Vue Menu Button (Work in Progress)
Accessible menu button

Installation:
npm install vue-menu-button --saveUsage
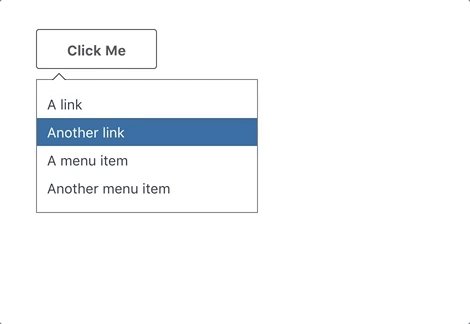
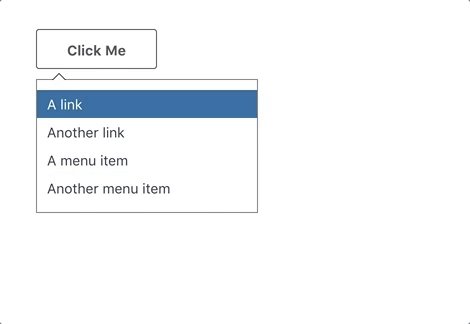
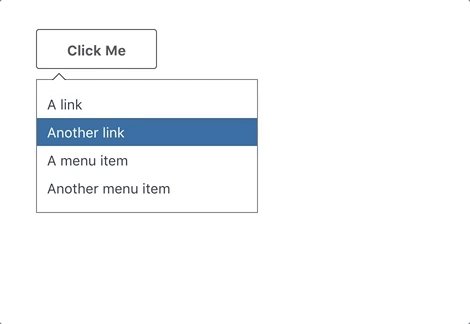
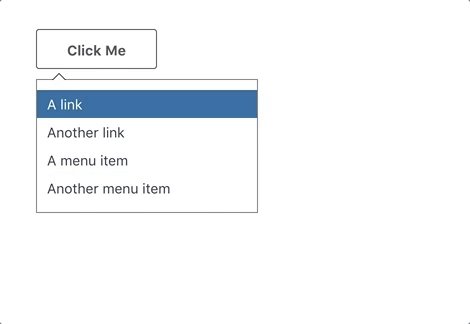
; Click Me A link Another link A menu item Another menu item Accessible menu button

npm install vue-menu-button --save; Click Me A link Another link A menu item Another menu item npm i vue-menu-button
3
0.2.3
MIT
16.4 kB
12