vue-play
A minimalistic framework for demonstrating your Vue components, inspired by react-storybook.

Table of Contents
- Getting Started
- Writing Scenarios
- Component Shorthand
- Additional Component Properties
- Component Injection
- Showcase
- Development
- License
Getting Started
Integrate vue-play into your project using getplay:
yarn global add getplaycd my-projectgetplayThen you can run yarn play and go to http://localhost:5000
So far we got:
- npm scripts
yarn play&yarn build:play - A
./playfolder where you write scenarios for your component - A
./play.config.jsfile which helps you configure webpack easily using vbuild
The only thing you really need to worry about is ./play/index.js, since you will write scenarios or dynamically load scenarios there.
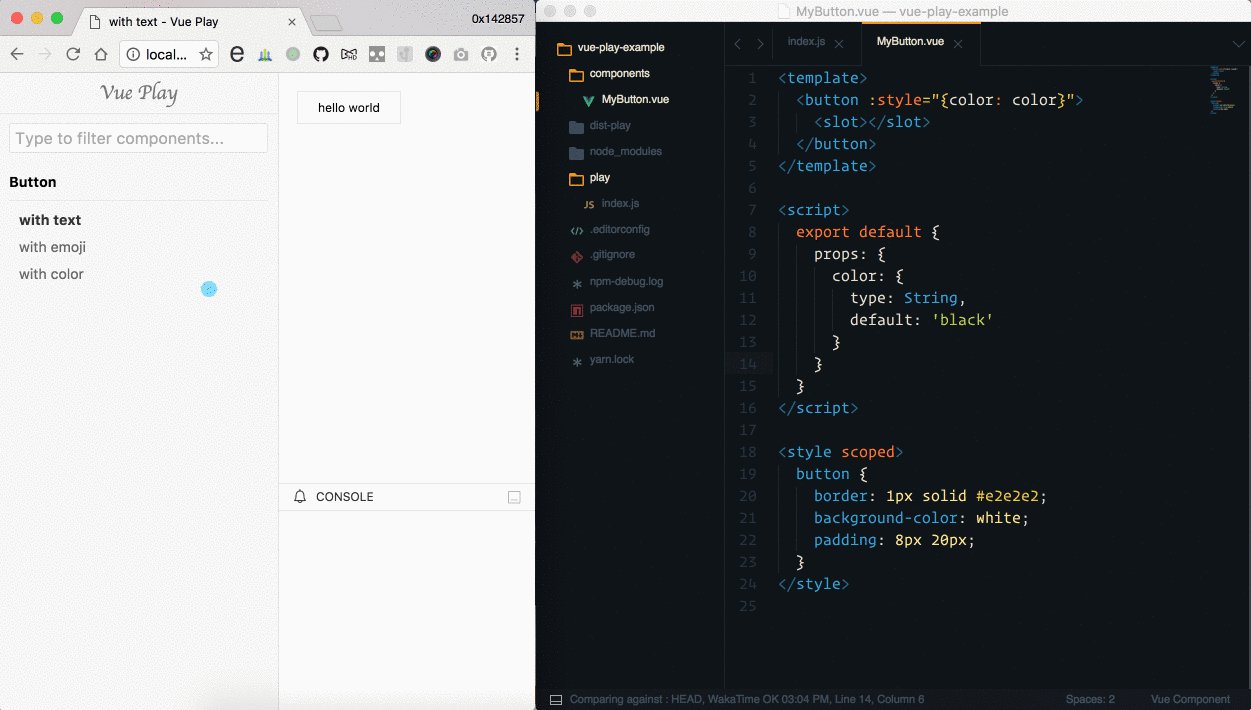
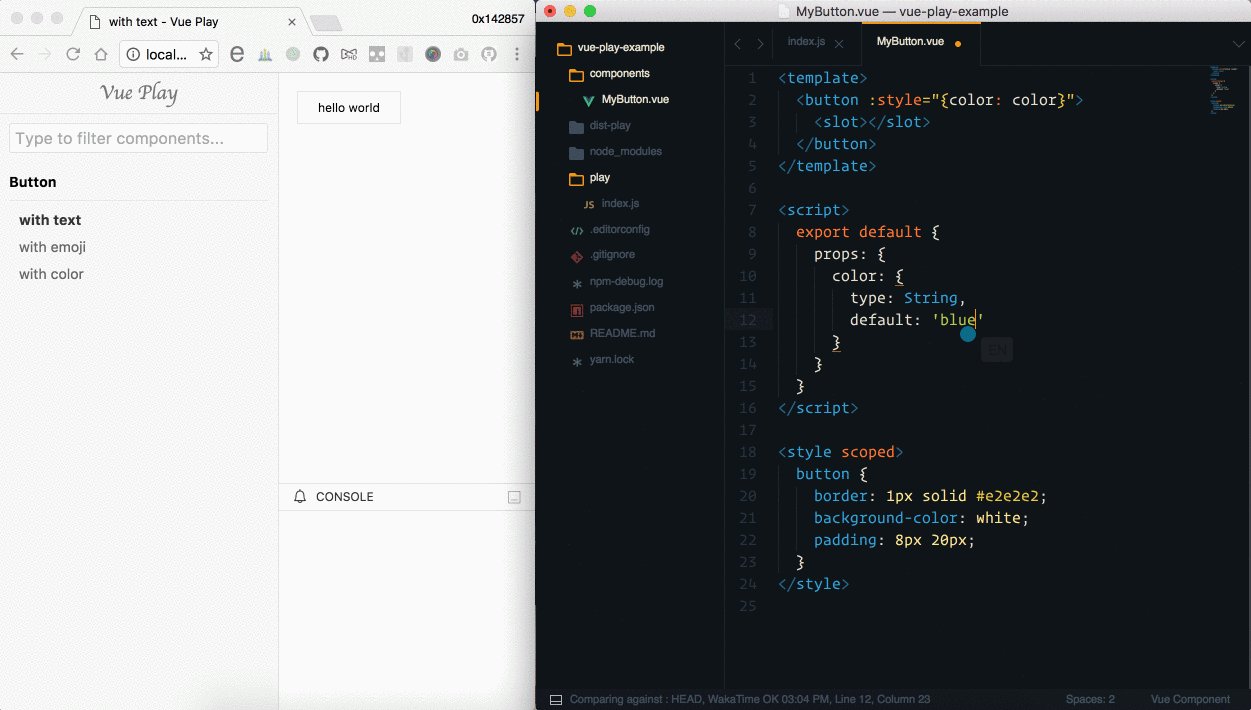
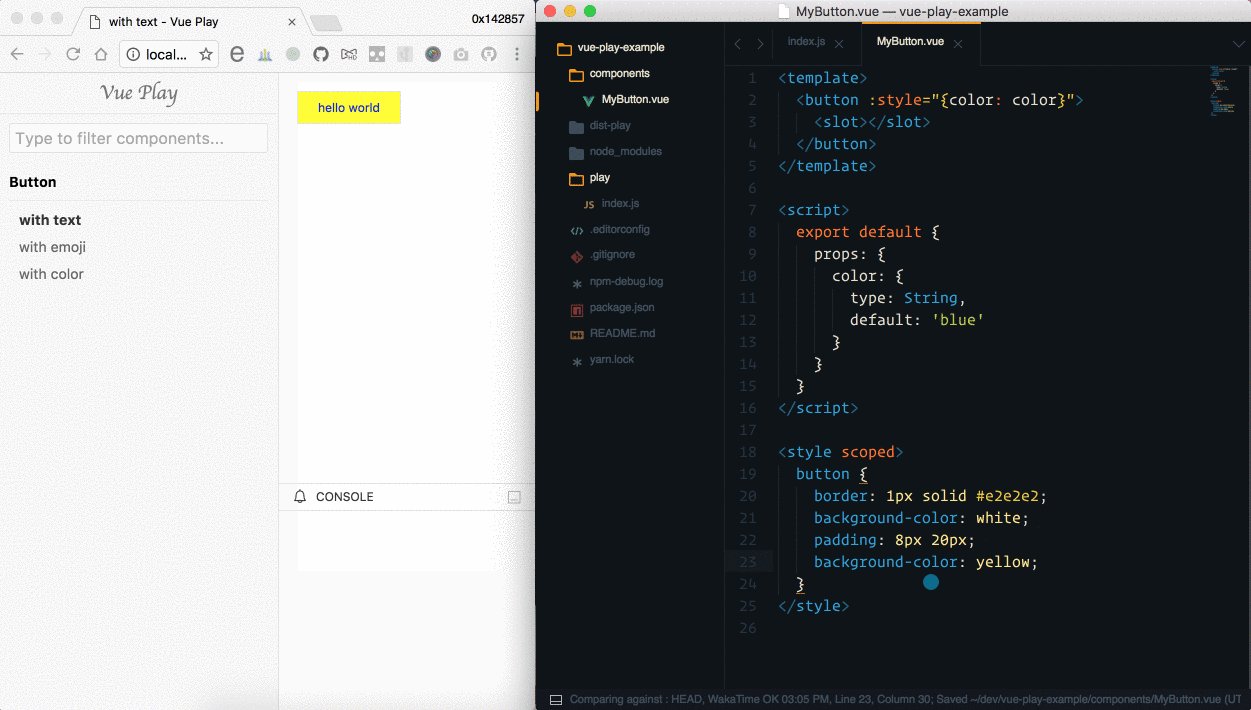
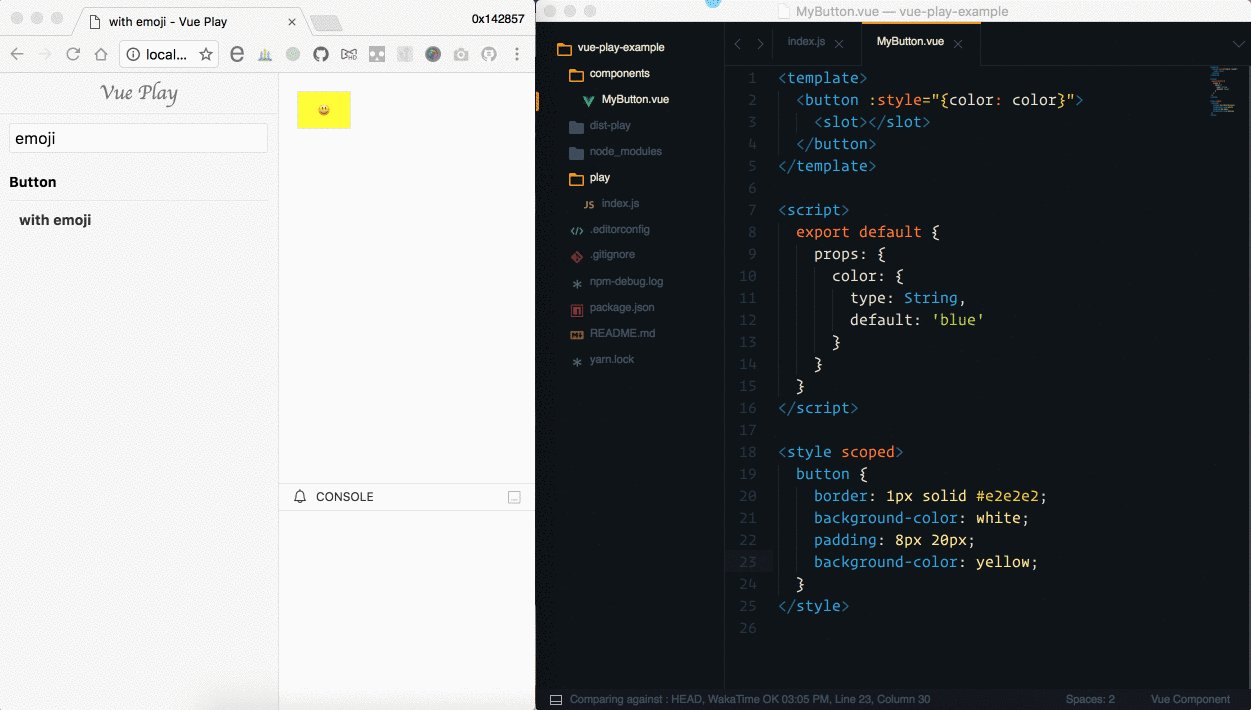
Writing Scenarios
scenario, a.k.a. story in react-storybook, it's usually an example component for demostrating your real component.
Keeping Scenarios
You can keep scenarios anywhere you want, by default keep them all at ./play/index.js, you can also use separate files for them, or even name them *.play.js in your component directory and load them dynamically.
Writing Scenarios
// Use `play` to describe component title// use .add to add scenario for that component Loading Scenarios Dynamically
We can use Webpack's require.context to load modules dynamically.
const load = requireContext // load files which end with `.play.js` in `../src/components` folderRegister Components
If you are using render function you won't need to register components, you only need this when you are using the template property, and it's same way as you do in other Vue app:
// ./play/index.js // register globallyVue You can also register components locally.
Use Component as play() argument
// assuming MyButton.name is 'my-button' // MyButton will be automatially registered in scenarios // so you don't have to register it again // then the app sidebar will look like:// - my-button// - with textTo customize the displayName in sidebar and the componentName which is used to register itself in scenarios, you can simply set them in your component:
<!-- ./MyButton.vue --><script> export default { name: 'my-other-button', displayName: 'Show off my cute button' }</script>Or use methods:
name'my-other-button' Component Shorthand
If you only need template or render property for your component, you can use component shorthand, which means you can directly set the value of scenario to a template string or render function:
note: If you are using template shorthand or template property in component options, you should use Vue standalone build as well. For vue-play-cli, it's as simple as using --standalone option.
Additional Component Properties
The component for each scenario is a typical Vue component, but it can also accept some additional properties for documenting its usage, eg:
example
Type: string
The example code of your component.
readme
Type: HTML string
Optionally display a readme tab to show detailed usage.
Component Injection
this.$log(data)
Log data to app console.
Showcase
Feel free to add your projects here:
Development
# run example play script npm run play # build vue-play # you don't need this when developing npm run build


