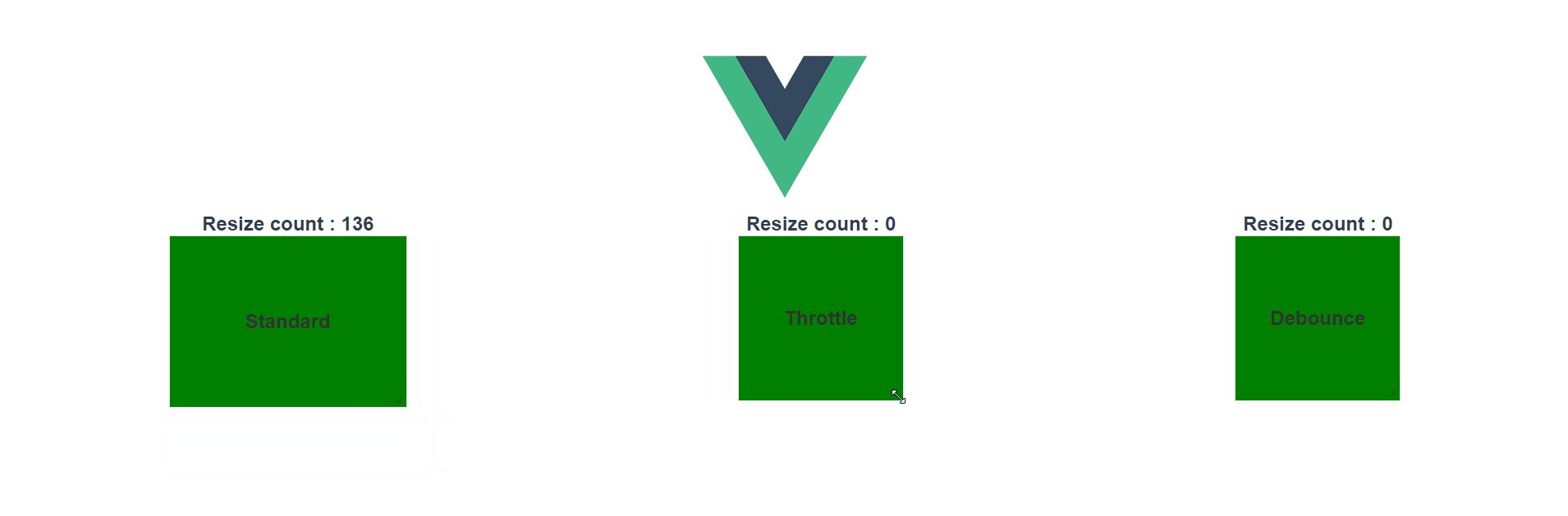
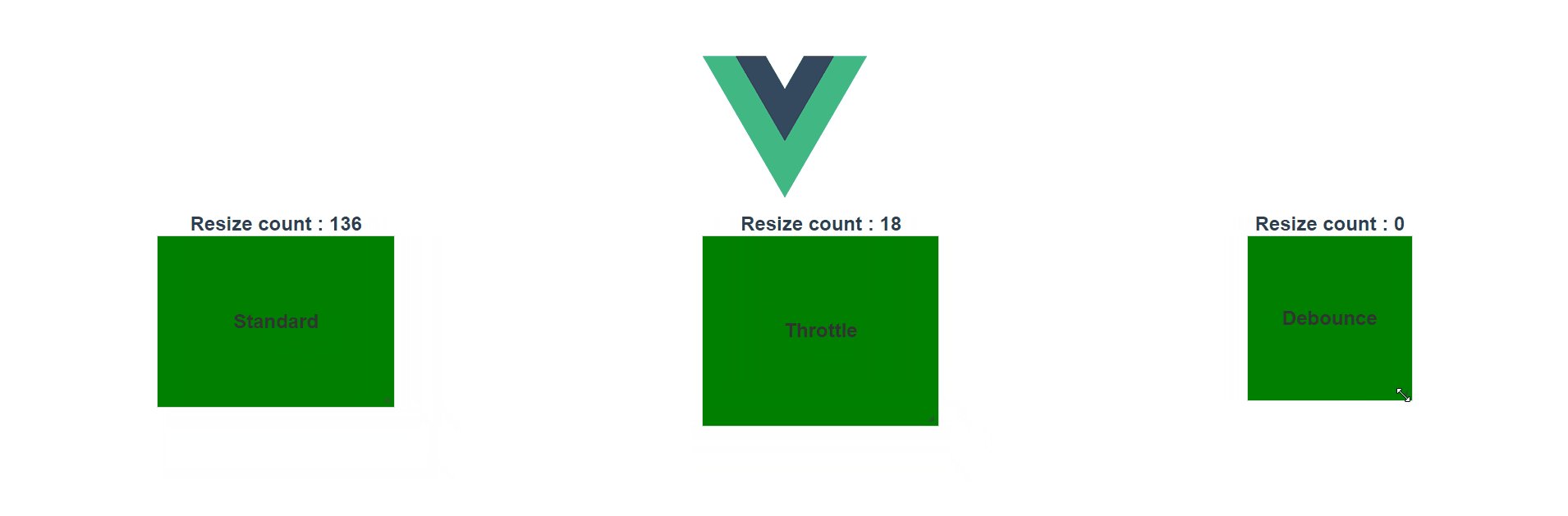
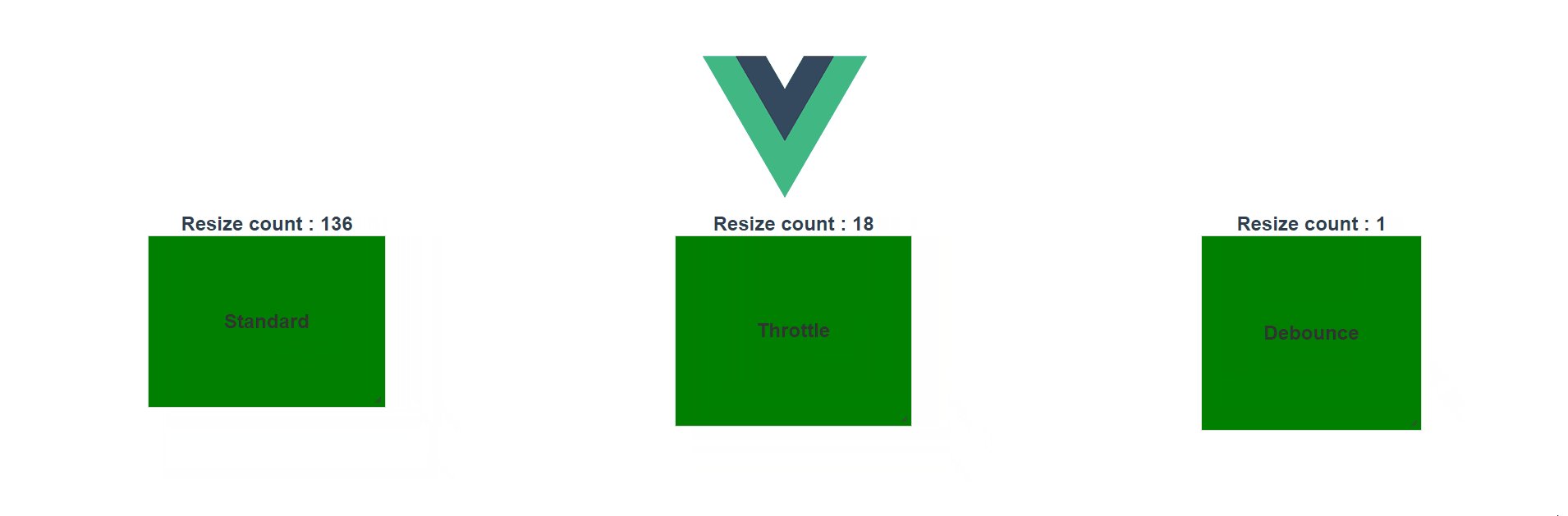
Demo

Typical usage
Simple
Use this option when you need to receive all the resize events.
The onResize function will be called each time the element resizes with the corresponding HTML element as only argument.
<div v-resize="onResize">Throttle
Use throttle when you need to rate-limit resize events frequency.
- With default timeout (150 ms):
<div v-resize:throttle="onResize">- With custom timeout (in ms):
<div v-resize:throttle.100="onResize">Debounce
Use debounce when you only need to be notified when resize events ends.
- With default timeout (150 ms):
<div v-resize:debounce="onResize">- With custom timeout (in ms):
<div v-resize:debounce.50="onResize">Initial
Use this option to receive the resize callback right after the element is mounted on the DOM and visible.
<div v-resize.initial="onResize">Installation
- Available through npm:
npm install vue-resize-directive --save
- For Modules
// ES6//...directives:resize//...// ES5var resize =
-
#### For
<script>IncludeJust include
Vueresize.jsafterResizeSensor.jsfrom css-element-queries andlodash.jsscript.





