Getting started
Type-R is the modern JS data framework to manage complex domain and UI application state. Features:
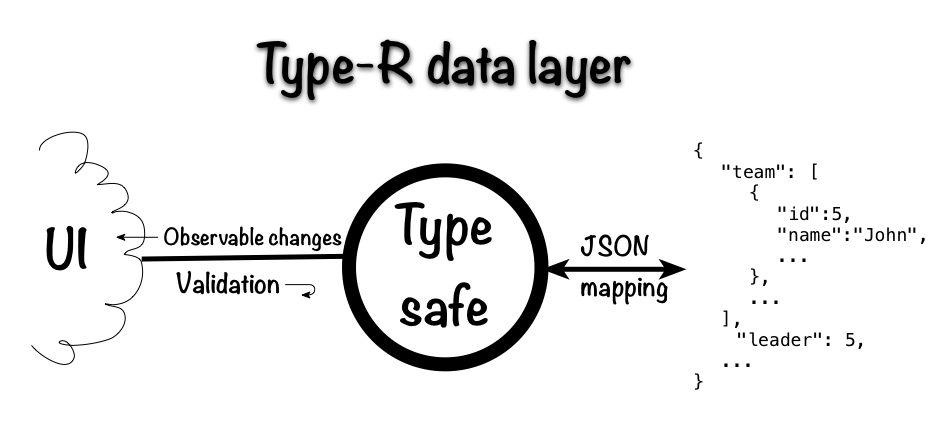
- It's mapped to JSON by default. The mapping can handle sophisticated scenarios with nested JSON and relations by id, and can be easily customized for every particular attribute or class.
- All changes are observable, happens in the scope of transactions, and there's the fine-grained change events system.
- Validation is performed on the first access to the validation error and never happens twice for unchanged data.
- Everything is typed at run-time and is protected from improper updates. The shape of generated JSON and data classes is guaranteed to match the definitions.
- It still looks like regular JS classes and is freaking fast. Type-R data structures are about 10 times faster than Backbone models and collections.

Data layer is defined as a superposition of three kinds of building blocks:
- Record classes with typed attributes.
- Ordered collections of records.
- Stores are records with a set of collections in its attributes used to resolve id-references in JSON.
- IOEndpoints is an entity encapsulating I/O transport which represent the persistent collection of records.
Type-R is completely unopinionated on the client-server transport protocol and the view layer technology. It's your perfect M and VM in modern MVVM or MVC architecture.
// Define email attribute type with encapsulated validation check.const Email = Stringhas; @define static attributes = name : StringisRequired // should not be empty for the record to be valid. email : EmailisRequired @define static attributes = created : Date // = new Date() author : User // aggregated User record. to : UserCollection // aggregating collection of users subject : '' body : '' const msg = ;; // Is not valid because msg.author has empty attributes // Listen for the changes in aggregation tree...msg; msg; // Got single 'change!!!' message in the console.Documentation
Installation and requirements
Is packed as UMD and ES6 module. No peer dependencies are required.
npm install type-r --save-dev
