vtt-live-edit
Live edit VTT subtitles (delay, sync, position, style...) on html5 native player.
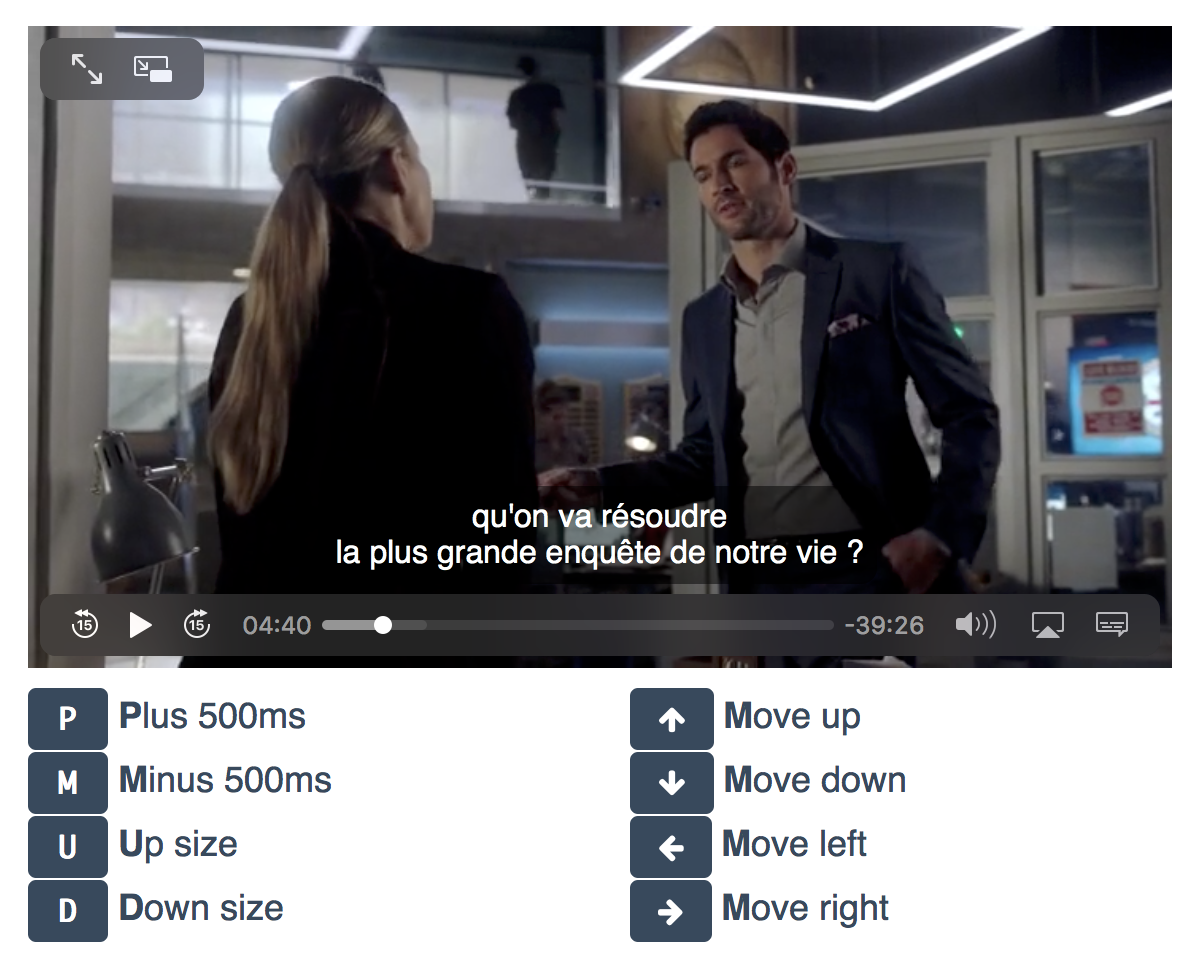
Demonstration

Installation
npm install vtt-live-edit --save
Documentation
The library modify the currently showing subtitle track of a video (selected by the video id)
addOffset
Add an offset to the currently showing subtitle track. Default is 500ms.
addOffset(<video id> [, offset in second]);
removeOffset
Remove an offset to the currently showing subtitle track. Default is 500ms.
removeOffset(<video id> [, offset in second]);
moveLeft
Move the subtitle to the left. Default is 5%.
moveLeft(<video id> [, percent to move]);
moveRight
Move the subtitle to the right. Default is 5%.
moveRight(<video id> [, percent to move]);
moveUp
Move the subtitle up (line by line).
moveUp(<video id>);
moveDown
Move the subtitle down (line by line).
moveDown(<video id>);
setFontSize
Set the subtitles font size
setFontSize(<font size in px>);
setFontColor
Set the subtitles font color
setFontColor(<font color value>);
Usage
const vtt = ;// or import vtt from 'vtt-live-edit';vtt; // Add 500ms offsetvtt; // Remove 500ms offsetvtt; // Move subtitle 5% leftvtt; // Move subtitle 5% rightvtt; // Move subtitle one line upvtt; // Move subtitle one line downvtt; // Set subtitle size to 20pxvtt; // Set subtitle size to #BBB
License
MIT
