v-page · 





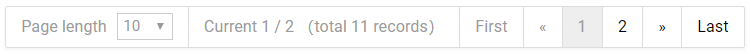
A simple pagination bar for vue3, including size Menu, i18n support features
If you are using vue 2.x version, please use v-page 2.x version instead
Examples and Documentation
Documentation and examples and please visit below sites
Installation
# npm
npm i v-page
# yarn
yarn add v-page
# pnpm
pnpm add v-pageInclude and install plugin in your main.js file
import { createApp } from 'vue'
import App from './app.vue'
import { PaginationBar } from 'v-page'
const app = createApp(App)
// install component globally
app.use(PaginationBar, {
// globally config options
})
app.mount('#app')You can also use v-page as a locally component
<template>
<PaginationBar />
</template>
<script setup>
import { PaginationBar } from 'v-page'
</script>Usage
<template>
<PaginationBar
v-model="pageNumber"
:total-row="totalRow"
@change="paginationChange"
/>
</template>
<script setup>
import { ref } from 'vue'
import { PaginationBar } from 'v-page'
// set default page to 3
const pageNumber = ref(3)
const totalRow = ref(100)
// respond for pagination change
function paginationChange (data) {
console.log(data) // { pageNumber: 1, pageSize: 10 }
}
</script>