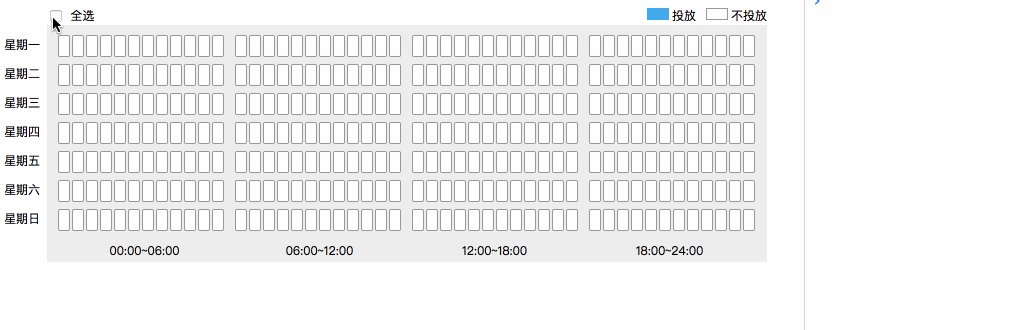
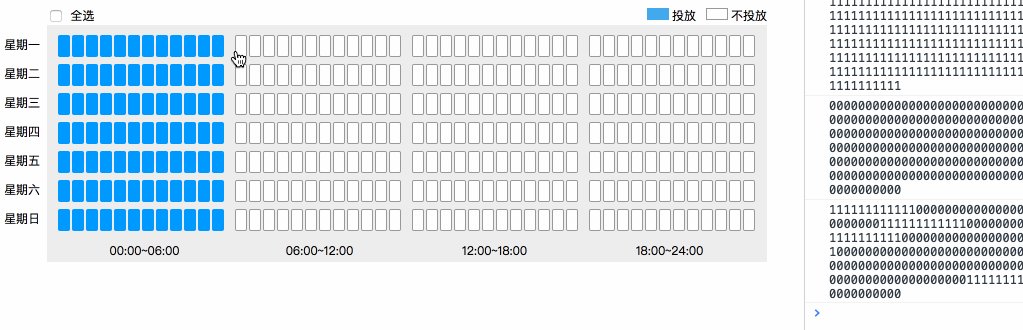
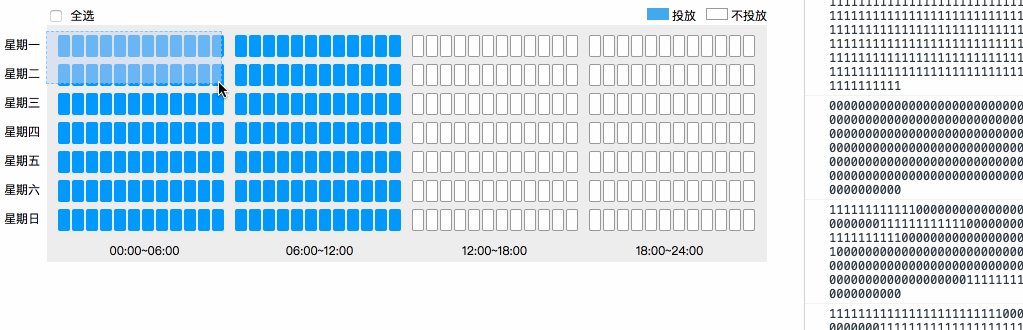
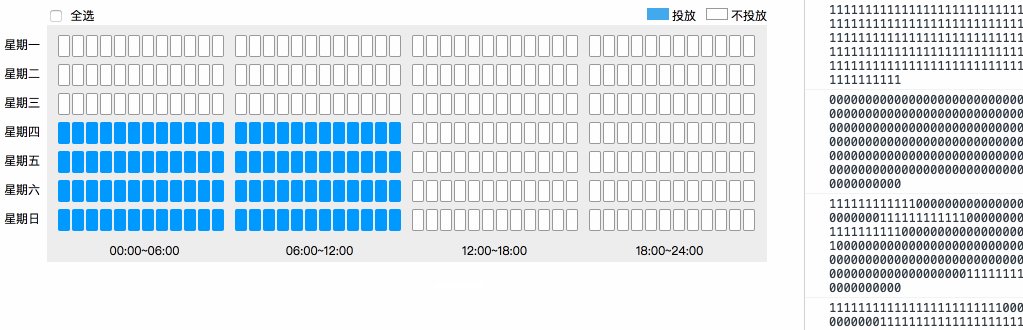
框选div获取时间插件
这个插件目前可以使用,但是有些地方还不是很完善,有兴趣的可以提PR进行修改。目前可以实现简单框选获取数据功能。

Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your tests
npm run test
Lints and fixes files
npm run lint
这个vue插件已经发布到npm,可以用npm安装使用
使用步骤如下:
npm install timedivselect -S
import timeDivSelect from 'timedivselect'
//调用方式请看:https://github.com/confidence68/timeDivselect/blob/master/src/App.vue
github地址:https://github.com/confidence68/timeDivselect
欢迎pr 和star
相关详细说明请看我的博客
博客地址:https://www.haorooms.com/post/vue_timedivselect