打包:npm run build 发布:npm publish 更新 2020-03-08 添加所有居委数据,来源国家统计局20181031 2020-03-05 tangwei 在此插件v-region v2.2.2版本下更新为支持“省/直辖市”、“市”、“区/县”、“乡/镇/街道”、“村(居委)” 5 级行政区域 说明: 省市区县街道4级区划的版本更新来源: https://github.com/mumuy/data_location --------------------------------------------设置选项↓-------------------------------------------- 选项名 类型 参数描述 必填 默认值 type string 插件类型设定,默认为 "select" 模式 true 'select' 'select'(default) 'text' 'group' 支持5级 'column' 支持5级 'city' v-model/value object|array 初始化行政区划选中项目 false province province code city city code area area code town town code 城市选择器初始化选中项目数据格式:
['city code1', 'city code2', ...]
实例:
for 'select', 'group', 'text', 'column' modes:
{
province: '350000',
city: '350100',
area: '350103',
town: '350103012'
}
for 'city' mode:
['110000', '130200', '140100']
blank boolean 是否生成 “请选择” 的默认项目,仅在 “select” 模式下有效 false true disabled boolean 禁用行政区划选择元素,仅在传统表单下拉元素模式下有效 false false city boolean 允许 城市 级别 false true area boolean 允许 区/县 级别 false true town boolean 允许 乡/镇/街道 级别 false false committee boolean 允许 村/居委 级别 false false 注:town和committee同时为true 则为村/居委级别 search boolean 允许开启下拉选择器的搜索栏 false true language string 插件使用语言 false true cn 中文 en 英文 --------------------------------------------设置选项↑--------------------------------------------
--------------------------------------------回调事件↓-------------------------------------------- 参数名 参数描述 返回数据 values 返回已选中的行政区划数据 //argument value for "select", "column" and "group" mode { province: { key:'', value:'' }, city: { key:'', value:'' }, area: { key:'', value:'' }, town: { key:'', value:'' } } //city picker: [ { key: '', value: '' }, { key: '', value: '' }, ... ] --------------------------------------------回调事件↑-------------------------------------------- 更新***
v-region
简洁强大的中国行政区划选择器,可选择 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域
A simple region cascade selector for Vue2, provide 4 levels Chinese administrative division data
实例和文档(Examples and Documentation)
请浏览(Explorer on)
要求 Vuejs 版本 2.6.0+
功能特性(Featues)
- 支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4级行政区域选择
- 传统表单多下拉列表(Select)多级联动模式
- 下拉选择器模式
- 多列竖排模式选择器模式
- 下拉选择器模式自带默认呼出按钮,并允许自定义呼出对象(Slot)
- 纯文本显示模式(指定初始值后)
- 除省级以外,其它行政区域级别允许通过参数进行“打开/关闭”
- 完整解决 “直辖市”、“特别行政区” 、 “地级市(直筒子市)” 和 “省辖县/省辖县级市” 的数据和内容的处理
插件预览(Plugin preview)
- 纯文本显示模式 (plain text view mode)

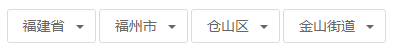
- 表单元素模式(form element mode)

- 下拉选择器模式(dropdown selector mode)

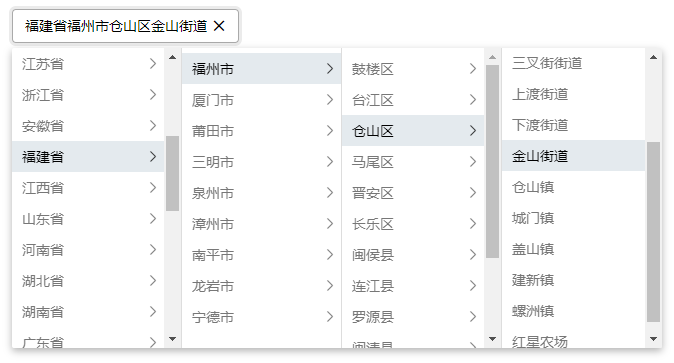
- 多列竖排选择器模式 (selector with column group)

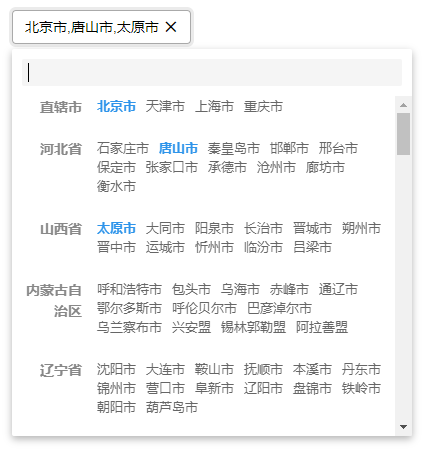
- 城市选择器模式 (city picker selector mode)

安装插件(Installation)
npm i -S v-region
Include plugin in your main.js file.
;Vue;在页面中使用(Usage)
<template> <v-region @values="regionChange"></v-region></template> <script>export default { methods: { //receive selected region entries regionChange (data) { console.log(data) } }}</script>License
Star数趋势(Stargazers over time)
数据源(Data Source)
Region data come from repo: mumuy/data_location
数据说明
省、市、区数据来自于民政局、国务院公告、国家统计局,确保及时更新和权威;
街道(镇、乡)数据由于数据庞大,各地各级之前公函较多,无法保证及时有效(最新数据2016年7月31日);
数据是以行政区为单位的行政区划数据。行政管理区与行政区存在重合,不予收录;
(行政管理区通常包含:***经济特区/经济开发区/高新区/新区/工业区;亦有部分行政管理区升为行政区,需加以区分)
依赖(Dependencies)
- v-dropdown - the dropdown layer container
Vue 插件作品集(Vue plugin series)
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |