Модуль находиться в процессе разработки, а документация в процессе уточнения.
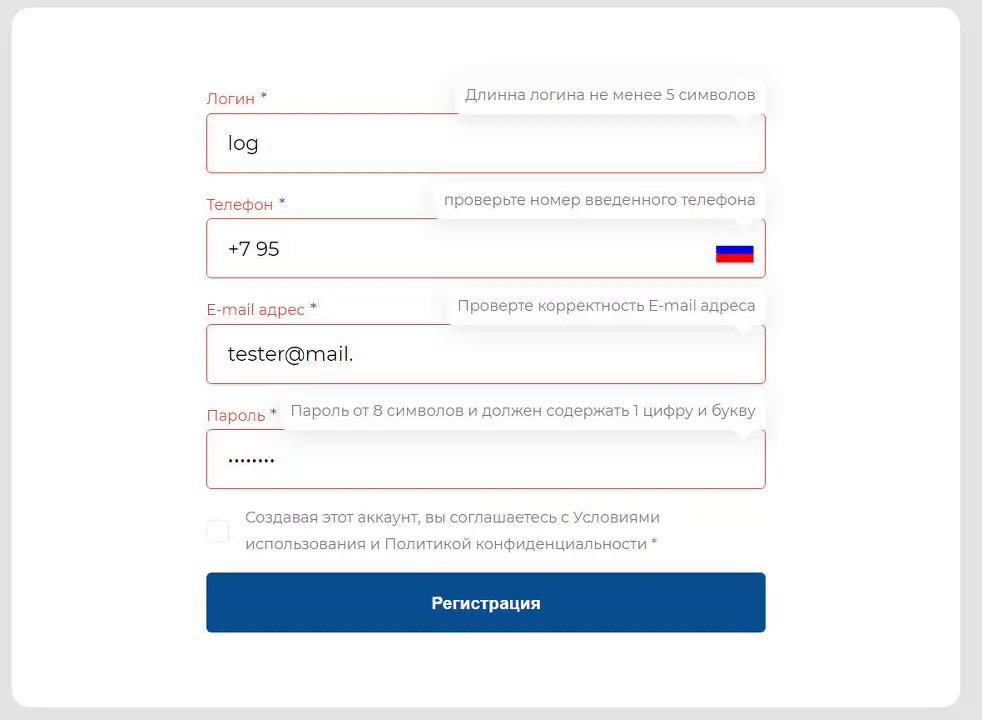
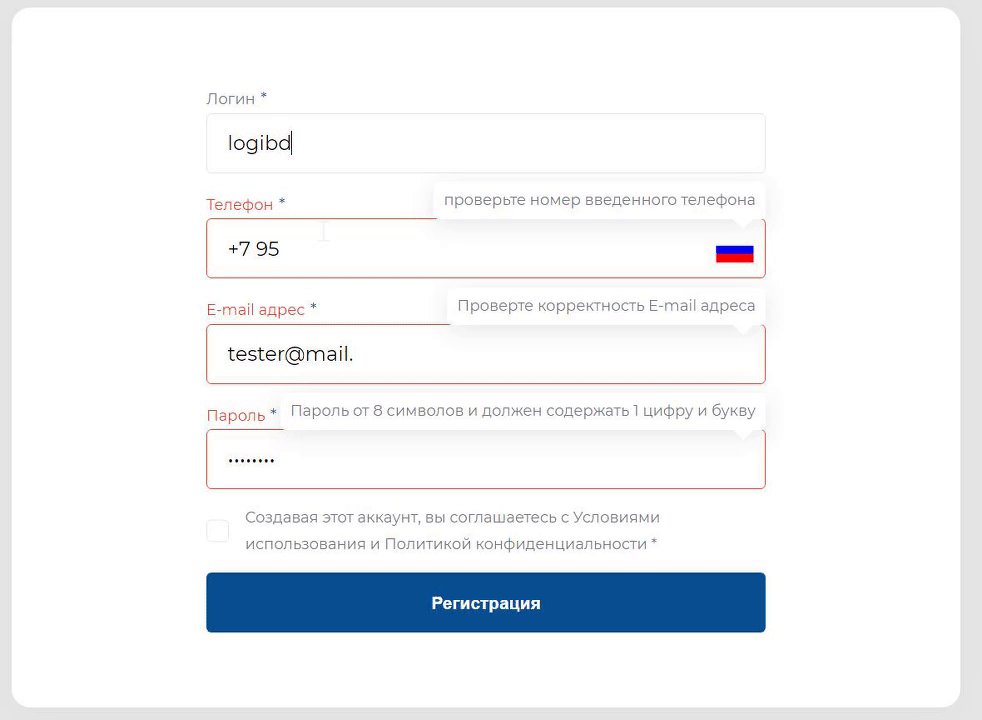
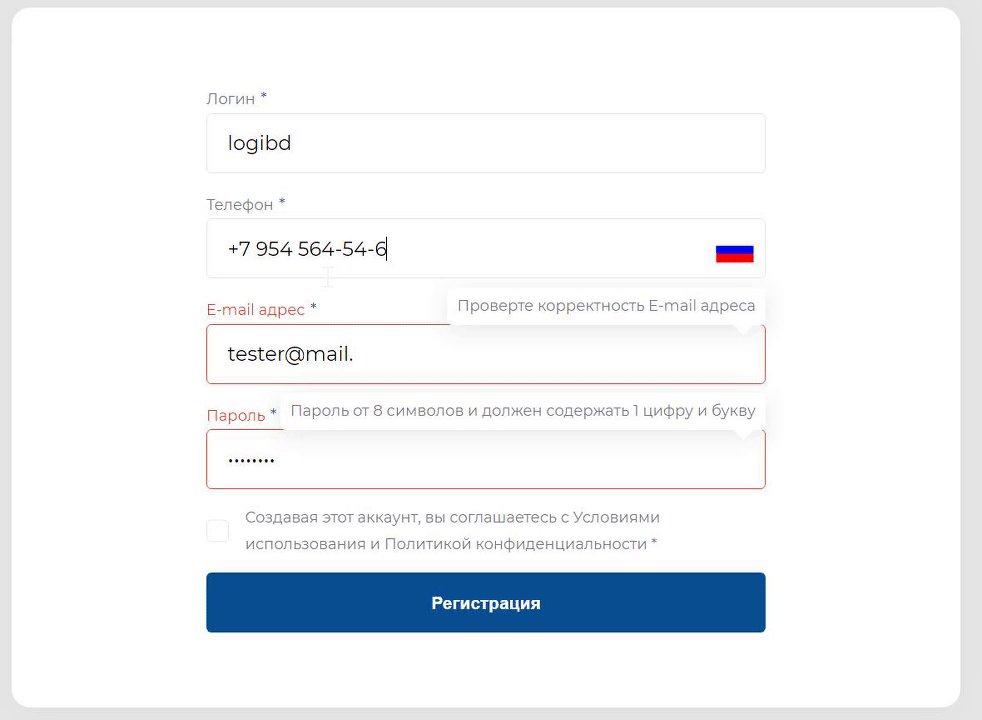
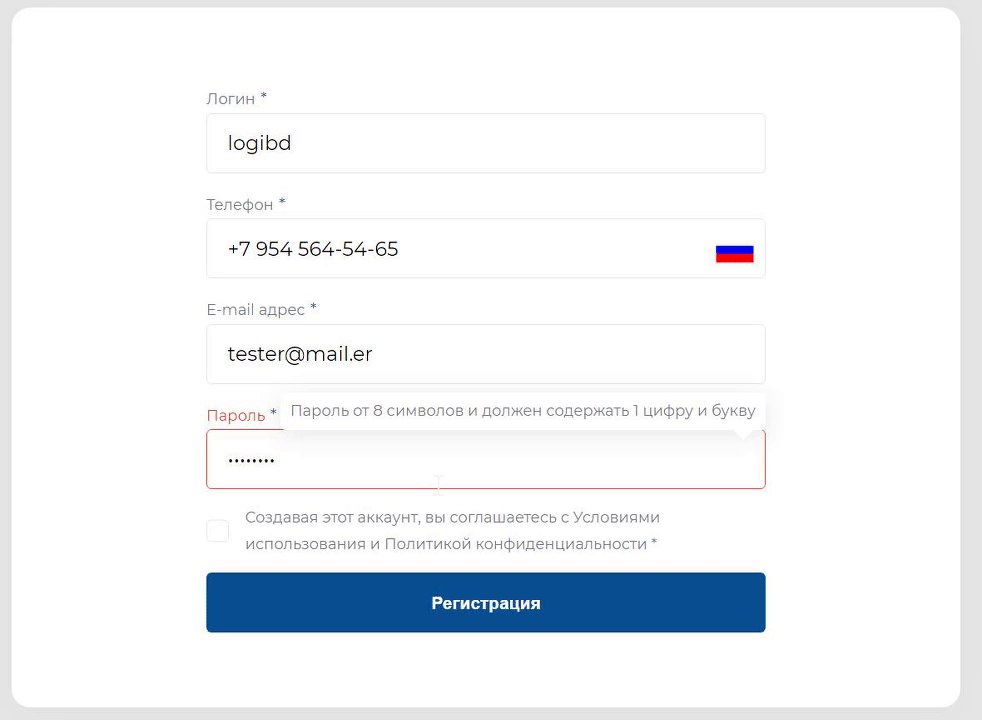
Данный модуль (точнее набор mixin-ов и компонентов) для Vue 3 - это набор правил для создания форм, их валидации и кастомизации. Это не панацея, но хоть какое-то решение на фоне всего остального мрака.
Много магии. Основано все на миксинах (используется вместо наследования) и доверии (интерфейс). В js без доверия ни как.
Все это основано на 3 базовых элементах:
- Формы (FveMixinForm.vue)
- Элементы формы (FveFieldMixin.vue и FveTemplateField.vue)
- (в процессе разработки) Группа элементов (FveMultiMixin.vue и FveMultiTemplate.vue)
npm i vue-fve
# Дальнейшая установка опциональна
# для работы готовых элементов формы - необходима поддержка scss
npm i -D sass-loader sass
#### field dependency #####
# (легкая библиотека для работы с датой, нужна для datepicker)
npm i dayjs
# календарь - необходим для datepicker
npm i v-calendar
#- "dayjs": "^1.8.36",
#- "v-calendar": "^2.3.0", (необходимо для поля даты)
#- "vue-phone-mask-input": "^1.1.11", (необходимо для поля телефон)
#- "v-mask": "^2.2.4",Скопировать папку example/plugin-install к себе в проект в удобное место.
// в корне проекта создать vue.config.js (если его нет) и добавить в него алисы
// для работы алисов необходимо перезапустить сборку
const path = require("path");
module.exports = {
chainWebpack: (config) => {
// WARNING - укажи путь к своей папке!!! (замени /src/components/FormValidate src на свой путь)
config.resolve.alias.set('@widgetFormValidate' , path.join(__dirname, './src/components/FormValidate') );
config.resolve.alias.set('@widgetFormValidateCustom' , path.join(__dirname, './src/components/FormValidateCustom') );
}
}Многие компоненты приходиться затачивать под конкретный проект. Можно сделать тысячу копий datepicker-ов, текстовых полей и других полей со всевозможными настройками, но это оверинженеринг, которым будет сложно пользоваться и он не нужен вам в полном объеме. И вместо того, чтоб писать адаптеры/костыли, я предлагаю просто отредактировать существующие элементы. Ответственность ложиться на вас, но вы начнете понимать за что вы отвечаете. Отвечать вы будете не за костыли, а за реализацию конкретного интерфейса. Ситуация схожа с тем, что можно вечно просить рыбу или же научиться ее ловить. В любом случае решать вам