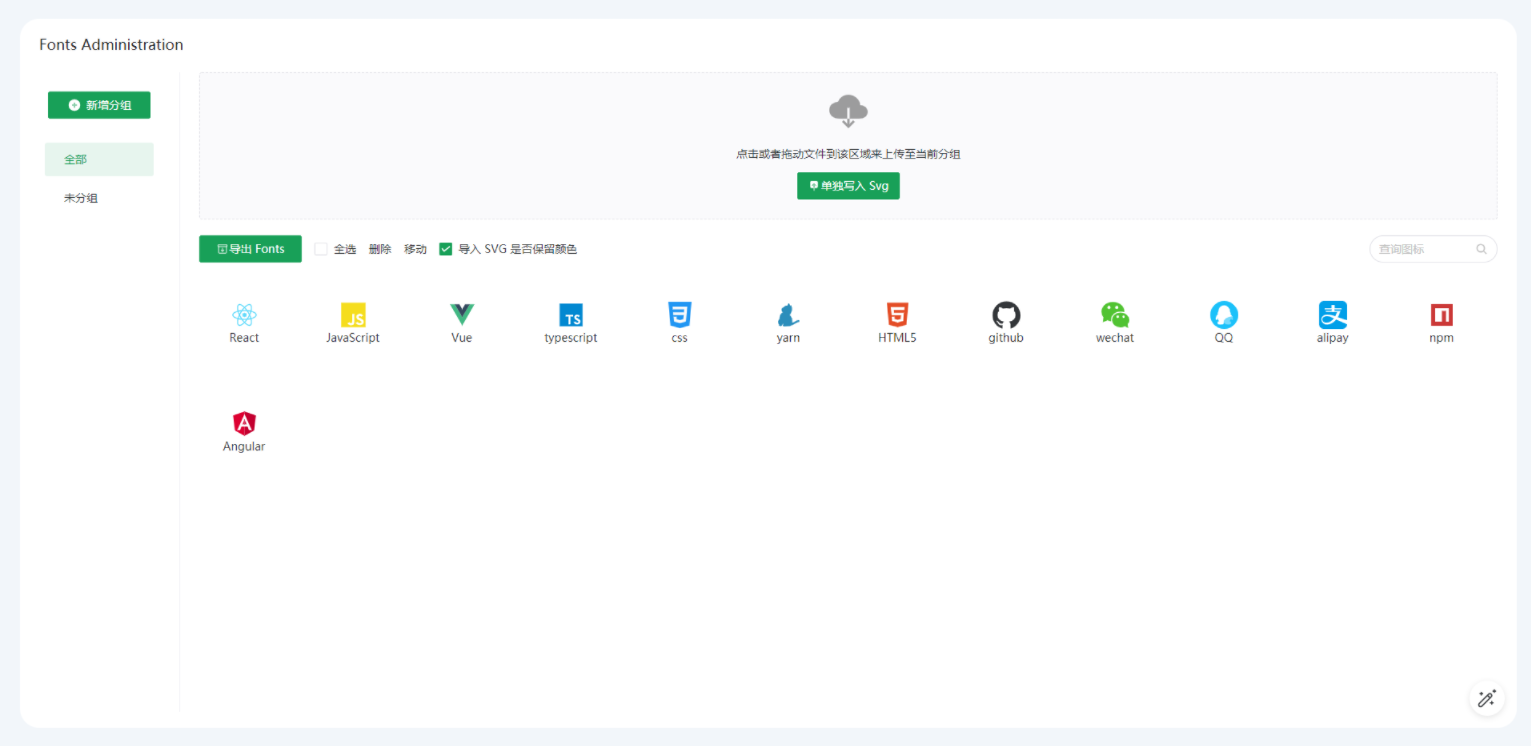
Vite Fonts Administration Plugin
Manage fonts in Vite projects.
Icon Font Created By svgtofont
svgtofont Svg generate Fonts
archiver Files compress Zip
Vite Plugin Use
import { defineConfig } from 'vite'
import { ViteFontsAdmin } from 'vite-plugin-fonts-admin'
export default defineConfig({
plugins: [
ViteFontsAdmin()
]
})Vue Use
<!-- src/VFonts/index.vue -->
<template>
<div class="v-font" v-html="svgTag" />
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import option from './index.json'
export default defineComponent({
props: {
type: {
type: String as () => keyof typeof option,
required: true
},
},
setup: (props) => {
const svgTag = option[props.type]
return {svgTag}
}
})
</script>Visit Fonts Administration
# visit url: Local/fonts
vite v2.3.8 dev server running at:
> Local: http://localhost:3000/
> Network: use `--host` to expose
# http://localhost:3000/ >>> http://localhost:3000/fontsGenerate dir
# svg > index.json > fonts/...
src
- index.json # option
- fonts # css | ttf | woff | woff2 | svgOption
ViteFontsAdmin({
// Generate font path, default 'src/VFonts'
dir: 'src/VFonts',
// Generate font name, default 'iconfont'
fontName: 'iconfont',
// Generate css class prefix, default fontName
classNamePrefix: 'iconfont',
// Whether to generate css entrance
css: true,
// Whether to generate base64 css entrance
base64: true
})Alone deploy
clone https://github.com/TuiMao233/vite-plugin-fonts-admin.git
# add node_modules
yarn
# run server
npm run serveLicense
Licensed under the MIT License.