Unstated logger
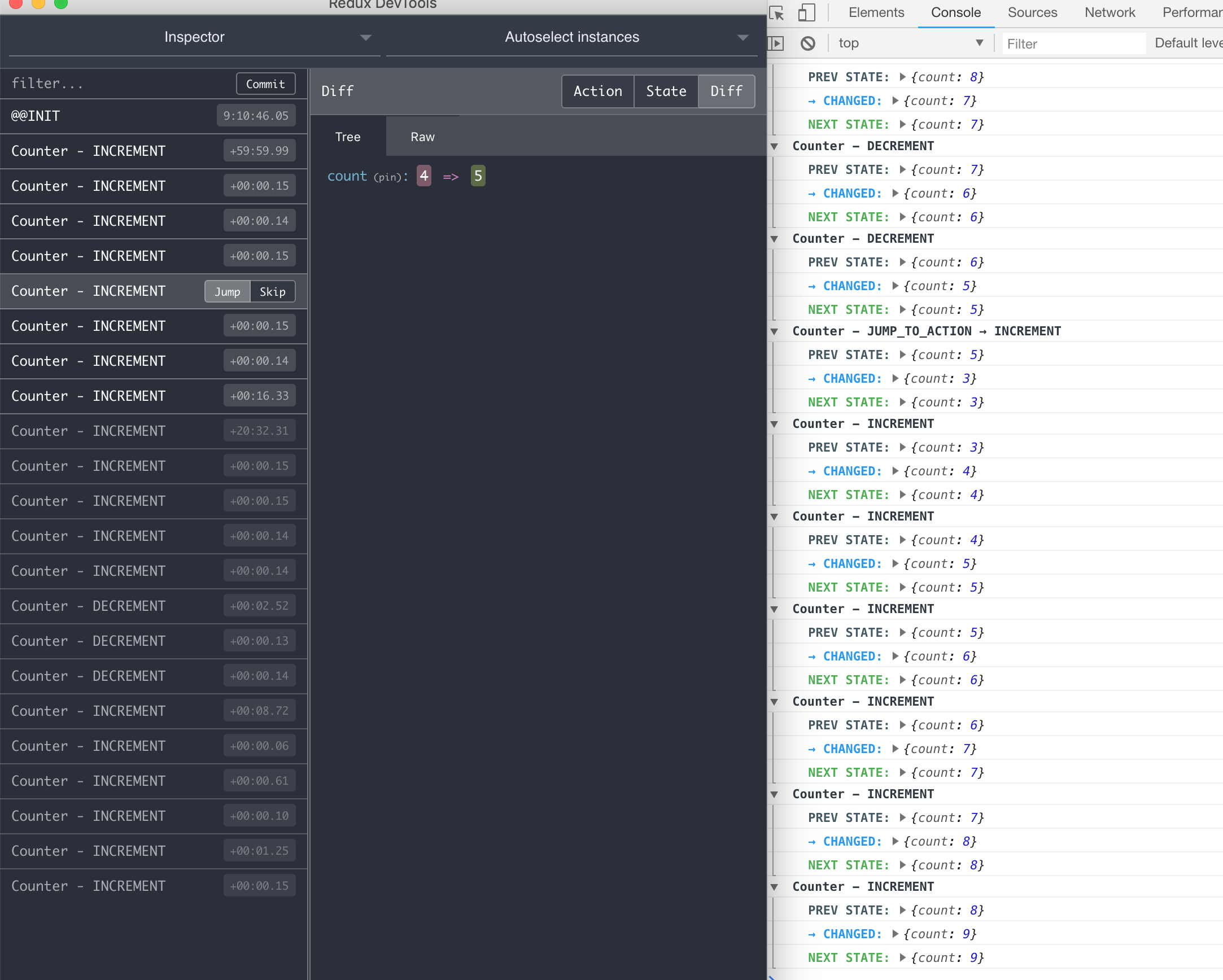
Debug your unstated containers easily with unstated-logger who adds support for redux dev tools. The integration with the redux dev tools plugin makes jumping from different state in time possible (time travel).

Install
npm install --save unstated-logger # or yarn install --save unstated-loggerUsage
In the root of your app, import unstated-logger`:
; Loggerstart; // ... Yor component code as alwaysIntegration with redux dev tools
Install the browser plugin available in redux dev tools, follow the instructions and you are ready to go. This plugin makes jumping from different state in time possible (time travel).
Once the plugin is installed we need to communicate actions to it, the changes you need to do are in the Container classes. You must give an instance name and notify actions using the same payload for state changes.
In the example bellow we assign the Counter name for the redux dev tools widget and notify about INCREMENT and DECREMENT actions, using the reserved keyword `__action, so we can track this in the redux dev tools panel using the web browser.
// @flow; type CounterState = count: number; <CounterState> state = count: 0 ; // Widget name to show in the redux devl tools panel name = 'Counter'; { this; } { this; }API
After logger get staterted it exposes some methods and config options so you can explore the containers or their states in the Dev Tools panel.
// Get all the states in the storeconst store = Logger;// Do something with the store // Get all containersconst containers = Logger;// Do something with the containers // Output all the statesLogger;The logger accepts the following config options:
Config
const config = collapsed: true detailed: false; Logger;collapsed
Type: boolean
Default: false
Collapse the state change logs in the Dev Tools console.
detailed
Type: boolean
Default: true
Log detailed state changes (Added, deleted and changed).
ignore
Type: array
Default: ['JUMP_TO_STATE', 'JUMP_TO_ACTION']
Actions to be ignored in the redux Dev Tools notifications.
details
Type: array
Default: ['added', 'updated', 'deleted']
The log level detail to show up in the Dev Tools console. Allowed values added, updated and deleted.
