use-dark-hook
A light-weight and straight forward library that adds 'dark mode' in your web app using React Hook.
use-dark-hook uses LocalStorage to store the current mode (DARK/LIGHT) and the selected mode will be loaded even if you close your app and open again. Also, if you open your app for the first time, it detects the User System Theme, i.e. what color scheme they have on their system (dark mode / light mode), and changes the current mode automatically. (The browser must support prefers-color-scheme in order that to work).
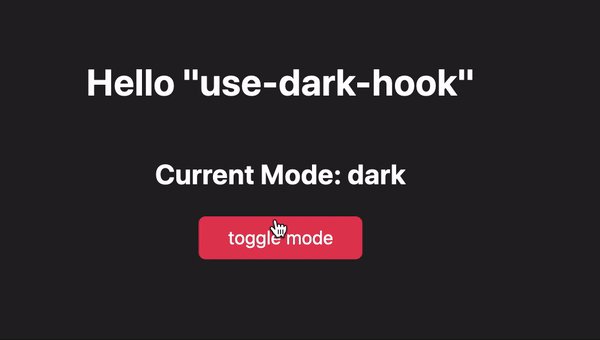
Preview

Compatibility
Your React App needs to be 16.8.0 or later to use React Hooks.
Installation
$ npm i use-dark-hookUsage
Import use-dark-hook in your React App 📦 and use the hook like this:
import useDarkHook from 'use-dark-hook'; const App = const mode toggleMode = ; return <div ="App"> <h2>Current Mode: mode</h2> <button = => ☀ / ☾ </button> </div> ;;And, you need to add below CSS classes to your stylesheet. Of course, feel free to change the colors as per your taste 🤪
{} {}Enjoy Dark Mode 🎉🎉🎉
❤️ it? Give a ⭐️ on GitHub
Default Mode
You can also set the default mode, when your React App loads for the first time. You can pass dark OR light while setting your hooks.
Example
const mode toggleMode = ;Please feel free to raise a PR if you have anything to correct me or add any features, you can also reach me over email 🤑
License
MIT Licensed