ts-xor
The tiny npm package ts-xor introduces the new mapped type XOR that helps you compose your own custom TypeScript types containing mutually exclusive keys for zero runtime overhead.
Description
TL;DR
ts-xor implements the well-known exclusive or (a.k.a. XOR) logical operator from boolean algebra:
| A | B | XOR | union operator (|) |
ts-xor |
|---|---|---|---|---|
| 0 | 0 | 0 | 0 ✅ | 0 ✅ |
| 0 | 1 | 1 | 1 ✅ | 1 ✅ |
| 1 | 0 | 1 | 1 ✅ | 1 ✅ |
| 1 | 1 | 0 | 1 ❌ | 0 ✅ |
Why isn't TypeScript's built-in union operator (|) enough?
Typescript's union operator allows combining two object types A and B, into a superset type C which can contain all the keys of both A and B.
But sometimes the requirements dictate that we combine two types with mutually exclusive keys.
For example: assume two objects with with keys A.a and B.b. Given type C = A | B then we want to impose the restriction that we can set either C.a or C.b but never both AND always at least one of the two!
Typescript does not have this feature built-in.
Explained by example
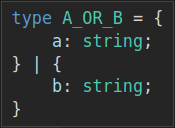
If we use the union operator
type A_OR_B = A | Bthen the derived type is shown in VS Code like so:
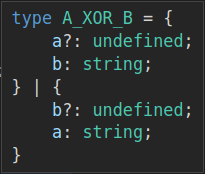
Whereas if we use XOR:
type A_XOR_B = XOR<A, B>then the derived type is shown quite differently in VS Code:
How it works
Notice in the example above, that when using XOR, each union branch of the resulting type contains all keys of one source type plus all keys of the other. At the same time, in each variant, those keys of the other type are defined as optional while additionally they are also typed as undefined.
This trick will not only forbid having keys of both source types defined at the same time (since the type of each key is explicitly undefined), but also allow us to not need to define all keys all of the time since each set of keys is optional on each variant.
Fun fact: The actual TypeScript code for
XORis generated programmatically using the TypeScript Compiler API. 🦾
Installation
In your typescript powered, npm project, run:
npm install -D ts-xorUsage
import type { XOR } from 'ts-xor'
interface A { a: string }
interface B { b: string }
let test: XOR<A, B>
test = { a: '' } // OK
test = { b: '' } // OK
test = { a: '', b: '' } // error
test = {} // errorXORing more than two types
If you want to create a type as the product of the logical XOR operation between multiple types (more than two and even up to 200), then just pass them as additional comma-separated generic params.
let test: XOR<A, B, C, D, E, F>ts-xor can easily handle up to 200 generic params. 💯
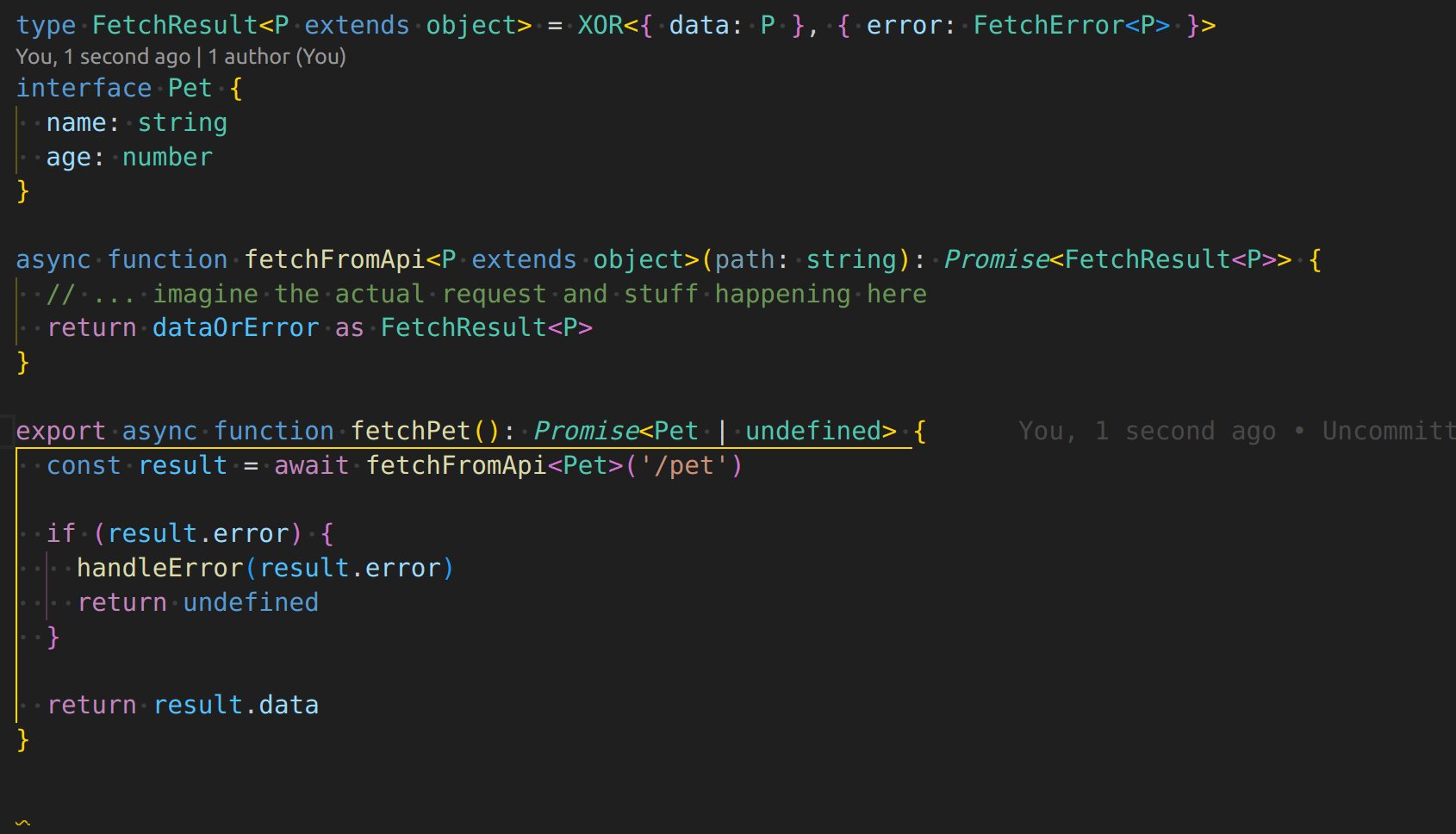
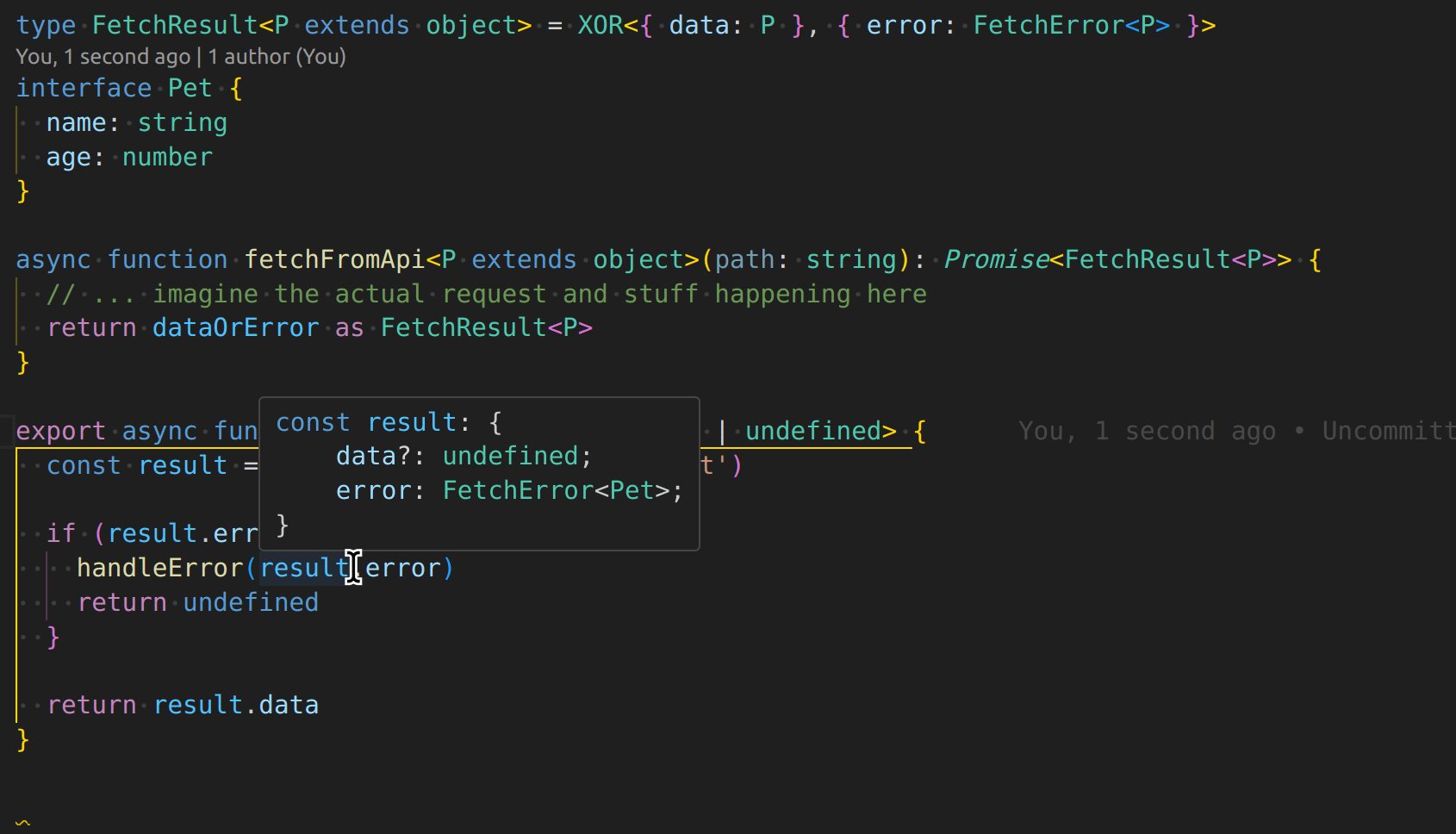
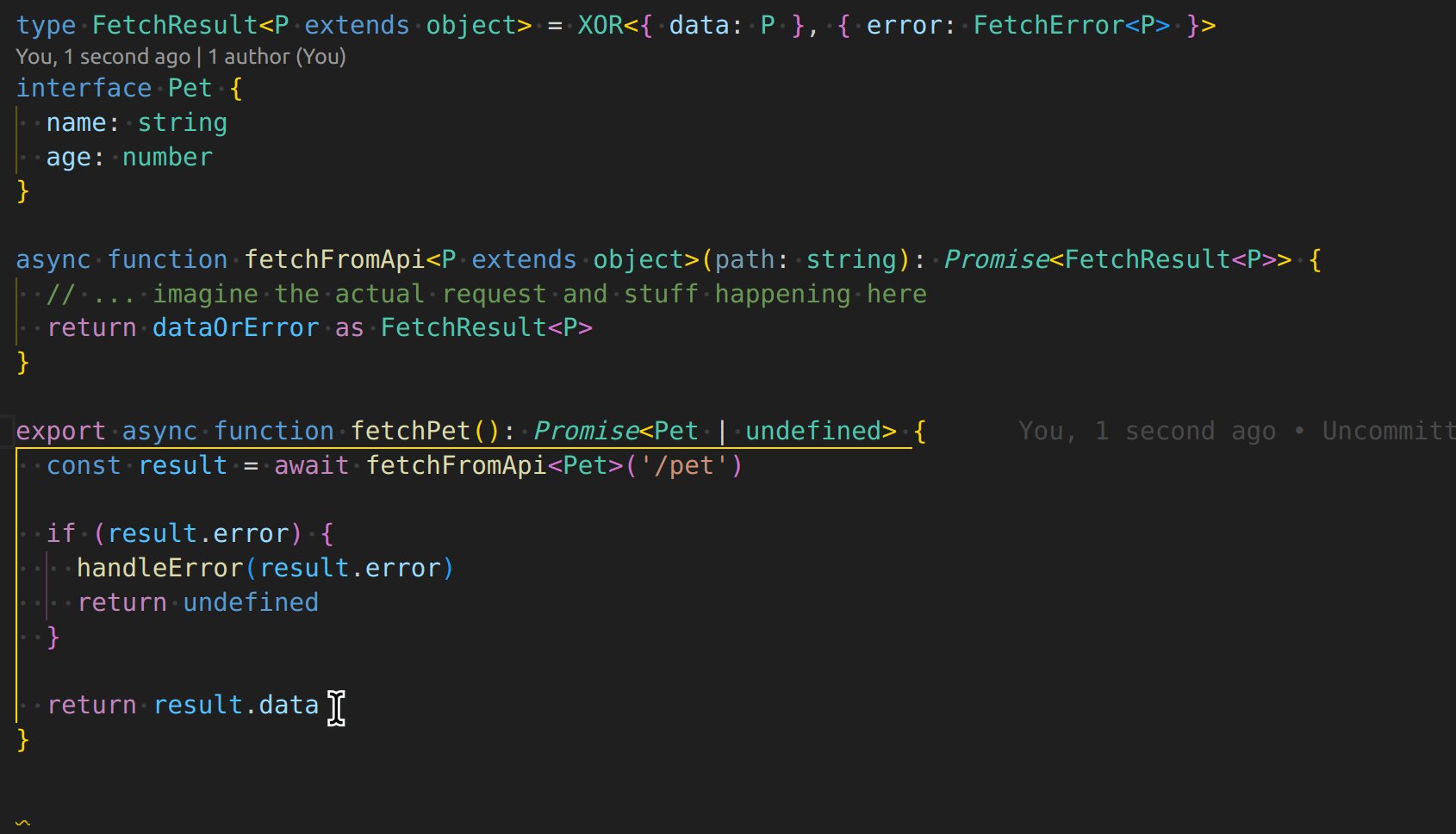
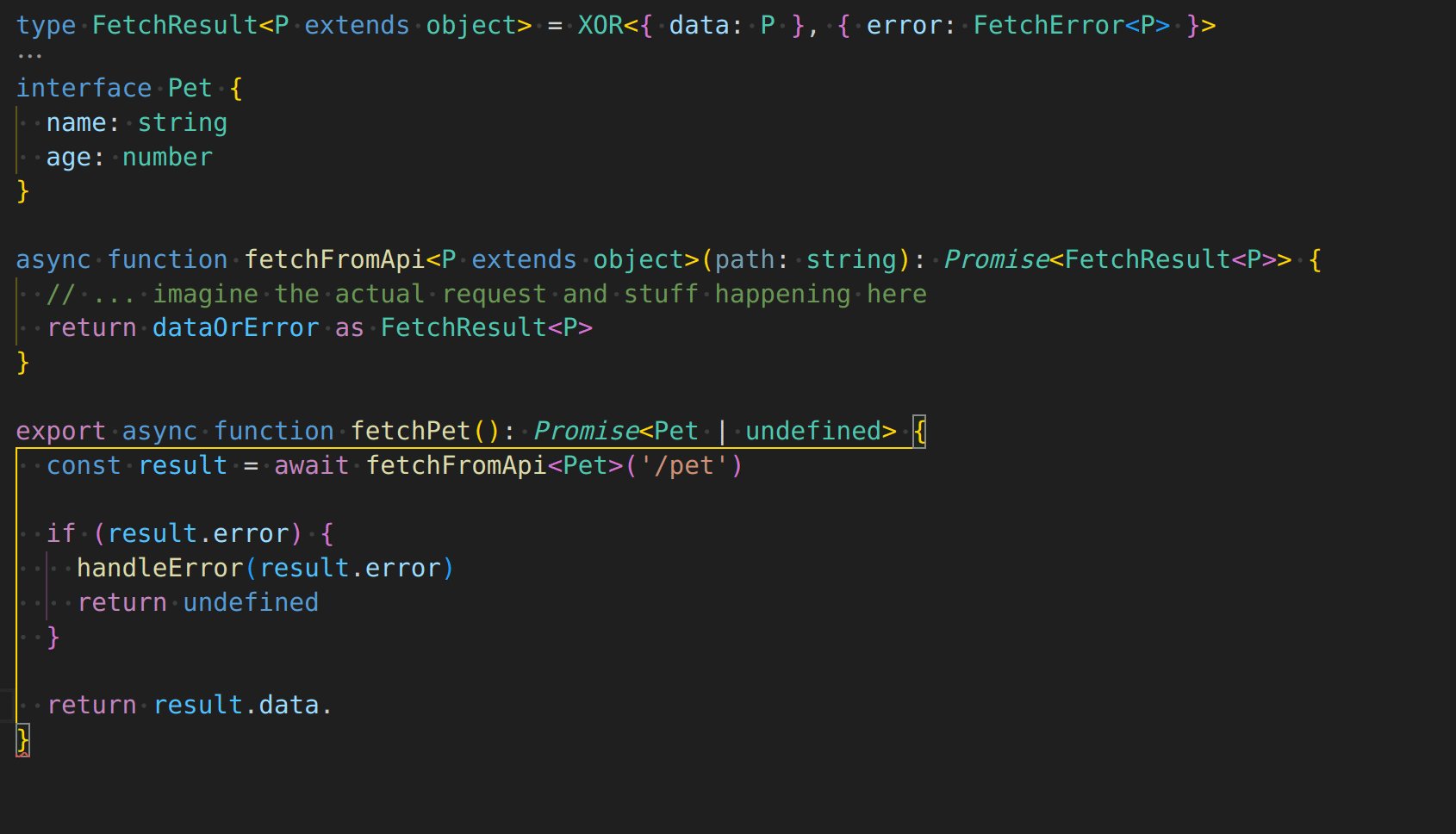
Pattern 1: Typing a fetcher returning data XOR error
Using XOR we can type a function that returns either the data requested from an API or a response object like so:
type FetchResult<P extends object> = XOR<
{ data: P },
{ error: FetchError<P> },
>Now TypeScript has all the necessary information to infer if the FetchResult contains a data or error key at compile time which results in very clean, yet strictly typed, handling code.
Pattern 2: Typing an API's response shape
Let's assume that we have the following spec for a weather forecast API's response:
- A weather forecast object always contains the
idandstationmembers - A weather forecast object always contains either a member
rainor a membersnow, but never both at the same time. - The rain, snow members are objects containing additional forecast accuracy data
- The rain, snow members always contain either a member
1hor a member3hwith a number value, but never both keys at the same time.
type ForecastAccuracy = XOR<{ '1h': number }, { '3h': number }>
interface WeatherForecastBase {
id: number
station: string
}
interface WeatherForecastWithRain extends WeatherForecastBase {
rain: ForecastAccuracy
}
interface WeatherForecastWithSnow extends WeatherForecastBase {
snow: ForecastAccuracy
}
type WeatherForecast = XOR<WeatherForecastWithRain, WeatherForecastWithSnow>
const test: WeatherForecast = {
id: 1,
station: 'Acropolis',
// rain: { '1h': 1 }, // OK
// rain: { '2h': 1 }, // error
// rain: { '3h': 1 }, // OK
// rain: {}, // error
// rain: { '1h': 1 , '3h': 3 }, // error
// lel: { '3h': 1 }, // error
// rain: { '3h': 1, lel: 1 }, // error
// snow: { '3h': 1 }, // OK
// error when BOTH `rain` AND `snow` keys are defined at the same time
}Tests and coverage
The library ts-xor is fully covered with smoke, acceptance and mutation tests against the typescript compiler itself. The tests can be found inside the test folder.
To run all tests locally, execute the following command inside your git-cloned ts-xor folder:
npm run testNPM
This library is published on NPM.
Licence
Distributed under the MIT license. See LICENSE.md for more information.
Contributing
This project's commits comply with the Conventional Commits guidelines.
- Fork it (https://github.com/maninak/ts-xor/fork)
- Create your feature/fix branch (
git checkout -b feat/foobar) - Commit your changes (
git commit -am 'feat(foobar): add support for foobar tricks') - Push to the branch (
git push origin feat/fooBar) - Create a new Pull Request