vscode-esformatter
Format JavaScript using esformatter

VS Code has built-in formatter, but it may lack of the customizability which required by your team urgently. This extension brings esformatter, and have it as the default formatting tools.
Install
Launch VS Code Quick Open (cmd/ctrl + p), paste the following command, and press enter.
ext install esformatter
Usage
I assume you are familiar with the configuration for esformatter.
vscode-esformatter will read configurations from following places in order:
${workspaceRoot}/.esformatter(strongly recommended)- configurations directly set in
package.json ~/.esformatter/.esformatter
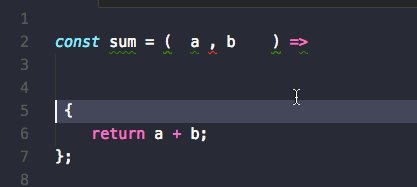
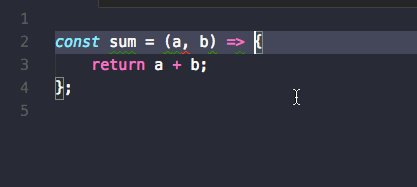
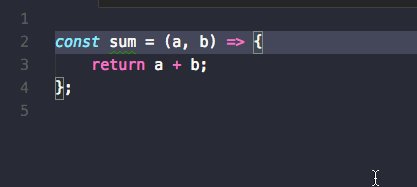
Once you save updates to a JavaScript file, vscode-esformatter tries format code automatically for you.
Settings
"editor.formatOnSave": false //whether to format code on saveKeybindings
The default format command shift+alt+f is overrided, so when you go with Format Code approach, vscode-esformatter take the job from built-in formatter.
