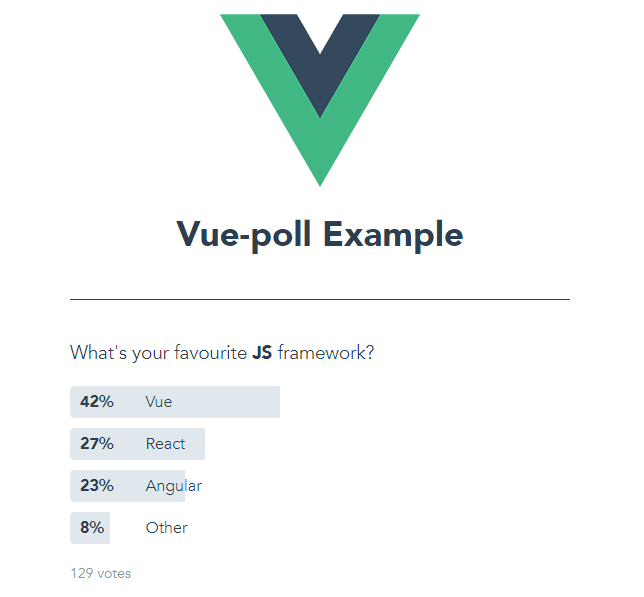
Vue-poll
A Twitter-like vote component, made with Vue.js 2

Prerequisites
Installing
Using npm:
$ npm install vue-pollUsing cdn:
Example (NPM)
Define vue-poll component markup inside your custom component.
For example in your my-poll.vue:
Example (CDN)
Options
-
#### question (required) (string-html) The question of the poll.
-
#### answers (required) (array) An array of the answers of the poll.
value (required) (integer) A unique value for each answer
text (required) (string-html) Answer's text
votes (required) (integer) Answer's votes
selected (required when multiple is true) (boolean) Selected state of the answer
custom_class (optional) (string) Custom css class for the answer element
-
#### showResults (optional) (boolean) (default: false) Set this to true to skip the voting and show the results of the poll
-
#### finalResults (optional) (boolean) (default: false) Set this to true to skip the voting and show the results of the poll. Winner will be highlighted
-
#### multiple (optional) (boolean) (default: false) Set this to true for multiple voting
-
#### submitButtonText (optional) (string) (default: Submit) Text of the multiple voting submit button
-
#### customId (optional) (number) A custom id that will be returned on the addvote method
Methods
- #### addvote (returns object) Callback on add vote. It returns an object that includes: answer's value, answer's votes, total poll's votes and the custom id
License
MIT license