vue-csv-loader
Vue component to load CSV.
install
npm install vue-csv-loadersetup
main.js
;Vue;App.vue
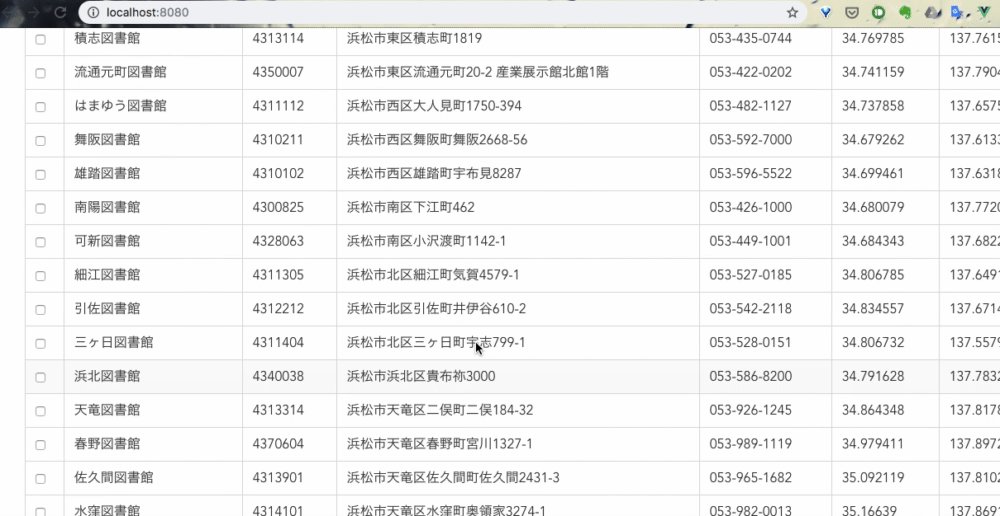
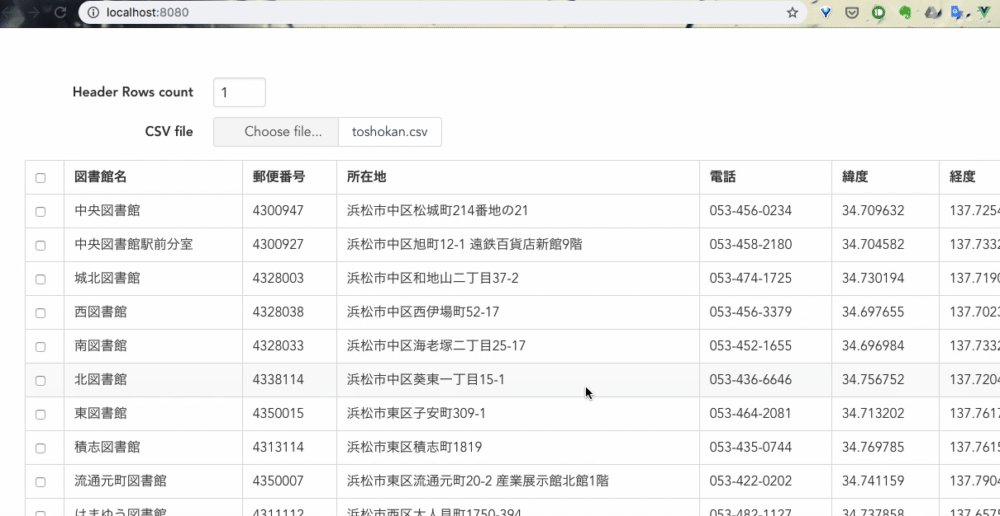
template
{{ data }} {{ data }} script
;; name: "app" components: CsvLoader { return showCheckbox: true csvHeader: csvBody: ; } methods: { thiscsvHeader = resultcsvHeader; thiscsvBody = resultcsvBody; } { console; } ;