Vue-Clock-Picker
A lite time picker vue-component, writing in es6 standrad style.
SHOW
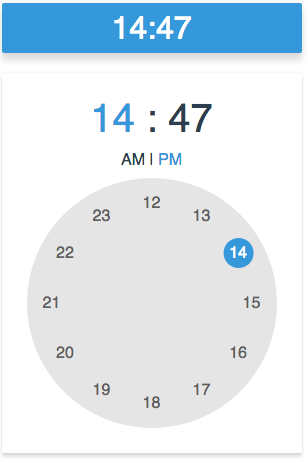
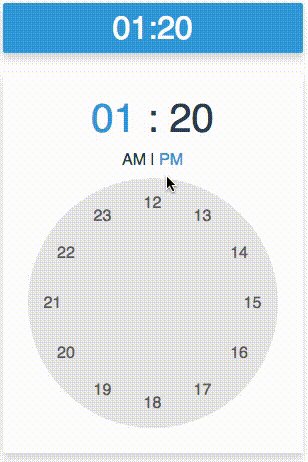
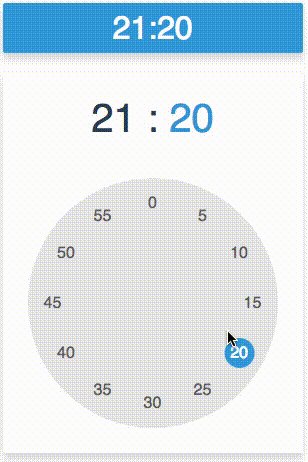
24 Hours Mode, with Material Design. Try the Live Demo


Until now, this component has only one theme -- The Material Theme. I'll working on more themes later.
HAVE A TRY
$ git clone https://github.com/DomonJi/vue-clock-picker.git $ npm install $ npm run devINSTALL
$ npm install vue-clock-pickerdependencies:
USAGE
<!-- in some vue component --> <script> components: VueClockPicker { return defaultHour: defaultMinute: } methods: { // ... } </script>For more detail, you can see the source code.
APIS
Props
defaultHourdefaultMinute
String or Number
defaultHour="12"defaultFocused
Boolean
Whether the picker pannel is focused or not when it did mount. Default false
defaultFocused="false"onFocusChange
Function
The callback func when component focused state is changed.
onHourChange
Function
The callback func when component hour state is changed.
{ // ...}onMinuteChange
Function
The callback func when component minute state is changed.
{ // ...}onTimeChange
Function
The callback func when component hour or minute is changed.
{ let hour minute = time // ...}TODOS
-
Test
- TimePicker Component
- PickerPointGenerator Component
- TimePickerModal Component
- PickerPoint Component
- OutsideClickHandler Component
-
Themes
- Material Theme
- Classical Theme
-
Mode
- 12h mode
- 24h mode
-
Animations
- Panel Animations
- PickerModal Animations
THANK
Thanks to the Ecmadao's open source project: react-times, I have learn a lot from that. Thanks.


