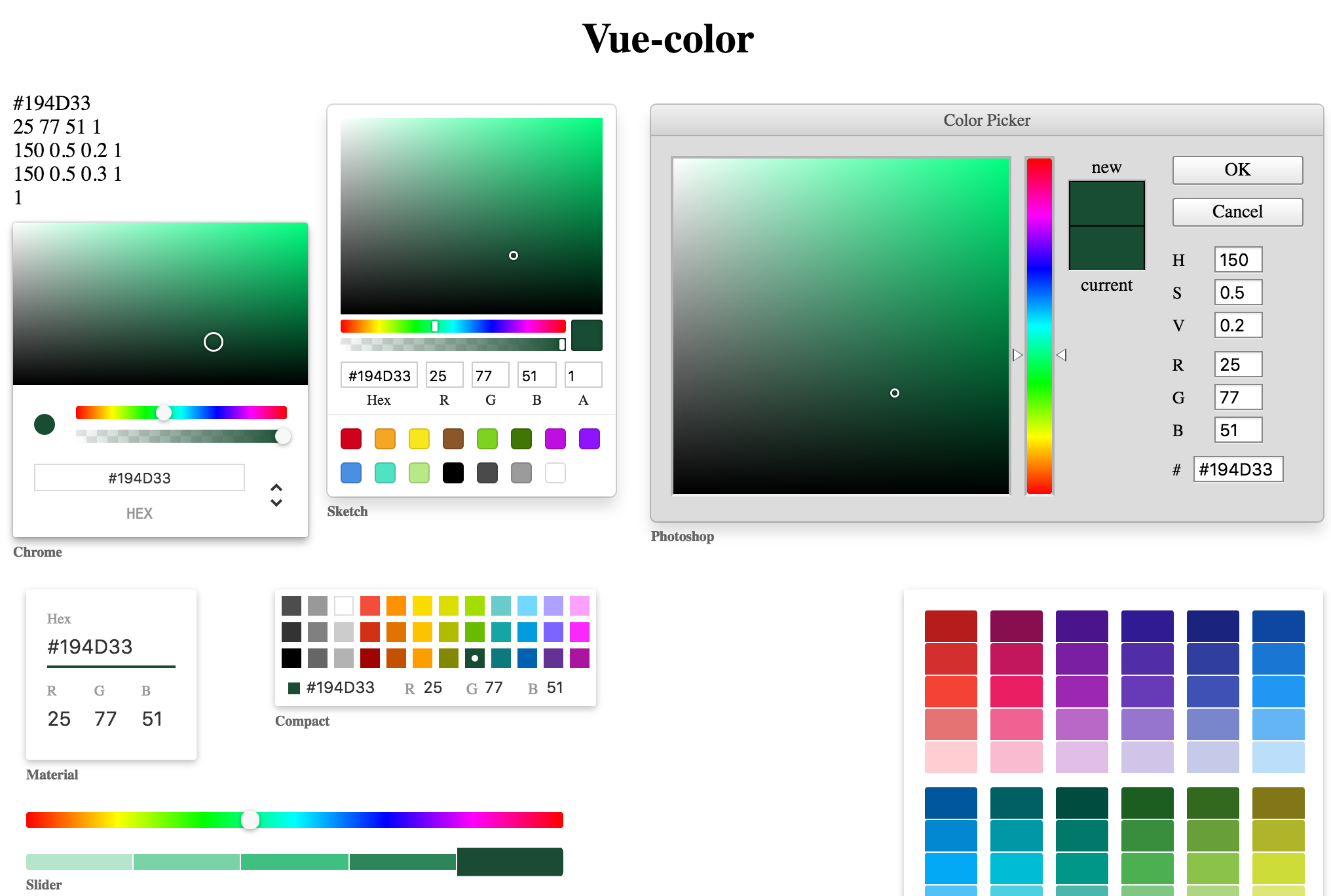
vue-color
Color Pickers for Sketch, Photoshop, Chrome & more with Vue.js(vue2.0).
Live demo

Installation
NPM
$ npm install vue-colorCommonJS
var Photoshop = ; components: 'Photoshop': Photoshop ES6
components: 'photoshop-picker': Photoshop Browser globals
The dist folder contains vue-color.js and vue-color.min.js with all components exported in the window.VueColor object. These bundles are also available on NPM packages.
Local setup
npm install
npm run dev
Usage
var defaultProps = hex: '#194d33' hsl: h: 150 s: 05 l: 02 a: 1 hsv: h: 150 s: 066 v: 030 a: 1 rgba: r: 25 g: 77 b: 51 a: 1 a: 1 el: '#app' components: 'material-picker': material 'compact-picker': compact 'swatches-picker': swatches 'slider-picker': slider 'sketch-picker': sketch 'chrome-picker': chrome 'photoshop-picker': photoshop data: colors: defaultProps <!-- suppose you have the data 'colors' in your component -->OR
TODO
-[] docs -[] more components
License
vue-color is licensed under The MIT License.
