trollbox

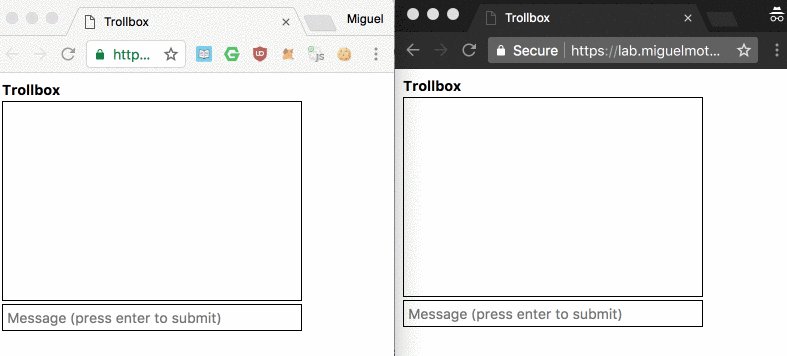
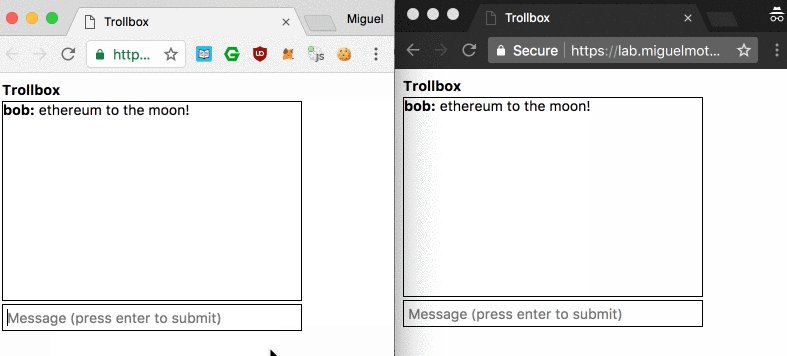
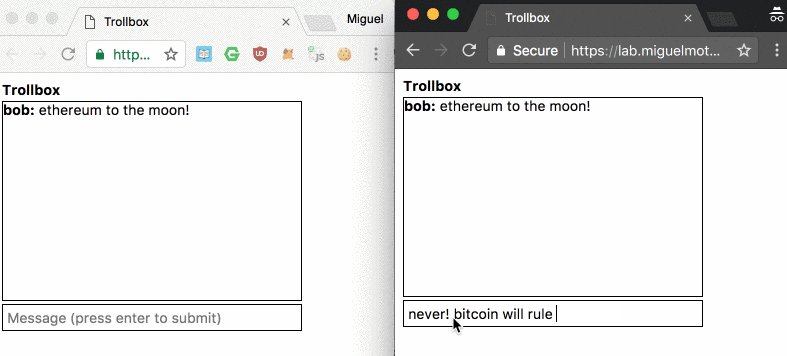
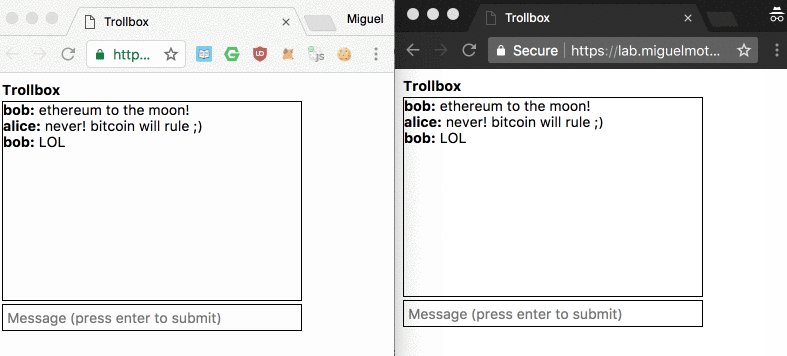
Demo
https://lab.miguelmota.com/trollbox
Install
npm install trollboxInstructions
-
Create a new Firebase project.
-
Set read/write rules to be global in Firebase.
Firebase dashboard console -> Database -> Rules
- Set up HTML container:
- Copy Firebase project config from dashboard and initialize trollbox:
const Trollbox = const config = // DOM selector for trollbox container: '#trollbox' // Firebase project config found in dashboard firebase: apiKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' authDomain: 'xxxxxxxx-xxxxx.firebaseapp.com' databaseURL: 'https://xxxxxxxx-xxxxx.firebaseio.com' projectId: 'xxxxxxxx-xxxxx' storageBucket: 'xxxxxxxx-xxxxx.appspot.com' messagingSenderId: 'xxxxxxxxxxxx' // trollbox channel name (chat room) channel: 'global' // trollbox username user: 'anon' const trollbox = config-
Copy base trollbox.css stylesheet into your web app.
-
That's it!
Later on if you need to, you can change the channel name and user:
trollboxtrollboxYou can also completely destroy the trollbox:
trollboxLicense
MIT