Toultip.js
Create beautiful and customizable tooltips
Example
A simple example of the usage of the library is provided in this repository.
JsDelivr
<script src="https://cdn.jsdelivr.net/gh/SkwalExe/Toultip.js@v0.2.1/dist/toultip.min.js"></script>NPM module
Install the npm module
npm install toultipAnd import it in your project
const Toultip = require('toultip');browserify index.js -o bundle.jsSetting up
You can import the library into you website with JsDelivr or, you can use the npm module and import it in your project.
You also need to import the css file to your website
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/toultip@0.2.1/dist/themes/toultip-default.min.css">Your first tooltip 💫
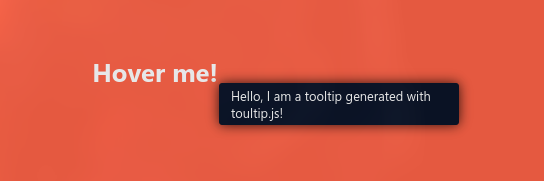
To add a tooltip to an element of your website, just add a toultip attribute to it.
<h1 toultip="Hello, I am a tooltip generated with toultip.js!">Hover me!</h1>At the end of the body, you must run
Toultip.init(1000, true);This function can take two optional parameters:
-
1000is timeout in milliseconds before showing the tooltip. -
trueto prevent the tooltip from overflowing the screen.
final
If you have any problem, don't hesitate to open an issue
Contributing 💪
-
Start by forking this repository
-
Then clone your fork to your local machine.
git clone https://github.com/your-username/MessageBox.js.git
- Install dev dependencies
npm install --save-dev
- Create a new branch
git checkout -b super-cool-feature
-
Then make your changes
-
Update the changelog and version number if needed (using Semantic Versioning) also, update the version number in the JsDelivr links (js and css)
# bug fix
npm version patch --no-git-tag-version
# add a new feature
npm version minor --no-git-tag-version
# changes that break backwards compatibility
npm version major --no-git-tag-version- List and correct linting errors
npm run lint- Update the minified/browser version of the library
npm run build- Once you're done, commit your changes and push them to the remote repository.
git add --all
git commit -m "Add super-cool-feature"
git push origin super-cool-feature
- Then, open a pull request on GitHub from your fork.
- Go to this link
- Click compare across forks
- On the right, on
head repositoryselect your fork - And on
compareselect the branch you just created - Click on
Create Pull Requestand submit your pull request