前端之路,不虚此行
VueImgsPreview
基于vue-cli3的图片预览插件
花了一天的时间,抽离了一个业务中的组件。写的不好,请多指教
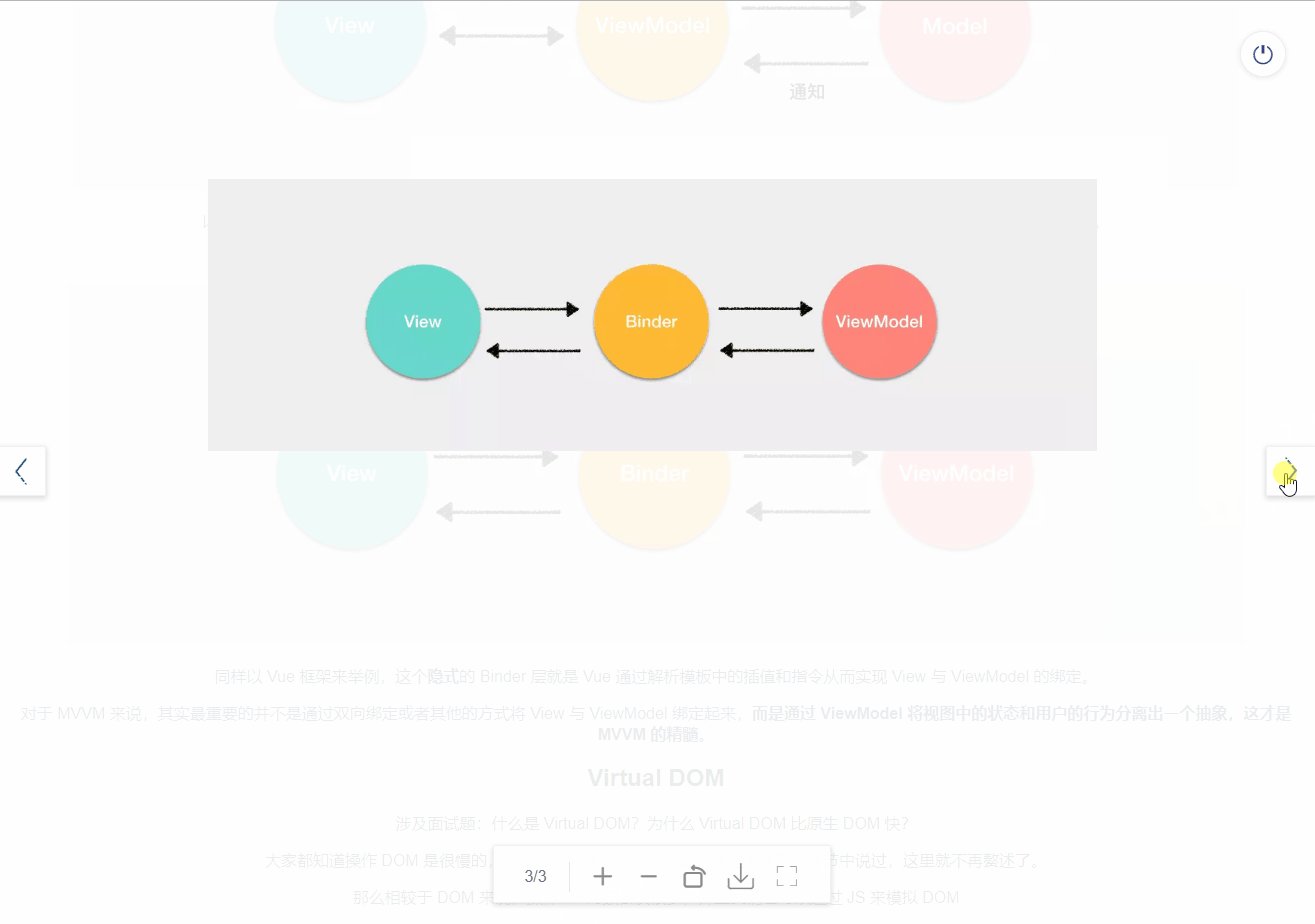
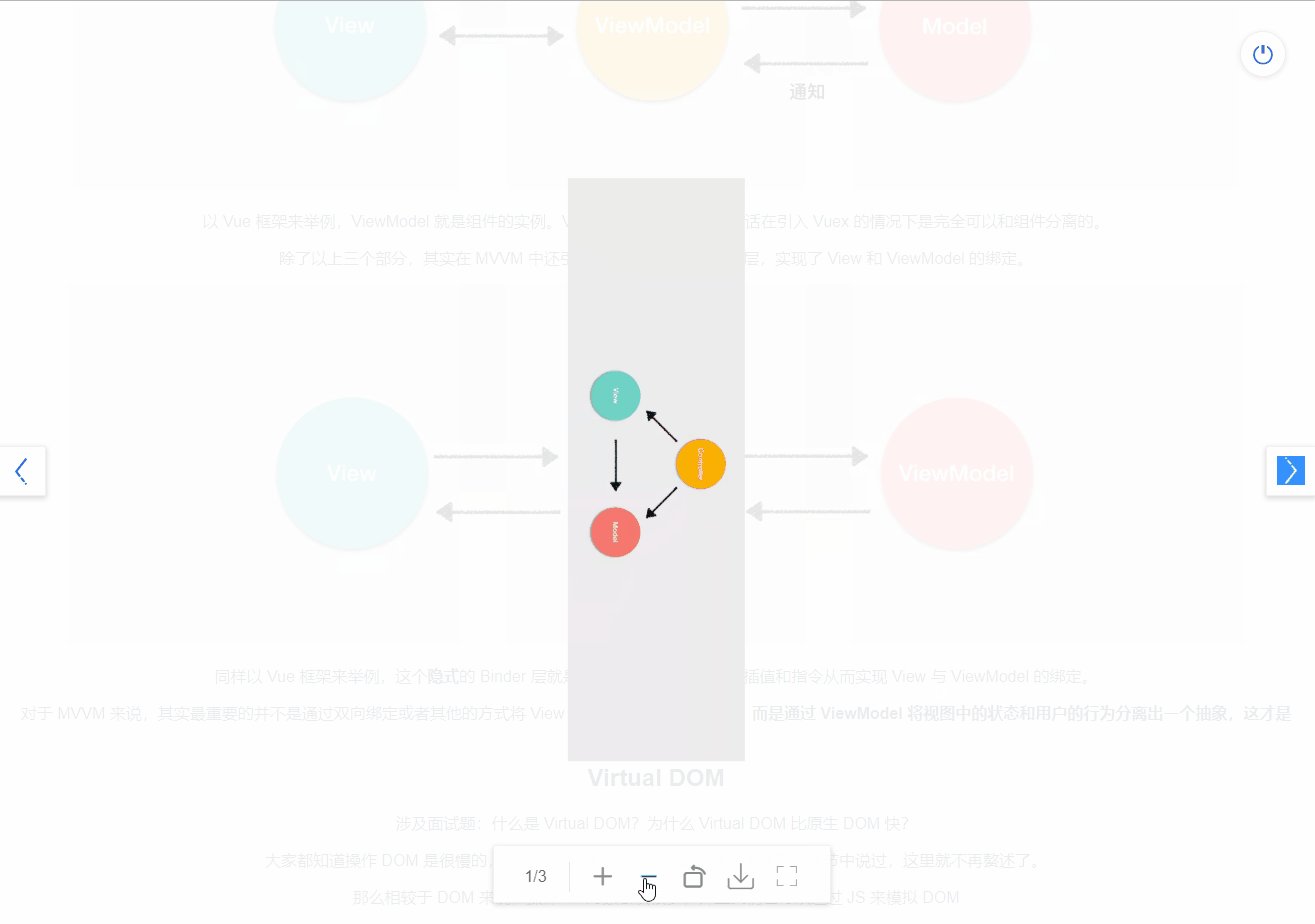
预览

功能
-
图片的拖拽事件
-
图片下载功能
-
图片左右切换功能
-
检索Dom内所有图片,添加点击事件
-
图片的放大缩小功能,支持鼠标滚轮事件
Use
install
npm install vue-imgs-preview --save
Vue.use(VueImgsPreview)
main.js
import VueImgsPreview from 'vue-imgs-preview'
App.vue
<img-preview :imgPre="true" :articleId="'Doc'" ></img-preview>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| imgPre | 组件的显示状态 | Boolean | false |
| articleId | 文章Dom的ID | String | null |
About
有任何问题都可以先Star,后留言;
加入群一起探索前端世界