vue-carousel-title
Get Started
- 安装
vue-carousel-title
npm i --save vue-carousel-title- 如何使用
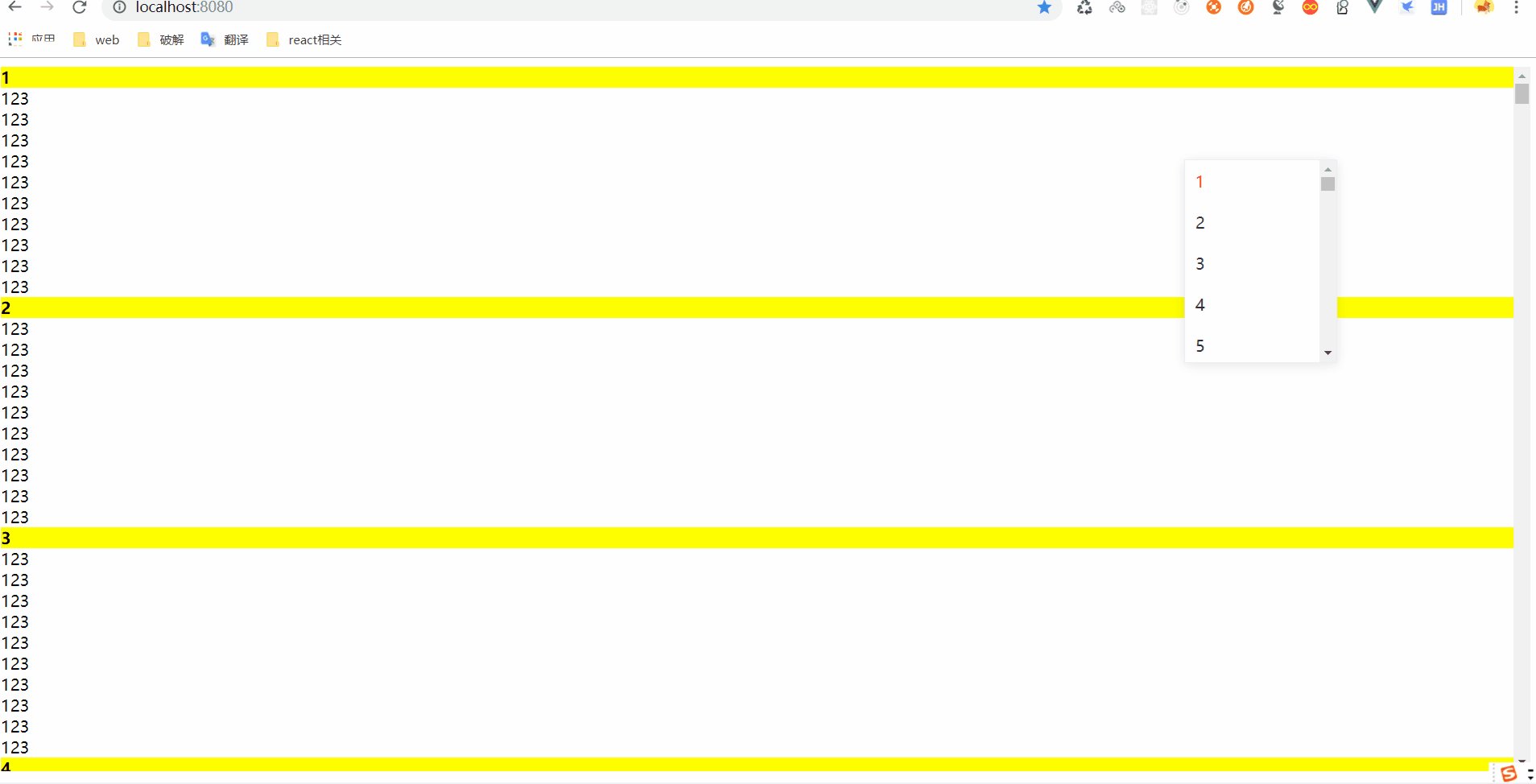
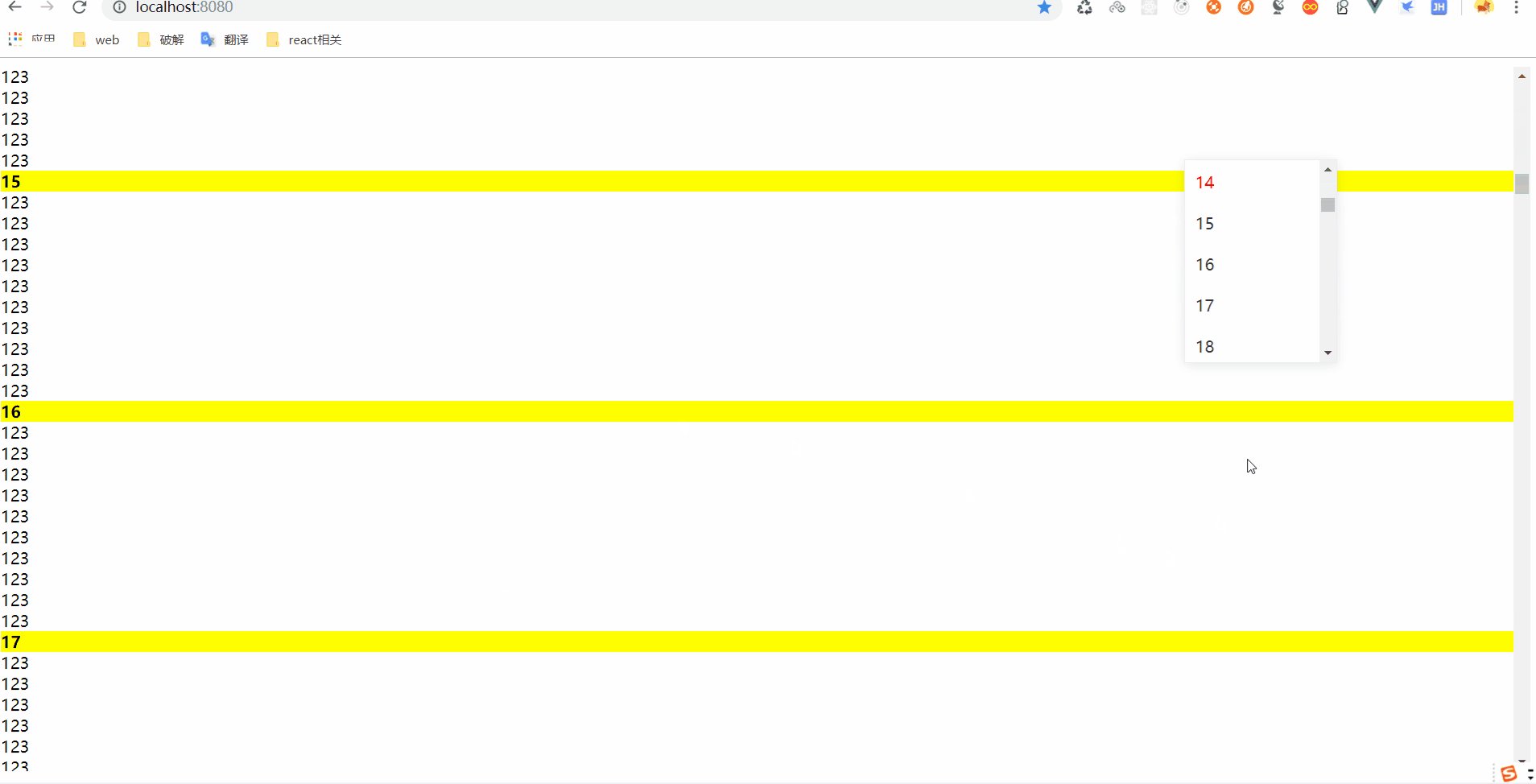
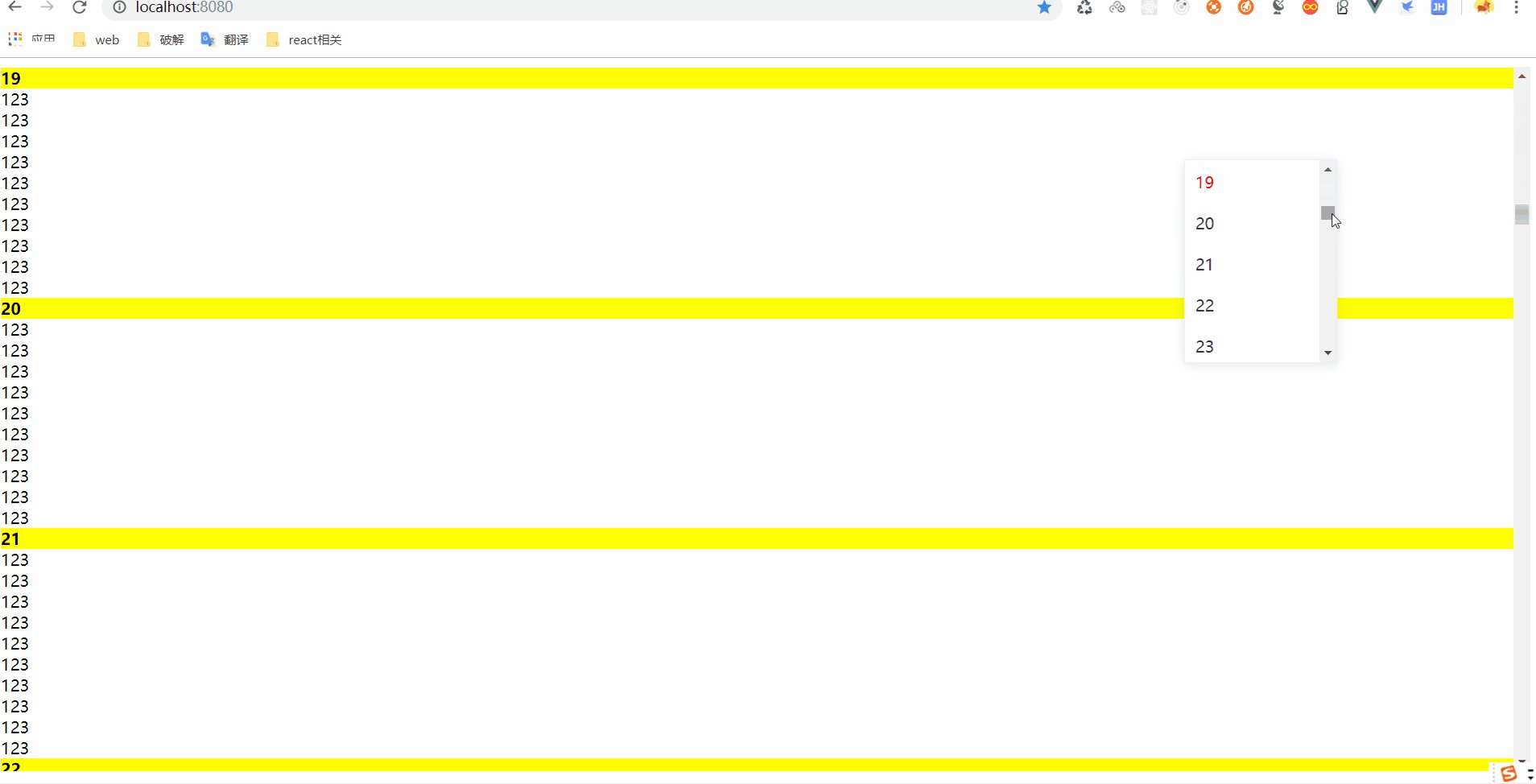
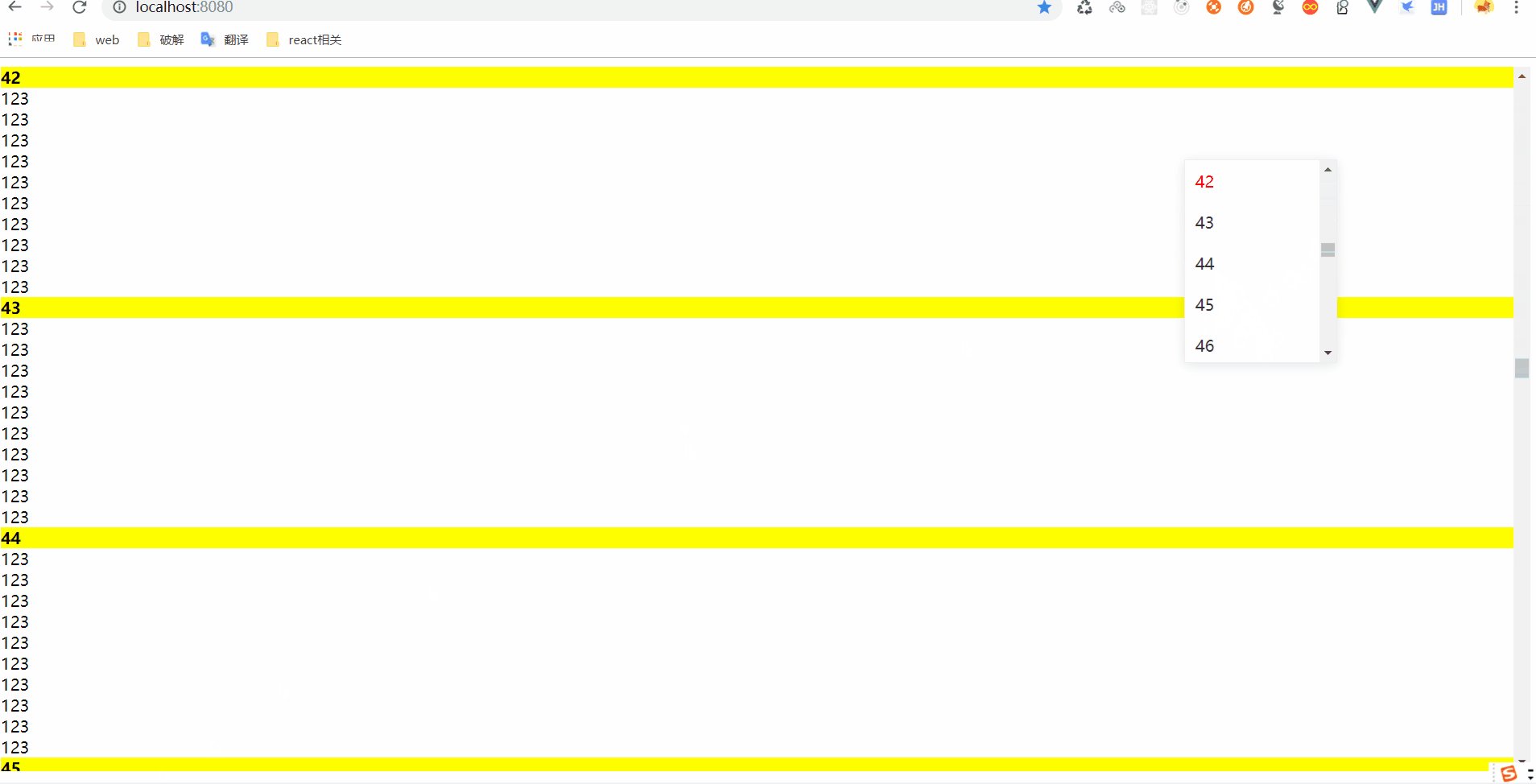
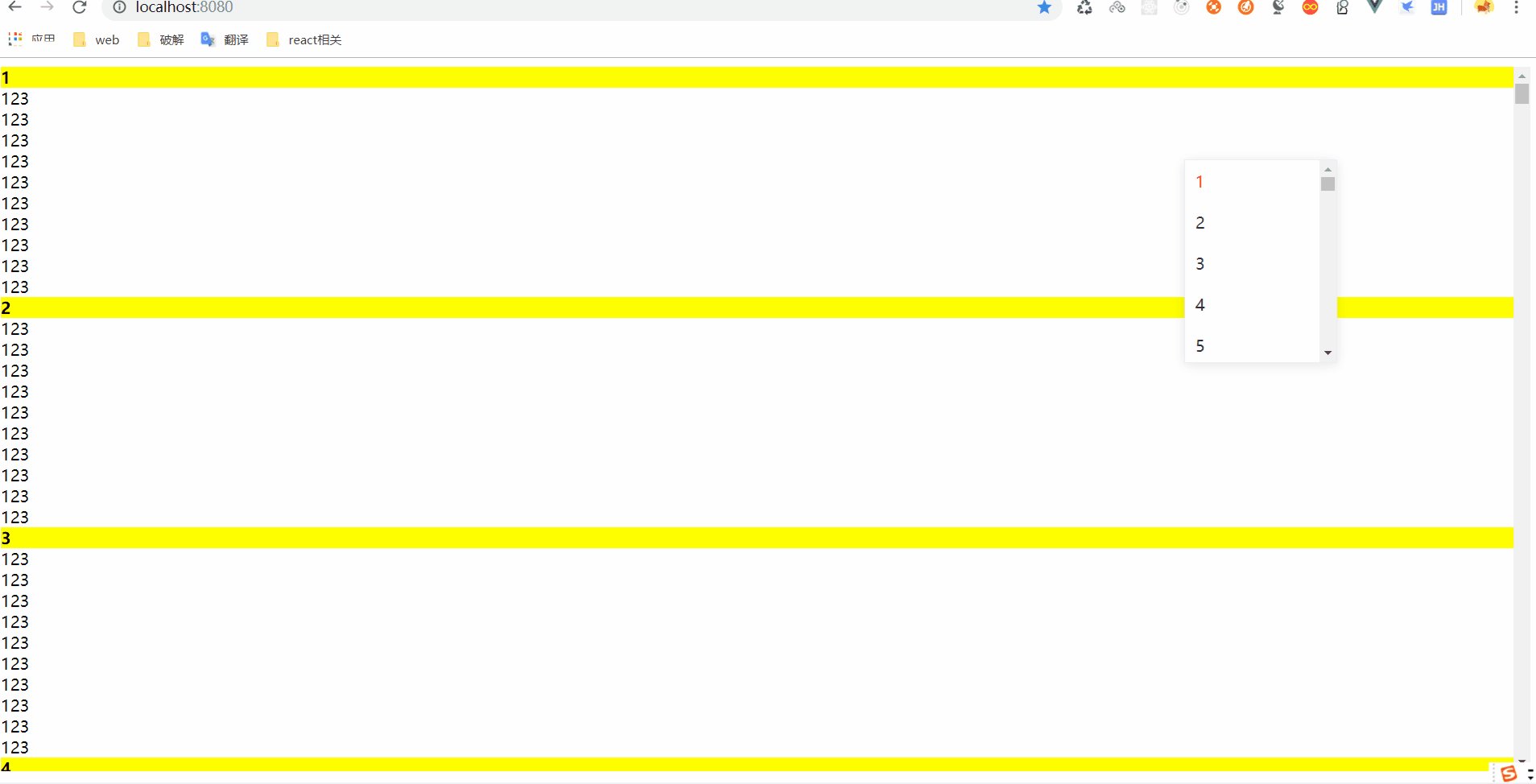
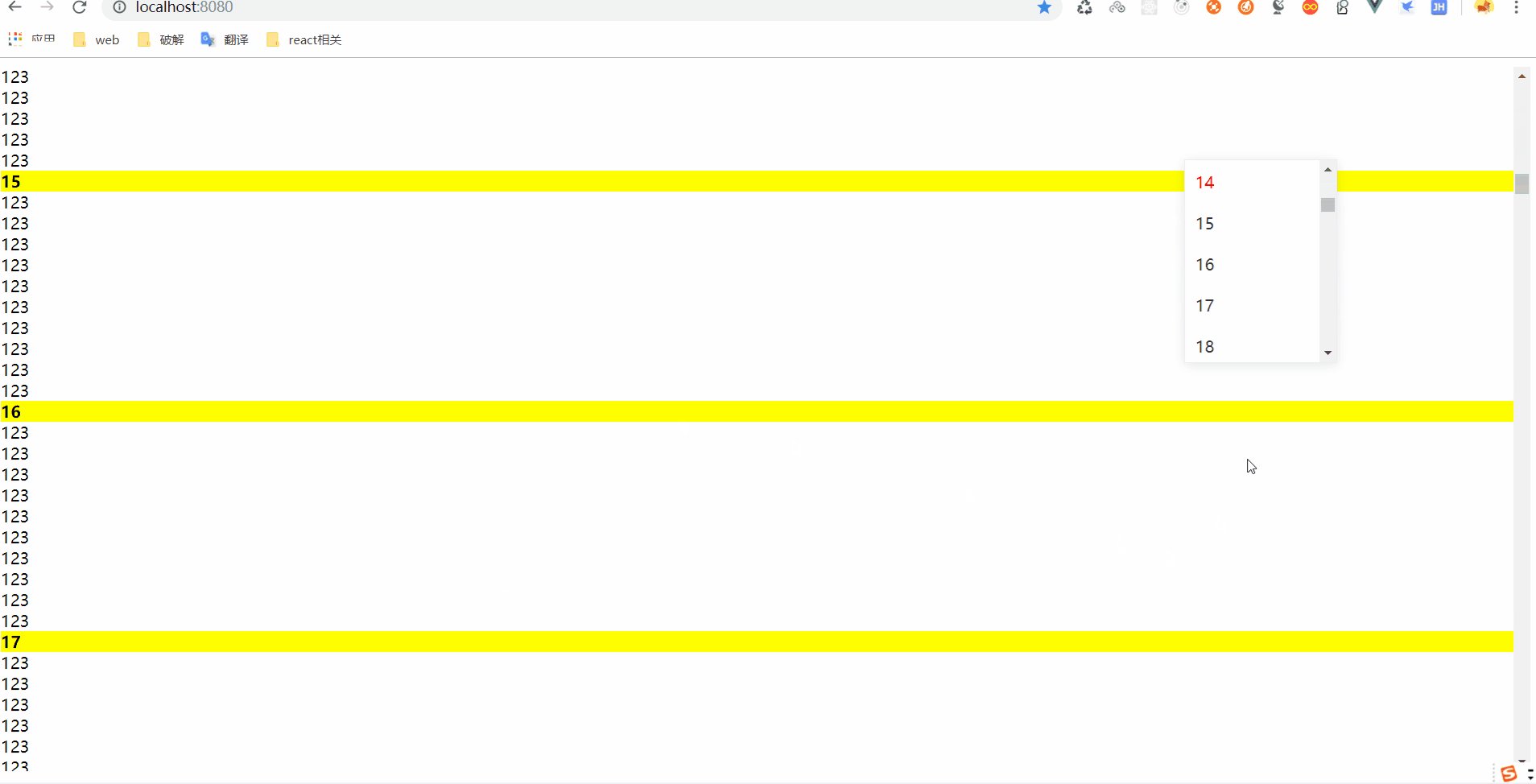
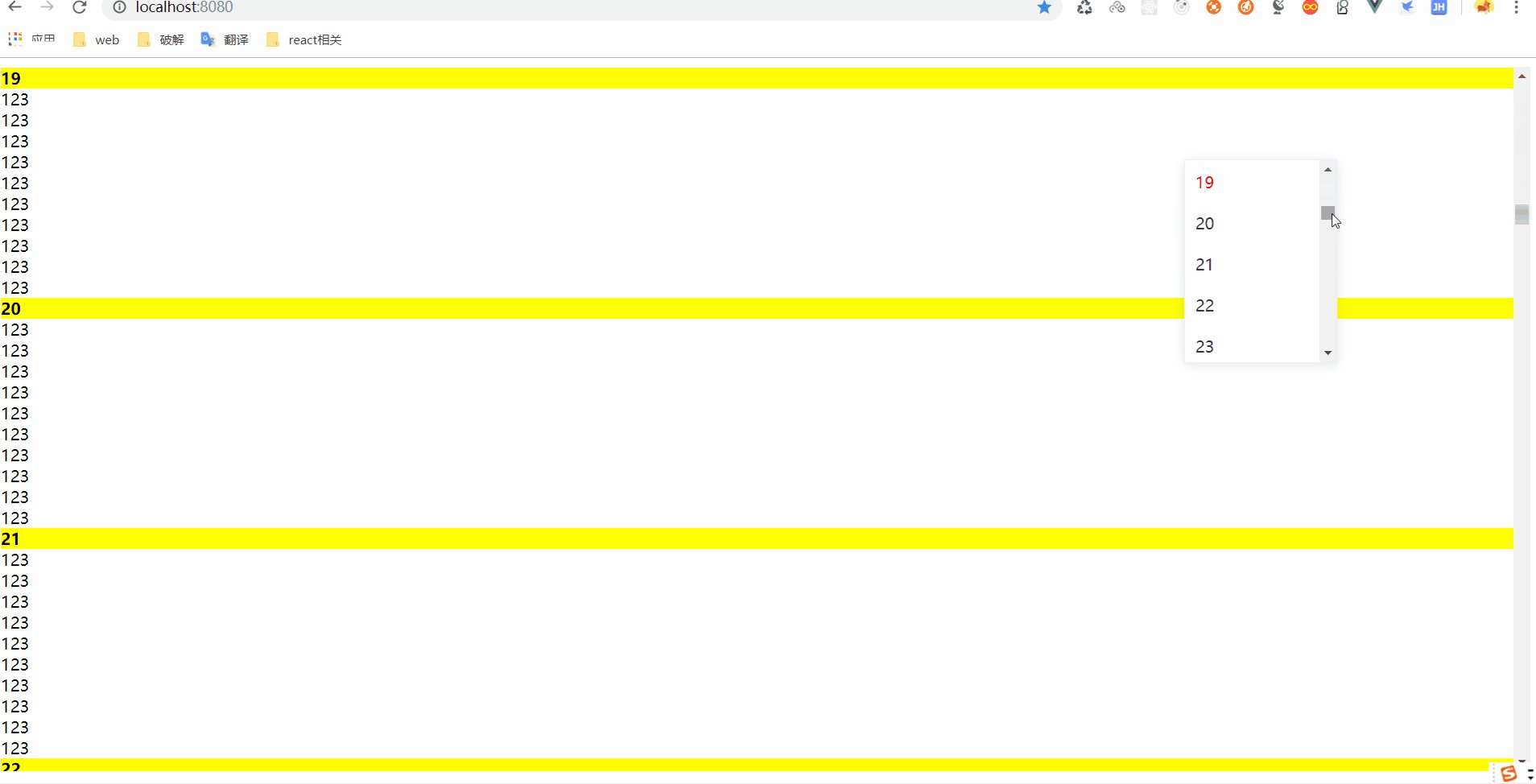
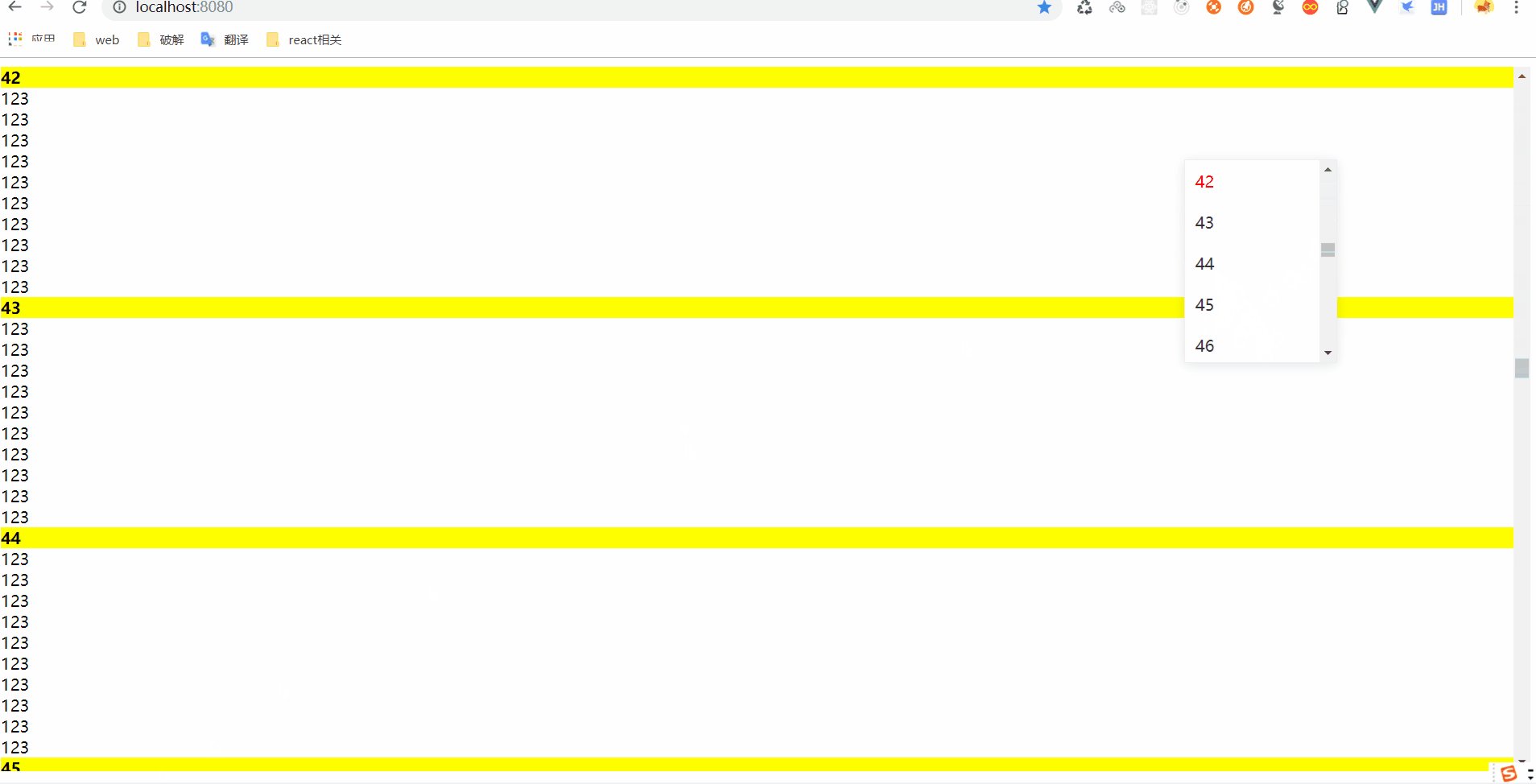
Vue eeeeeeeeee{{v}} 演示

vue-carousel-title npm i --save vue-carousel-title Vue eeeeeeeeee{{v}} 
npm i vue-carousel-title
2
0.0.5
none
180 kB
19