React-tags is a simple tagging component ready to drop in your projects. The component is inspired by GMail's To field in the compose window.
- Autocomplete based on a suggestion list
- Keyboard friendly and mouse support
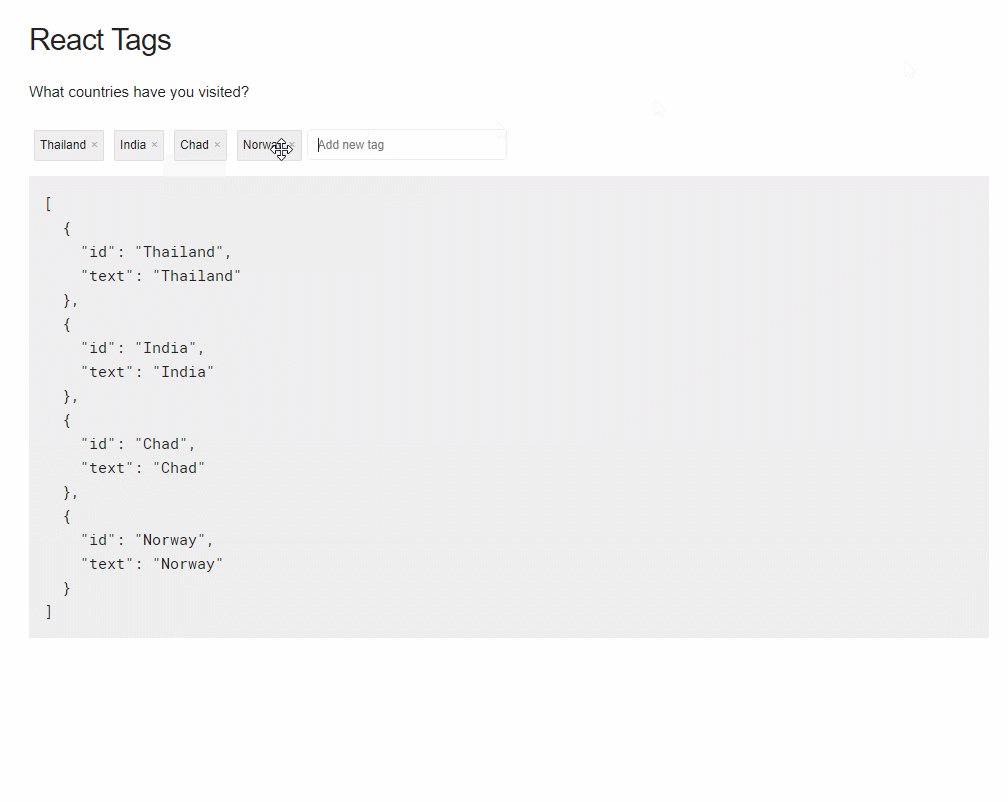
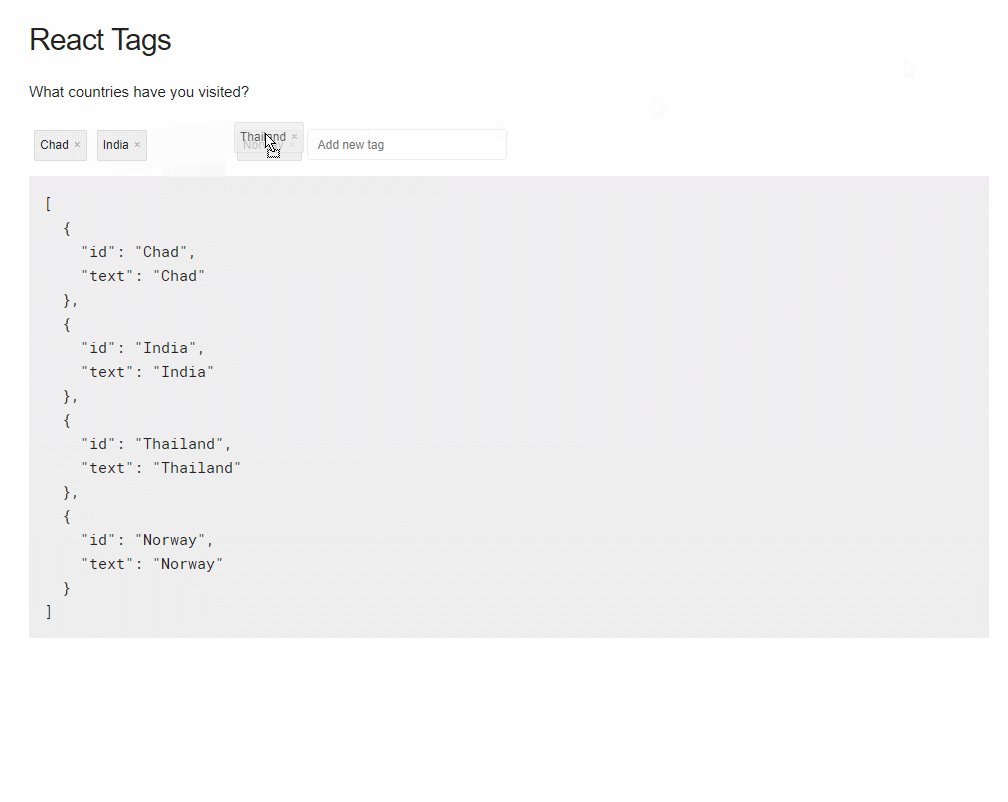
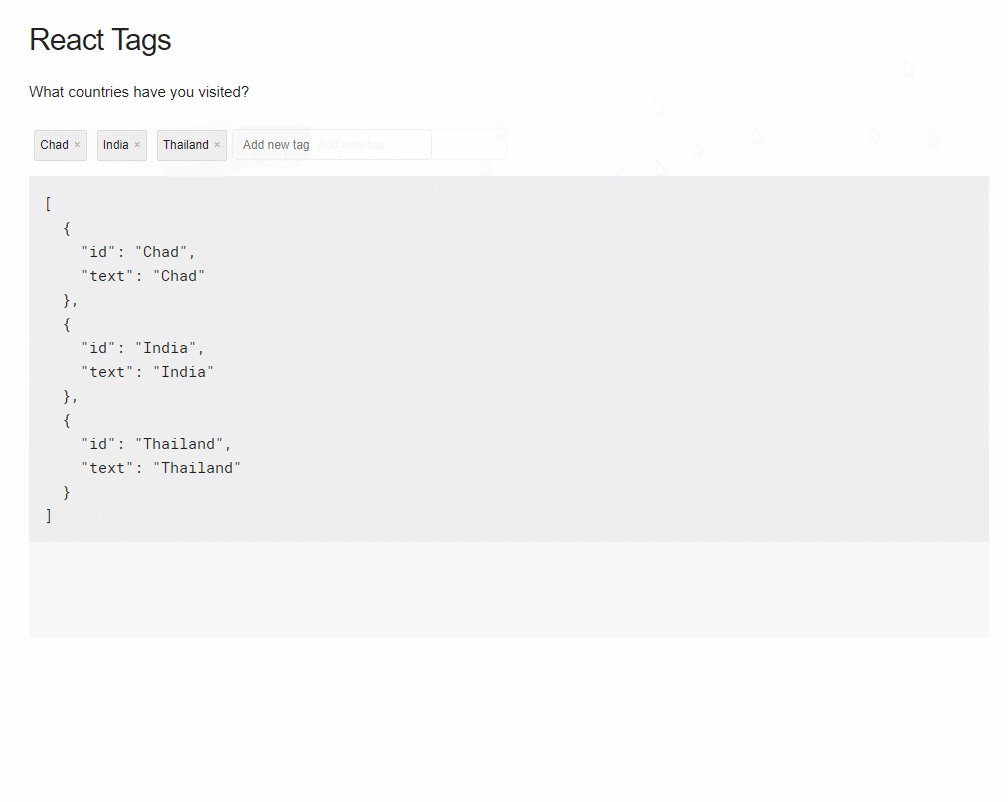
- Reorder tags using drag and drop
- Edit tag support
- Optional clear all button
Started by Prakhar Srivastav and later maintained by Aakansha Doshi.
In Prakhar's words here is why he started it👇🏻
Because I was looking for an excuse to build a standalone component and publish it in the wild? To be honest, I needed a tagging component that provided the above features for my React-Surveyman project. Since I was unable to find one which met my requirements (and the fact that I generally enjoy re-inventing the wheel) this is what I came up with.
Check it out here
If you like this library, you can support to help it improve:)
You can use npm
npm install --save react-tag-input
or via Yarn
yarn add react-tag-inputmake sure you have installed the peer dependencies as well with below versions
"react": "^17.0.2",
"react-dnd": "^14.0.2",
"react-dnd-html5-backend": "^14.0.0",
"react-dom": "17.0.2"
It is, however, also available to be used separately (dist/ReactTags.min.js). If you prefer this method remember to include ReactDND as a dependancy. Refer to the example to see how this works.
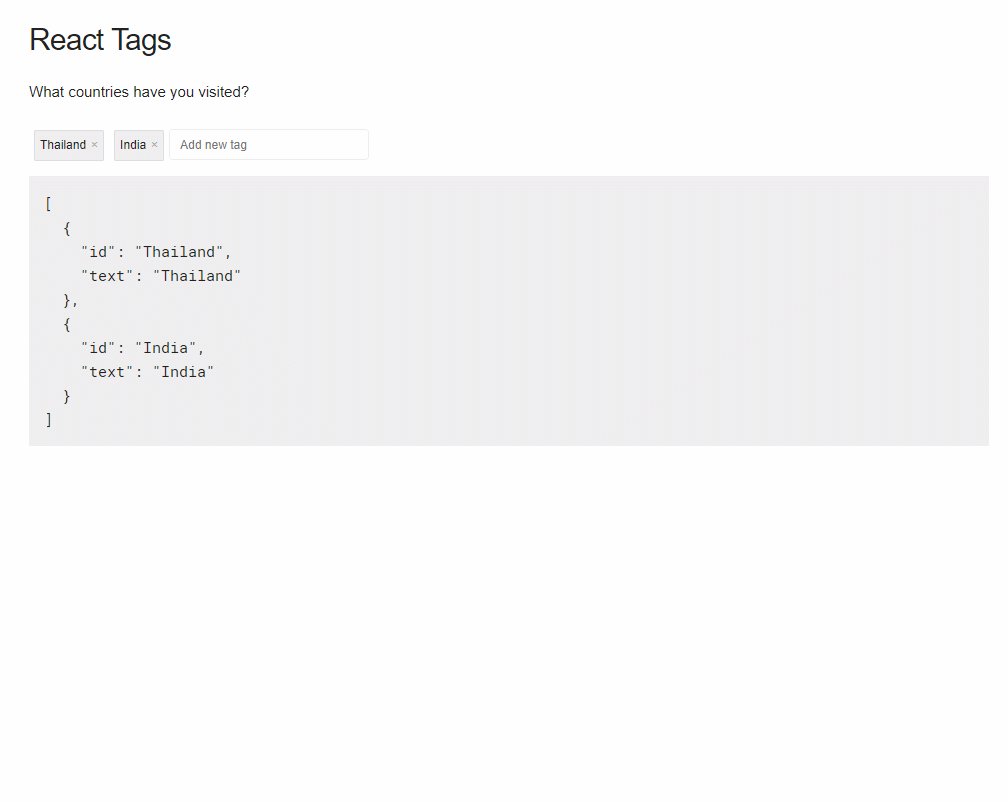
Here's a sample implementation that initializes the component with a list of initial tags and suggestions list. Apart from this, there are multiple events, handlers for which need to be set. For more details, go through the API.
import React, { useState } from 'react';
import { render } from 'react-dom';
import { COUNTRIES } from './countries';
import './style.css';
import { WithContext as ReactTags } from 'react-tag-input';
const suggestions = COUNTRIES.map(country => {
return {
id: country,
text: country
};
});
const KeyCodes = {
comma: 188,
enter: 13
};
const delimiters = [KeyCodes.comma, KeyCodes.enter];
const App = () => {
const [tags, setTags] = React.useState([
{ id: 'Thailand', text: 'Thailand' },
{ id: 'India', text: 'India' },
{ id: 'Vietnam', text: 'Vietnam' },
{ id: 'Turkey', text: 'Turkey' }
]);
const handleDelete = i => {
setTags(tags.filter((tag, index) => index !== i));
};
const handleAddition = tag => {
setTags([...tags, tag]);
};
const handleDrag = (tag, currPos, newPos) => {
const newTags = tags.slice();
newTags.splice(currPos, 1);
newTags.splice(newPos, 0, tag);
// re-render
setTags(newTags);
};
const handleTagClick = index => {
console.log('The tag at index ' + index + ' was clicked');
};
return (
<div className="app">
<h1> React Tags Example </h1>
<div>
<ReactTags
tags={tags}
suggestions={suggestions}
delimiters={delimiters}
handleDelete={handleDelete}
handleAddition={handleAddition}
handleDrag={handleDrag}
handleTagClick={handleTagClick}
inputFieldPosition="bottom"
autocomplete
/>
</div>
</div>
);
};
render(<App />, document.getElementById('root'));A note about Contexts
One of the dependencies of this component is the react-dnd library. Since the 1.0 version, the original author has changed the API and requires the application using any draggable components to have a top-level backend context. So if you're using this component in an existing Application that uses React-DND you will already have a backend defined, in which case, you should require the component without the context.
const ReactTags = require('react-tag-input').WithOutContext;Otherwise, you can simply import along with the backend itself (as shown above). If you have ideas to make this API better, I'd love to hear.
| Option | Type | Default | Description |
|---|---|---|---|
tags |
Array |
[] |
An array of tags that are displayed as pre-selected. Here is a demo. |
suggestions |
Array |
[] |
An array of suggestions that are used as basis for showing suggestions. Here is a demo. |
delimiters |
Array |
[ENTER, TAB] |
Specifies which characters should terminate tags input. |
placeholder |
String |
Add new tag |
The placeholder shown for the input. Here is a demo. |
labelField |
String |
text |
Provide an alternative label property for the tags. Here is a demo
|
handleAddition |
Function |
undefined |
Function called when the user wants to add a tag (required). |
handleDelete |
Function |
undefined |
Function called when the user wants to delete a tag (required). |
handleDrag |
Function |
undefined |
Function called when the user drags a tag. |
handleFilterSuggestions |
Function |
undefined |
Function called when filtering suggestions. |
handleTagClick |
Function |
undefined |
Function called when the user wants to know which tag was clicked. |
autofocus |
Boolean |
true |
Boolean value to control whether the text-input should be autofocused on mount. Here is a demo. |
allowDeleteFromEmptyInput |
Boolean |
true |
Boolean value to control whether tags should be deleted when the 'Delete' key is pressed in an empty Input Box. Here is a demo. |
handleInputChange |
Function |
undefined |
Event handler for input onChange. |
handleInputFocus |
Function |
undefined |
Event handler for input onFocus. |
handleInputBlur |
Function |
undefined |
Event handler for input onBlur. |
minQueryLength |
Number |
2 |
How many characters are needed for suggestions to appear. Here is a demo. |
removeComponent |
Function |
Function to render custom remove component for the tags. | |
autocomplete |
Boolean/Number
|
false |
Ensure the first matching suggestion is automatically converted to a tag when a delimiter key is pressed. Here is a demo. |
readOnly |
Boolean |
false |
Read-only mode without the input box and removeComponent and drag-n-drop features disabled. Here is a demo. |
name |
String |
undefined |
The name attribute added to the input . Here is a demo. |
id |
String |
undefined |
The id attribute added to the input . Here is a demo. |
maxLength |
Number |
Infinity |
The maxLength attribute added to the input. Here is a demo. |
inline |
Boolean |
true |
Render input field and selected tags in-line. Here is a demo. |
inputFieldPosition |
String |
inline |
Specify position of input field relative to tags |
allowUnique |
Boolean |
true |
Boolean value to control whether tags should be unqiue. Here is a demo. |
allowDragDrop |
Boolean |
true |
Implies whether tags should have drag-n-drop features enabled. Here is a demo. |
renderSuggestion |
Function |
undefined |
Render prop for rendering your own suggestions. |
inputProps |
Object | {} |
The extra attributes which are passed to the input field. |
allowAdditionFromPaste |
boolean |
true |
Implies whether to allow paste action when adding tags. Here is a demo. |
editable |
boolean |
false |
Implies whether the tags should be editable. Here is a demo. |
onTagUpdate |
Function |
This callback if present is triggered when tag is edited. | |
clearAll |
boolean |
false |
Implies whether 'clear all' button should be shown. Here is a demo. |
onClearAll |
Function |
This callback if present is triggered when clear all button is clicked. |
An array of tags that are displayed as pre-selected. Each tag should have an id property, property for the label, which is specified by the labelField and class for label, which is specified by className.
// With default labelField
const tags = [ { id: "1", text: "Apples" } ]
// With labelField of `name`
const tags = [ { id: "1", name: "Apples" } ]
// With className
const tags = [ { id: "1", text: "Apples", className: 'red'} ]Here is a demo.
An array of suggestions that are used as basis for showing suggestions. These objects should follow the same structure as the tags. So if the labelField is name, the following would work:
// With labelField of `name`
const suggestions = [
{ id: "1", name: "mango" },
{ id: "2", name: "pineapple"},
{ id: "3", name: "orange" },
{ id: "4", name: "pear" }
];Here is a demo.
Specifies which characters should terminate tags input. An array of character codes.
const Keys = {
TAB: 9,
SPACE: 32,
COMMA: 188,
};
<ReactTags
delimiters={[Keys.TAB, Keys.SPACE, Keys.COMMA]}
/>The placeholder shown for the input.
let placeholder = "Add new country"Here is a demo.
Provide an alternative label property for the tags.
<ReactTags
tags={tags}
suggestions={}
labelField={'name'}
handleDrag={}
/>This is useful if your data uses the text property for something else.
Here is a demo.
Function called when the user wants to add a tag (either a click, a tab press or carriage return)
function(tag) {
// add the tag to the tag list
}Function called when the user wants to delete a tag
function(i) {
// delete the tag at index i
}If you want tags to be draggable, you need to provide this function. Function called when the user drags a tag.
function(tag, currPos, newPos) {
// remove tag from currPos and add in newPos
}To assert control over the suggestions filter, you may contribute a function that is executed whenever a filtered set of suggestions is expected. By default, the text input value will be matched against each suggestion, and those that start with the entered text will be included in the filters suggestions list. If you do contribute a custom filter function, you must return an array of suggestions. Please do not mutate the passed suggestions array.
For example, if you prefer to override the default filter behavior and instead match any suggestions that contain
the entered text anywhere in the suggestion, your handleFilterSuggestions property may look like this:
function(textInputValue, possibleSuggestionsArray) {
var lowerCaseQuery = textInputValue.toLowerCase()
return possibleSuggestionsArray.filter(function(suggestion) {
return suggestion.toLowerCase().includes(lowerCaseQuery)
})
}Note: The above custom filter uses String.prototype.includes, which was added to JavaScript as part of the ECMAScript 7
specification. If you need to support a browser that does not yet include support for this method, you will need to
either refactor the above filter based on the capabilities of your supported browsers, or import a polyfill for
String.prototype.includes.
Function called when the user wants to know which tag was clicked
function(i) {
// use the tag details at index i
}Optional boolean param to control whether the text-input should be autofocused on mount.
<ReactTags
autofocus={false}
...>Here is a demo.
Optional boolean param to control whether tags should be deleted when the 'Delete' key is pressed in an empty Input Box.
<ReactTags
allowDeleteFromEmptyInput={false}
...>Here is a demo.
Optional event handler for input onChange
<ReactTags
handleInputChange={this.handleInputChange}
...>Optional event handler for input onFocus
<ReactTags
handleInputFocus={this.handleInputFocus}
...>Optional event handler for input onBlur
<ReactTags
handleInputBlur={this.handleInputBlur}
...>Minimum number of characters needed for suggestions to appear. Defaults to 2.
Here is a demo.
If you'd like to supply your own tag delete/remove element, create a React component and pass it as a property to ReactTags using the removeComponent option. By default, a simple anchor link with an "x" text node as its only child is rendered, but if you'd like to, say, replace this with a <button> element that uses an image instead of text, your markup may look something like this:
import {WithContext as ReactTags} from 'react-tag-input'
class Foo extends React.Component {
render() {
return <ReactTags removeComponent={RemoveComponent}/>
}
}
class RemoveComponent extends React.Component {
render() {
const { className, onRemove } = this.props;
return (
<button onClick={onRemove} className={className}>
<img src="my-icon.png" />
</button>
)
}
}The below props will be passed to the removeComponent. You will need to forward the relevant props to your custom remove component to make it work.
| Name | Type | Description |
|---|---|---|
className |
string |
The prop classNames.remove passed to the ReactTags component gets forwarded to the remove component. Defaults to ReactTags__remove
|
onRemove |
Function |
The callback to be triggered when tag is removed, you will need to pass this to the onClick handler of the remove component |
onKeyDown |
Function |
The callback to be triggered when keydown event occurs. You will need to pass this to onKeyDown handler of the remove component |
aria-label |
string | The aria-label to be announced when the tag at an index is deleted |
tag |
{ id?: string, className: string, key: string } |
The tag to be deleted. |
index |
number | the index of the tag to be deleted. |
Useful for enhancing data entry workflows for your users by ensuring the first matching suggestion is automatically converted to a tag when a delimiter key is pressed (such as the enter key). This option has three possible values:
-
true- when delimeter key (such as enter) is pressed, first matching suggestion is used. -
1- when delimeter key (such as enter) is pressed, matching suggestion is used only if there is a single matching suggestion -
false(default) - tags are not autocompleted on enter/delimiter
This option has no effect if there are no suggestions.
Here is a demo.
Renders the component in read-only mode without the input box and removeComponent. This also disables the drag-n-drop feature.
Here is a demo.
The name attribute added to the input.
<ReactTags
name = "inputName"
...>
Here is a demo.
The id attribute added to the input.
<ReactTags
id = "inputId"
...>
Here is a demo.
The maxLength attribute added to the input. Specifies the maximum number of characters allowed in the input field.
<ReactTags
maxLength = "42"
...>
Here is a demo.
The inline attributes decides whether the input fields and selected tags will be rendered in-line.
<ReactTags
inline
...>
<ReactTags
inline={false}
...>
This attribute is deprecated and will be removed in v7.x.x, see inputFieldPosition. Here is a demo.
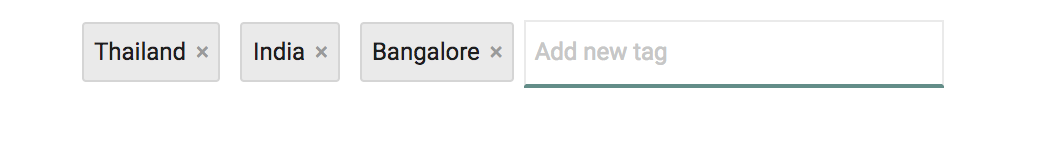
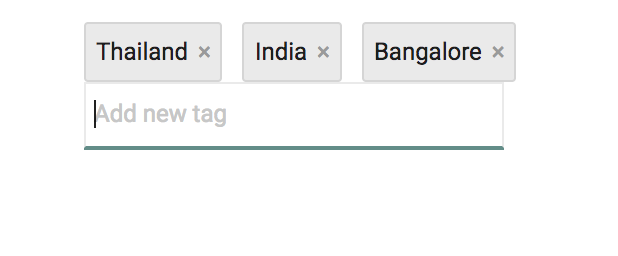
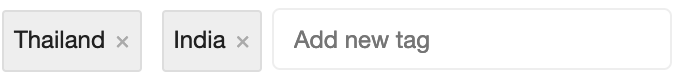
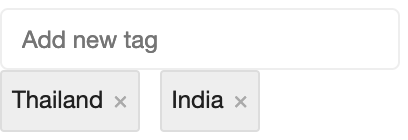
The inputFieldPosition attribute decides the positioning of the input field relative to the tags. Can be one of inline, top or bottom.
<ReactTags
inputFieldPosition="inline"
...>
<ReactTags
inputFieldPosition="top"
...>
<ReactTags
inputFieldPosition="bottom"
...>
Here is a demo.
This prop controls whether tags should be unique. Here is a demo.
This prop controls whether tags should have the drag-n-drop feature enabled.
Here is a demo.
This props allows to provide your own suggestion renderer and override the default one. It receives the suggestion and the query string as parameters. For example:
<ReactTags
renderSuggestion = {({ text }, query) => <div style={{ textDecoration: 'underline', textDecorationStyle: 'wavy' }}>{text} ({ query })</div>}
...>
When you want to pass additional attributes to the input element (for example autocomplete, disabled etc) you can use this prop.
<ReactTags
inputProps = {{
disabled: true,
autocomplete: "off"
}}
/>This prop implies whether to allow paste action for adding tags. Defaults to true.
Here is a demo.
This prop implies whether the tags should be editable. Defaults to false.
Here is a demo.
onTagUpdate(editIndex, tag) => void;This callback is if present is triggered when tag is updated. The edit index and the tag are passed in the callback. You can update the tags prop in this callback.
This props implies whether 'clear all' button should be shown. Defaults to false.
Here is a demo.
This callback is if present is triggered when "clear all" button is clicked. You can set the tags prop to empty in this callback.
<ReactTags> does not come up with any styles. However, it is very easy to customize the look of the component the way you want it. By default, the component provides the following classes with which you can style -
ReactTags__tagsReactTags__tagInputReactTags__tagInputFieldReactTags__selectedReactTags__selected ReactTags__tagReactTags__selected ReactTags__removeReactTags__suggestionsReactTags__activeSuggestionReactTags__editTagInputReactTags__editTagInputFieldReactTags__clearAll
An example can be found in /example/reactTags.css.
If you need to set your own class names on the component, you may pass in
a classNames prop.
<ReactTags
classNames={{
tags: 'tagsClass',
tagInput: 'tagInputClass',
tagInputField: 'tagInputFieldClass',
selected: 'selectedClass',
tag: 'tagClass',
remove: 'removeClass',
suggestions: 'suggestionsClass',
activeSuggestion: 'activeSuggestionClass',
editTagInput: 'editTagInputClass',
editTagInputField: 'editTagInputField',
clearAll: 'clearAllClass',
}}
...>The component is written in ES6 and uses Webpack as its build tool.
git clone git@github.com:react-tags/react-tags.git
cd react-tags
npm install
npm run precommit
npm run start
open http://localhost:8090/example
Got ideas on how to make this better? Open an issue!
The autocomplete dropdown is inspired by Lea Verou's awesomeplete library. The Drag and drop functionality is provided by Dan Abramov's insanely useful ReactDND library.
Also thanks to the awesome contributors who've made the library far better!