Vue-frame
A simple component Vue 2.x for prototyping interfaces with iframes.
Install
Using npm:
npm install --save vue-frameUsing yarn:
yarn add vue-frameImport
components: VueFrame { return /*...*/ } methods: /*...*/ Usage
This is a project for vue.
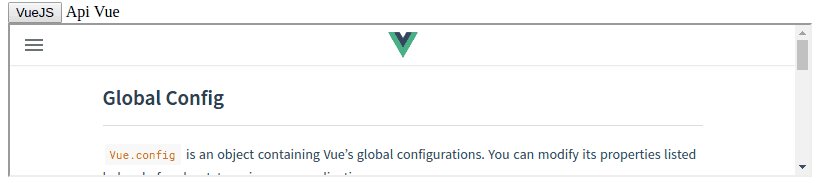
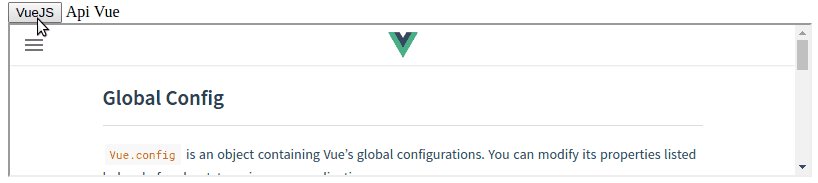
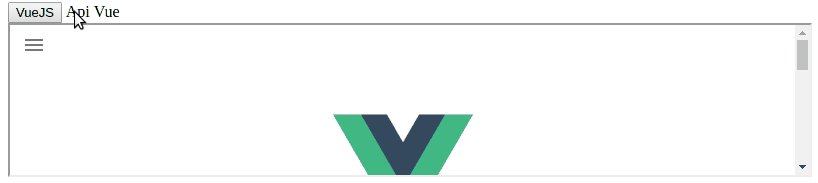
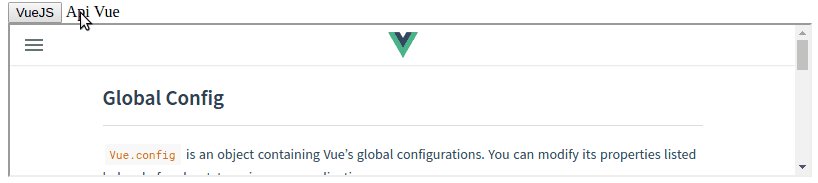
The rendered elements look like this:
PropTypes
| Prop | Desc | Type | Default | Is Required |
|---|---|---|---|---|
class |
Custom class to add to the component | string |
||
url |
Custom url that the component will load | string |
✅ | |
text |
Custom text | string |
✅ | |
frame |
Iframe element ID | string |
✅ | |
type |
Name of the HTML tag to render | string |
a |
|
default |
load site instantly mount the element | boolean |
false |
Example
Use CDN
See example with cdn index.html
Development
| Command | Description |
|---|---|
| npm run build | Build |
| npm run dev | Open browser dev |
License
MIT @juliandavidmr