vn-payments
Vietnam payment gateway helpers for NodeJS. Check out live demo here.
Thư viện hỗ trợ xây dựng URL tương tác với các cổng thanh toán trực tuyến ở Việt Nam.
From our experience doing NodeJS e-commerce website in Vietnam, implementing online payment process is often troublesome and error-prone due to strict hashing algorithm and uncertain remote request rejections. Besides, many payment gateways in Vietnam don't have sample code or SDK for server-side JavaScript (yet). Therefore, we have gathered a set of JavaScript classes (written in ES6) that help NodeJS apps exchange data with payment gateways with more confidence and ease by validating payload object and normalize multiple gateways specs into a common API.
Supported Payment Gateways
Các cổng thanh toán đang được hỗ trợ
Planned gateways:
Các cổng thanh toán dự định hỗ trợ:
- 123Pay (chúng tôi chưa có tài liệu tích hợp, bạn có thể giúp?)
AlePay(AlePay chỉ hỗ trợ phương thức recurrent/subscription)
Install
# npm npm install vn-payments --save# yarn yarn add vn-paymentsUsage
Payment Workflow:
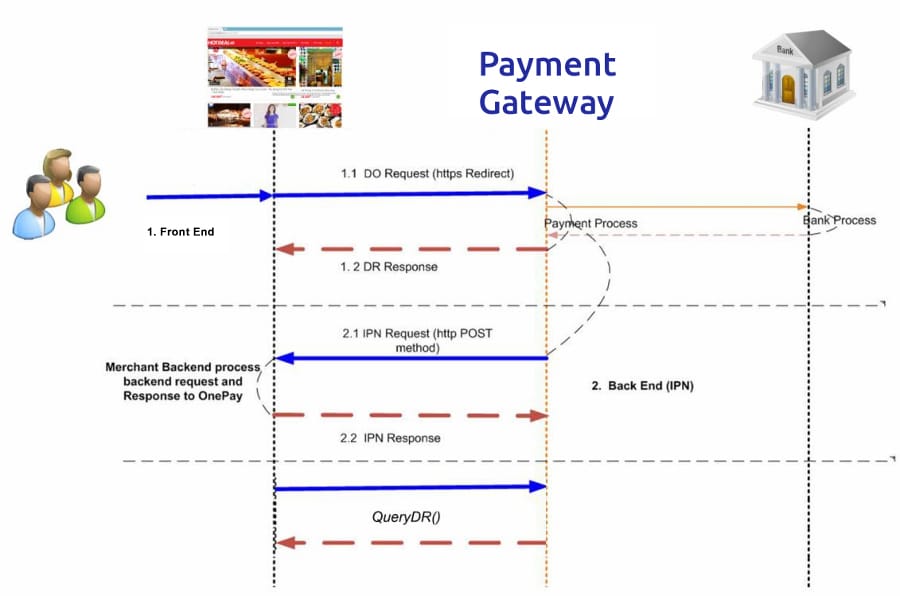
Below is sequence diagram of typical payment gateway process:
Bên dưới là sequence diagram minh họa quy trình thanh toán trực tuyến tiêu biểu:

Diagram taken from OnePay Intl documentation
vn-payments provides helper classes that build URL for DO request and verify DR Response for supported payment gateway.
Currently we haven't implemented the QueryQR() functions. It is in our road map for next release.
vn-payments cung cấp các class giúp xây dựng URL với tham số mã hóa để thực hiện "DO request" và
giúp kiểm tra "DR Response" trả về từ cổng thanh toán.
Hiện tại chúng tôi chưa hiện thực chức năng "QueryDR".
JavaScript sample code:
Import one of the payment gateway class from vn-payments:
Đầu tiên, import các class hỗ trợ thanh toán:
// ESM;;;;;// CommonJSconst OnePayDomestic = ;const OnePayInternational = ;const VNPay = ;const SohaPay = ;const NganLuong = ;Instantiate the helper with merchant configs provided from the payment provider:
Tiếp theo, khởi tạo instance của các class thanh toán với thông tin thiết lập dành riêng cho merchant được cung cấp bởi cổng thanh toán:
const onepayIntl = paymentGateway: 'https://mtf.onepay.vn/vpcpay/vpcpay.op' merchant: 'TESTONEPAY' accessCode: '6BEB2546' secureSecret: '6D0870CDE5F24F34F3915FB0045120DB';Build checkout URL by passing checkout data to buildCheckoutUrl method. The checkout data is a structured object and will be validated with GatewayClass.checkoutSchema which is an instance of simpl-schema.
Checkout URL is an instance of so-called WHATWG URL, which assist parsing URL string into parts.
Then, redirect client to payment gateway's checkout handler:
Xây dựng URL chuyển đến cổng thanh toán bằng hàm buildCheckoutUrl. Dữ liệu truyền vào là một object có cấu trúc được định nghĩa sẵn bởi thư viện và sẽ được kiểm tra hợp lệ bởi GatewayClass.checkoutSchema. Hàm buildCheckoutUrl sẽ trả về Promise bất đồng bộ, khi hoàn tất, sẽ trả về một WHATWG URL. Sau khi có được URL checkout, redirect trình duyệt của khách qua URL này:
routes;Finally, handle payment gateway callback. One of the requirements is that the callback query parameters must be validated with the checksum sent along:
Cuối cùng, bạn sẽ cần xử lý URL callback từ cổng thanh toán. Một trong các yêu cầu đó là các tham số trong URL query trả về phải được kiểm tra tính hợp lệ với chuỗi mã hóa đính kèm:
routes;For IPN Request to Website's Back End from Gateway server, implement another route handler according Gateway documentation and use the verifyReturnUrl to validate parameters sent from Gateway.
Về việc xử lý IPN Request gửi trực tiếp đến backend của trang bán hàng, bạn cần hiện thực một route handler theo tài liệu hướng dẫn của cổng thanh toán và sử dụng lại hàm verifyReturnUrl để kiểm tra tính hợp lệ của request gửi từ cổng thanh toán.
Example (Live Demo)
See the Express checkout cart in the example folder.
Example Getting Started:
- Clone this repository.
- Run
npm installinexamplefolder - Inside
examplefolder, execute:npm start
Test cards for testing out example:
See testing cards info in CONTRIBUTING.md
API Document
See documentation.
Contributing
Interested in contributing to this project? See CONTRIBUTING.md
Road Map
- Implement
buildCheckoutUrl(A.K.A.DO Request) for OnePay, VNPay, SohaPay, NganLuong - Implement
verifyReturnUrl(A.K.A.DR Response) for OnePay, VNPay, SohaPay, NganLuong - Implement
queryDRmethods for existing gateways - Implement helper class for AlePay
- Implement helper class for 123Pay
FAQ
[TBC]
Thanks
- Express starter kit for the checkout cart example.
- Vietnam payment gateway's developers who worked with Nau Studio in preliminary projects that allows us make sure this code work.
License
Copyright 2018 Nau Studio https://naustud.io
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.





