Vue Full Screen File Drop 
a Vue.js file drop component. Minimal API, you decide what happens after files are dropped.
Background
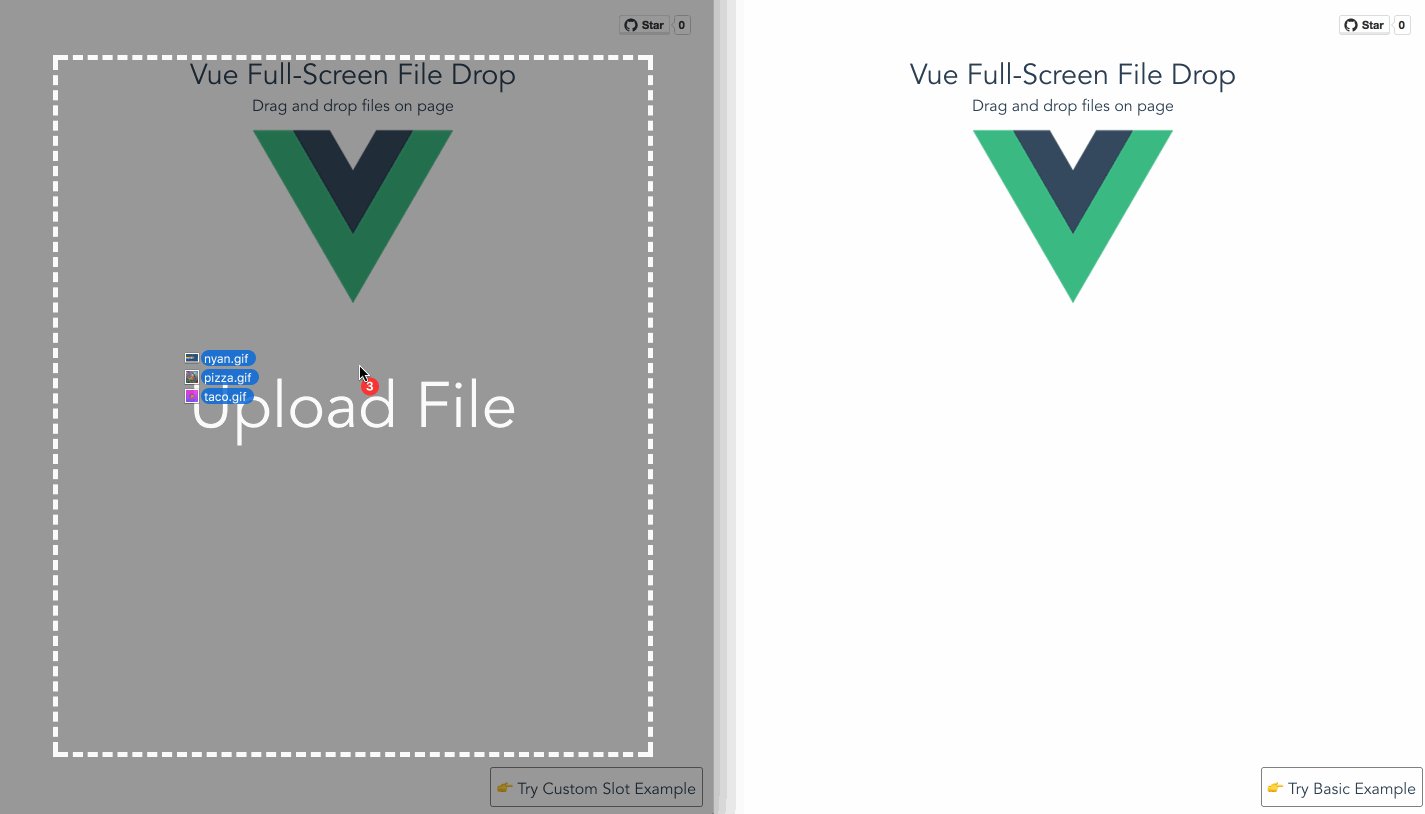
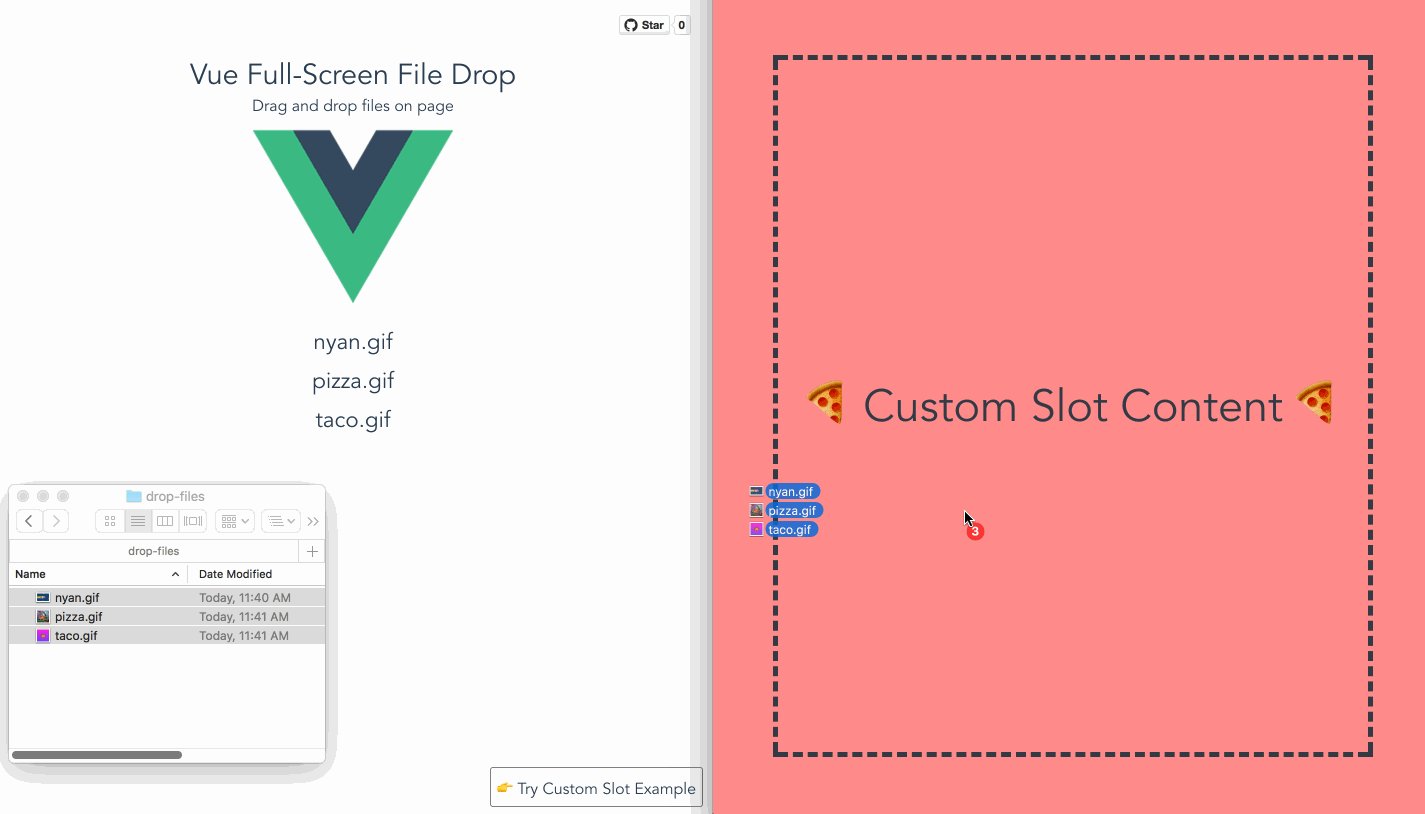
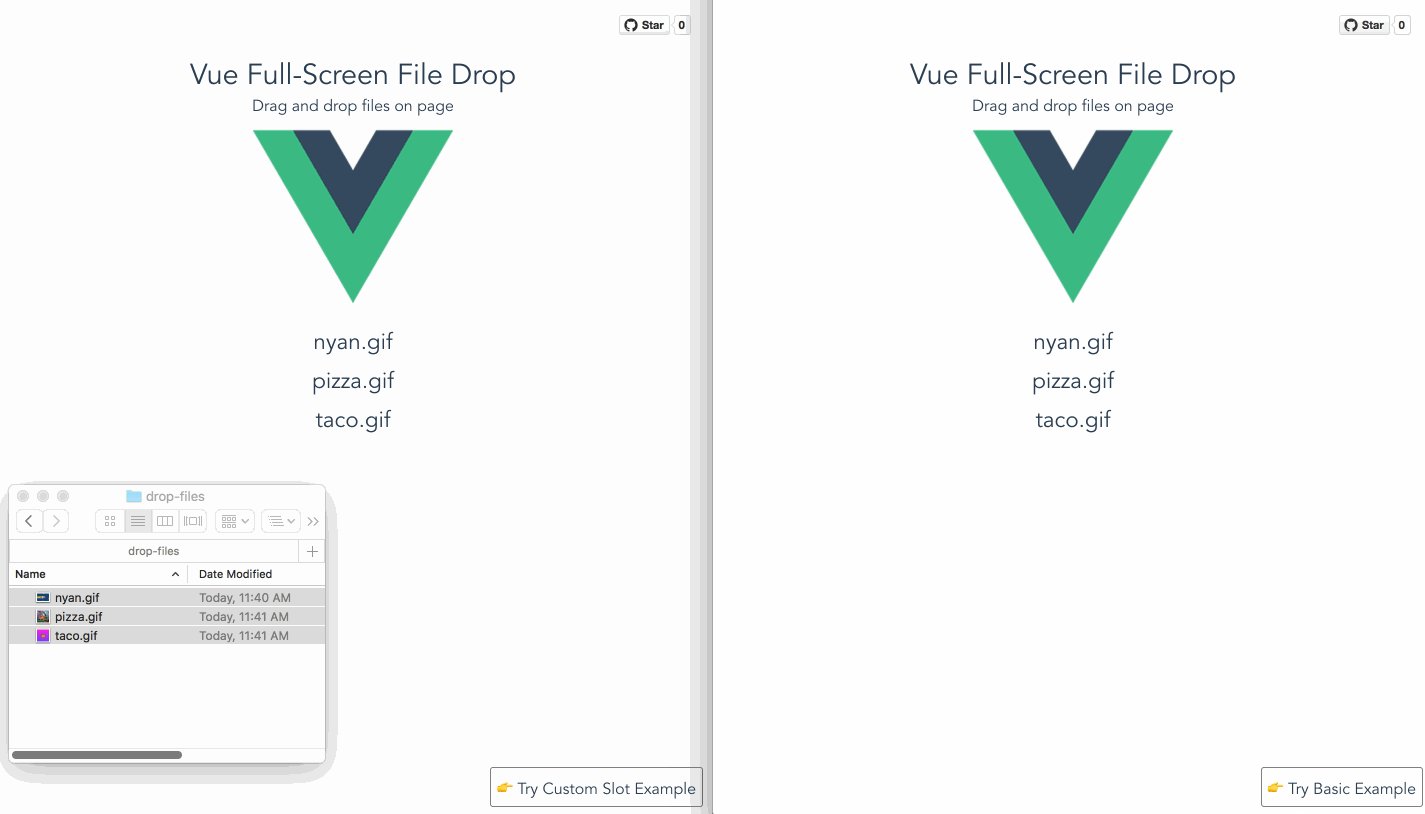
Demo: Try it out!

Install
npm install --save vue-full-screen-file-dropUsage
Basic Usage
;;Then in your template:
The @drop event has is passed two args.
formData- aFormDataobject that can be used directly to post to server as multipart form. The default field for form isuploadby default. This can be changed via a prop.files- aFileListobject that is part of theDataTransferapi. Note this is array-like, so may not respond to to typical array methods directly.
// Example event handler { console; // Can be posted to server console; // Can get access to things like file name and size}Component Props
| Name | Type | Default | Description |
|---|---|---|---|
| formFieldName | String | upload | Form field containing files in the FormData object |
| text | String | Upload File | Text shown in the drop zone area |
Style Overrides
You can override the styles, see the css definitions here
Custom Slot
If you want to completely define your own drop zone area, this is supported via a slot. You can see an example here
Some custom contentDevelopment
# Build main library npm installnpm run build # Run demo site in development mode # Changes picked up from src/VueFullScreenDrop.vue cd demonpm installnpm run dev # Build production demo site # (build main library first if you want to see updates) npm installnpm run demo:build # Testing npm run test # Auto watch tests npm run test:watch