vc-popup-calendar
高仿antd-mobile的calendar组件~ API都差不多的~
添加依赖
> yarn add vc-popup-calendar || npm i vc-popup-calendar || cnpm i vc-popup-calendar --by=yarn引入
// 这里名字可以随意 Vue在具体页面中使用
thiscalendar = ...config propsData: {} thiscalendar thiscalendare为事件Event, 比如click时候取得的evt, 与一些定位方法相关 config可参考popup-base/readme.md
propsData配置定义
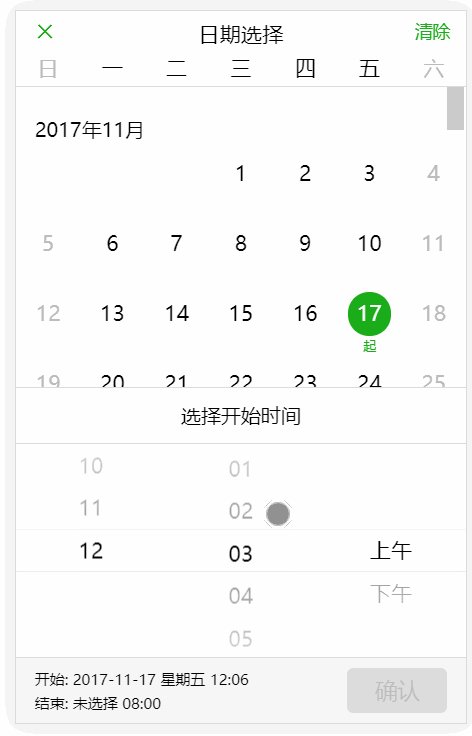
e: Object // 从open(e, {})传进来的e onConfirm: Function // 确认按钮确认时触发 onConfirmLeaved: Function // 退出动画结束之后触发 onDisableDaySelected: Function // 开启时间部分的选择 enableTimeSelect: type: Boolean default: false // 开启快捷按钮, 今天/昨天/明天 近一周/近一个月 enableShortcut: type: Boolean default: false // 时间段/时间点 type: type: String default: 'range' options: 'range' 'point' example: type: 'range' type: 'point' // 默认选择时间段/时间点(start开头) defaultRange: type: Object example: startY: 2017 startM: 10 // 1~12 startD: 26 // 1~31 endY: 2017 endM: 11 // 1~12 endD: 7 // 1~31 // 大行距 isLargeRowledge: type: Boolean default: false 效果预览

License
MIT 一起来扣细节~