Generate TypeScript definitions (.d.ts) files for CSS Modules that are written in SCSS (.scss). Check out this post to learn more about the rationale and inspiration behind this package.
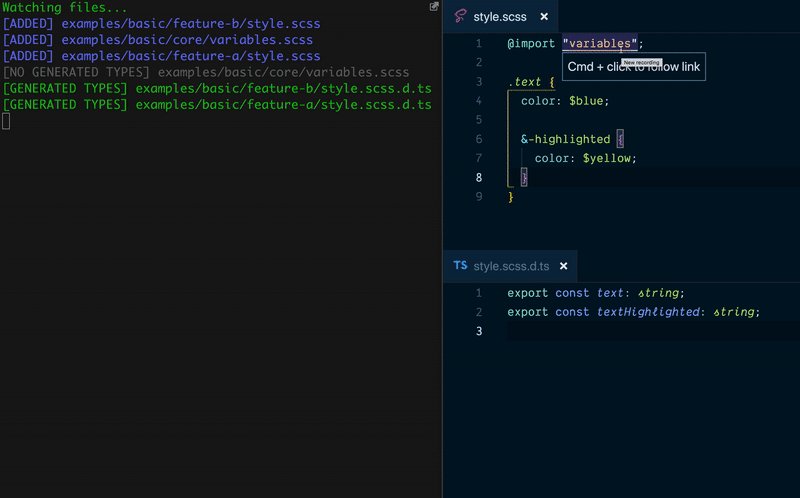
For example, given the following SCSS:
@import "variables";
.text {
color: $blue;
&-highlighted {
color: $yellow;
}
}The following type definitions will be generated:
export declare const text: string;
export declare const textHighlighted: string;Install and run as a devDependency:
yarn add -D typed-scss-modules
yarn typed-scss-modules srcOr, install globally:
yarn global add typed-scss-modules
typed-scss-modules srcOr, with npm:
npm install -D typed-scss-modules
npx typed-scss-modules srcFor all possible commands, run typed-scss-modules --help.
The only required argument is the directory where all SCSS files are located. Running typed-scss-modules src will search for all files matching src/**/*.scss. This can be overridden by providing a glob pattern instead of a directory. For example, typed-scss-modules src/*.scss
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --watch
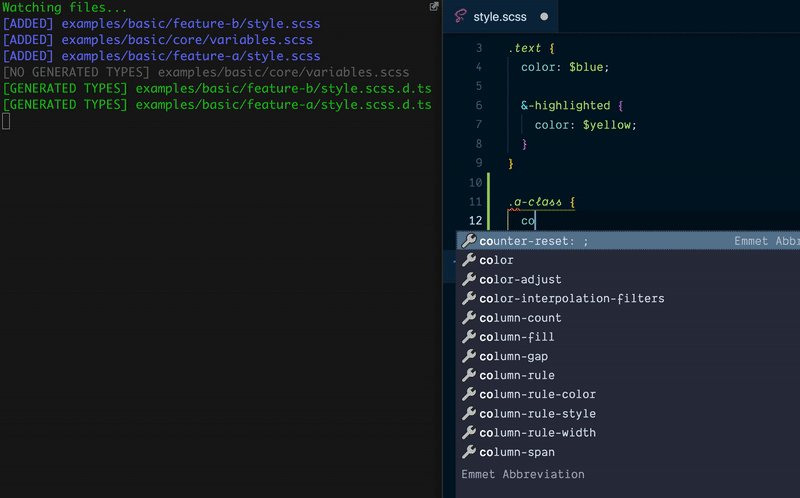
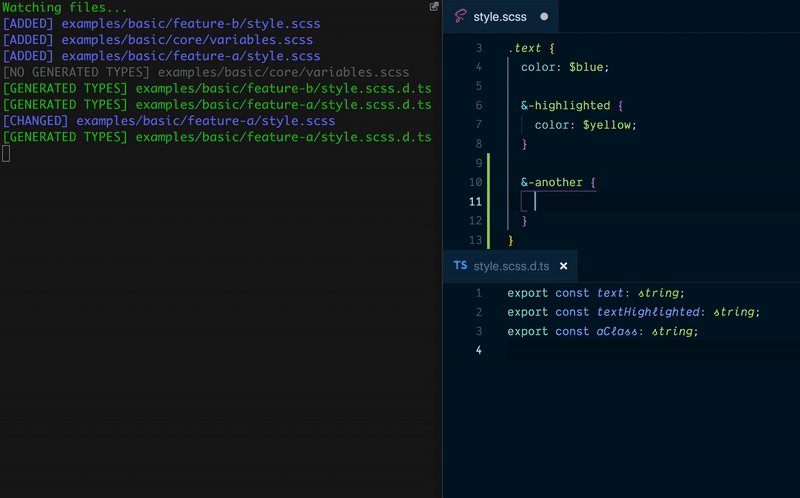
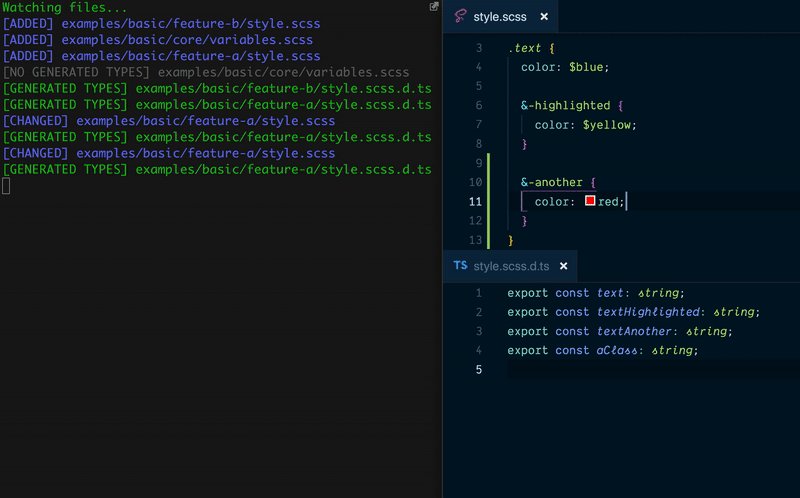
Watch for files that get added or are changed and generate the corresponding type definitions.
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --watch --ignoreInitial
Skips the initial build when passing the watch flag. Use this when running concurrently with another watch, but the initial build should happen first. You would run without watch first, then start off the concurrent runs after.
-
Type:
string[] -
Default:
[] -
Example:
typed-scss-modules src --watch --ignore "**/secret.scss"
A pattern or an array of glob patterns to exclude files that match and avoid generating type definitions.
-
Type:
string[] -
Default:
[] -
Example:
typed-scss-modules src --includePaths src/core
An array of paths to look in to attempt to resolve your @import declarations. This example will search the src/core directory when resolving imports.
-
Type:
"node-sass" | "sass" -
Default: If an option is passed, it will always use the provided package implementation. If an option is not passed, it will first check if
node-sassis installed. If it is, it will be used. Otherwise, it will then check ifsassis installed. If it is, it will be used. Finally, falling back tonode-sassif all checks and validations fail. -
Example:
typed-scss-modules src --implementation sass
-
Type:
object -
Default:
{} -
Example:
typed-scss-modules src --aliases.~some-alias src/core/variables
An object of aliases to map to their corresponding paths. This example will replace any @import '~alias' with @import 'src/core/variables'.
-
Type:
object -
Default:
{} -
Example:
typed-scss-modules src --aliasPrefixes.~ node_modules/
An object of prefix strings to replace with their corresponding paths. This example will replace any @import '~bootstrap/lib/bootstrap' with @import 'node_modules/bootstrap/lib/bootstrap'.
This matches the common use-case for importing scss files from node_modules when sass-loader will be used with webpack to compile the project.
-
Type:
"all" | "camel" | "kebab" | "param" | "snake" | "dashes" | "none" -
Default:
"camel" -
Examples:
typed-scss-modules src --nameFormat camel-
typed-scss-modules src --nameFormat kebab --nameFormat dashes --exportType default. In order to use multiple formatters, you must use--exportType default.
The class naming format to use when converting the classes to type definitions.
-
all: makes use of all formatters (except
allandnone) and converts all class names to their respective formats, with no duplication. In order to use this option, you must use--exportType default. -
camel: convert all class names to camel-case, e.g.
App-Logo=>appLogo. -
kebab/param: convert all class names to kebab/param case, e.g.
App-Logo=>app-logo(all lower case with '-' separators). -
dashes: only convert class names containing dashes to camel-case, leave others alone, e.g.
App=>App,App-Logo=>appLogo. Matches the webpack css-loader camelCase 'dashesOnly' option. - snake: convert all class names to lower case with underscores between words.
-
none: do not modify the given class names (you should use
--exportType defaultwhen using--nameFormat noneas any classes with a-in them are invalid as normal variable names). Note: If you are using create-react-app v2.x and have NOT ejected,--nameFormat none --exportType defaultmatches the class names that are generated in CRA's webpack's config.
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --listDifferent
List any type definition files that are different than those that would be generated. If any are different, exit with a status code 1.
-
Type:
"named" | "default" -
Default:
"named" -
Example:
typed-scss-modules src --exportType default
The export type to use when generating type definitions.
Given the following SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export declare const text: string;
export declare const textHighlighted: string;Given the following SCSS:
.text {
color: blue;
&-highlighted {
color: yellow;
}
}The following type definitions will be generated:
export type Styles = {
text: string;
textHighlighted: string;
};
export type ClassNames = keyof Styles;
declare const styles: Styles;
export default styles;This export type is useful when using kebab (param) cased class names since variables with a - are not valid variables and will produce invalid types or when a class name is a TypeScript keyword (eg: while or delete). Additionally, the Styles and ClassNames types are exported which can be useful for properly typing variables, functions, etc. when working with dynamic class names.
-
Type:
string -
Default:
"ClassNames" -
Example:
typed-scss-modules src --exportType default --exportTypeName ClassesType
Customize the type name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export type line to:
export type ClassesType = keyof Styles;-
Type:
string -
Default:
"Styles" -
Example:
typed-scss-modules src --exportType default --exportTypeInterface IStyles
Customize the interface name exported in the generated file when --exportType is set to "default".
Only default exports are affected by this command. This example will change the export interface line to:
export type IStyles = {
// ...
};-
Type:
"single" | "double" -
Default:
"single" -
Example:
typed-scss-modules src --exportType default --quoteType double
Specify a quote type to match your TypeScript configuration. Only default exports are affected by this command. This example will wrap class names with double quotes ("). If Prettier is installed and configured in the project, it will be used and is likely to override the effect of this setting.
-
Type:
boolean -
Default:
false -
Example:
typed-scss-modules src --updateStaleOnly
Overwrite generated files only if the source file has more recent changes. This can be useful if you want to avoid extraneous file updates, which can cause watcher processes to trigger unnecessarily (e.g. tsc --watch). This is done by first checking if the generated file was modified more recently than the source file, and secondly by comparing the existing file contents to the generated file contents.
Caveat: If a generated type definition file is updated manually, it won't be re-generated until the corresponding scss file is also updated.
-
Type:
"verbose" | "error" | "info" | "silent" -
Default:
"verbose" -
Example:
typed-scss-modules src --logLevel error
Sets verbosity level of console output.
Print all messages
Print only errors
Print only some messages
Print nothing
-
Type:
string -
Default:
undefined -
Example:
typed-scss-modules src --banner '// This is an example banner\n'
Will prepend a string to the top of your output files
// This is an example banner
export type Styles = {
// ...
};-
Type:
string - Default: none
-
Example:
typed-scss-modules src --outputFolder __generated__
Set a relative folder to output the generated type definitions. Instead of writing the type definitions directly next to each SCSS module (sibling file), it will write to the output folder with the same path.
It will use the relative path to the SCSS module from where this tool is executed. This same path (including any directories) will be constructed in the output folder. This is important for this to work properly with TypeScript.
Important: for this to work as expected the tsconfig.json needs to have rootDirs added with the same output folder. This will allow TypeScript to pick up these type definitions and map them to the actual SCSS modules.
{
"compilerOptions": {
"rootDirs": [".", "__generated__"]
}
}-
Type:
string - Default: none
-
Example:
typed-scss-modules src --additionalData '$global-var: green;'
Prepend the provided SCSS code before each file. This is useful for injecting globals into every file, such as adding an import to load global variables for each file.
All options above are also supported as a configuration file in the root of the project. The following configuration file names are supported:
typed-scss-modules.config.tstyped-scss-modules.config.js
The file can provide either a named config export or a default export.
// Example of a named export with some of the options sets.
export const config = {
banner: "// customer banner",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};
// Example of a default export with some of the options sets.
export default {
banner: "// customer banner",
exportType: "default",
exportTypeName: "TheClasses",
logLevel: "error",
};Note: the configuration options are the same as the CLI options without the leading dashes (
--). Only the full option name is supported (not aliases) in the configuration file.
CLI options will take precedence over configuration file options.
In addition to all CLI options, the following are options only available with the configuration file:
-
Type:
Importer | Importer[] - Default: none
Define a single custom SASS importer or an array of SASS importers. This should only be necessary if custom SASS importers are already being used in the build process. This is used internally to implement aliases and aliasPrefixes.
Refer to lib/sass/importer.ts for more details and the node-sass and sass importer type definitions.
For examples of how this tool can be used and configured, see the examples directory:
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
This package was heavily influenced on typed-css-modules which generates TypeScript definitions (.d.ts) files for CSS Modules that are written in CSS (.css).
This package is currently used as a CLI. There are also packages that generate types as a webpack loader.