适用于 Vue 2.0 的 ContextMenu 组件。
中文 | English
可通过 unpkg.com/v-contextmenu@2 获取最新版本的资源,在页面中引入相应 js 和 css 文件即可。
<!-- 引入 Vue2 -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- 引入 VContextmenu 组件 -->
<script src="https://unpkg.com/v-contextmenu@2/dist/index.js"></script>
<!-- 引入 VContextmenu 组件样式 -->
<link rel="stylesheet" href="https://unpkg.com/v-contextmenu@2/dist/index.css">建议使用 NPM 安装
$ npm i -S v-contextmenu@2 # yarn add v-contextmenu@2一个简单的例子
import contentmenu from 'v-contextmenu'
import 'v-contextmenu/dist/index.css'
Vue.use(contentmenu)<template>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单1</v-contextmenu-item>
<v-contextmenu-item>菜单2</v-contextmenu-item>
<v-contextmenu-item>菜单3</v-contextmenu-item>
</v-contextmenu>
<div v-contextmenu:contextmenu>右键点击此区域</div>
</template>如果你需要单独引入组件使用,请查看单独引用
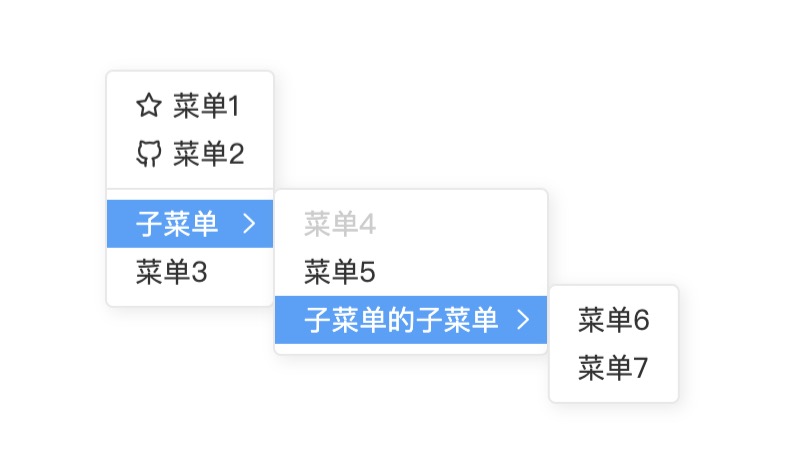
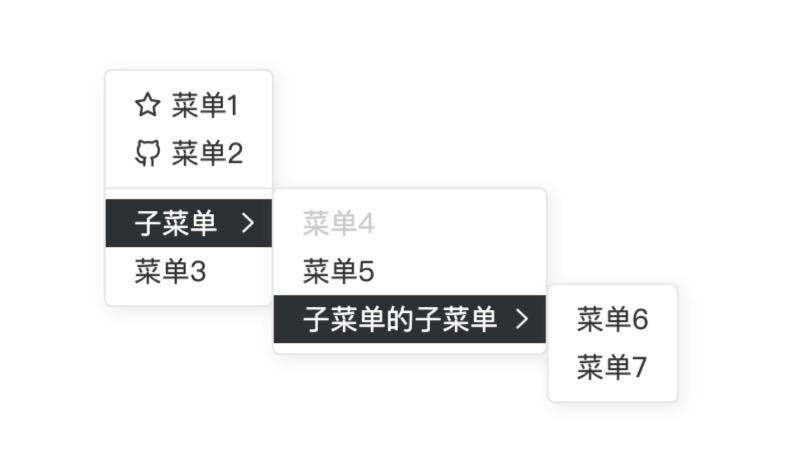
提供三种主题,使用方法见 VContextmenu
默认
亮色
暗色
$ npm install
$ npm run dev$ npm run build:package # 构建 npm 包
$ npm run build:example # 构建示例站点
$ npm run build # build:package & build:example详见 releases