tern-lint
tern-lint is a tern plugin which is able to validate JavaScripts files to collect semantic errors. It is static type checker like flow. It's the main difference with other famous linters like JSHint, ESLint, JSCS which validate JavaScript files to collect syntax errors.
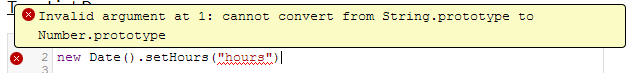
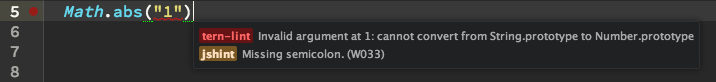
What do you mean with semantic errors? Invalid argument is a sample of semantic error :

See Validation rules for more informations.
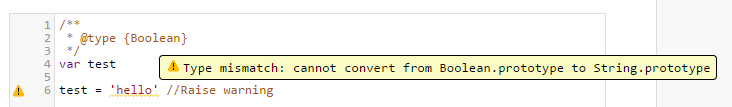
tern-lint is able to use JSDoc annotations for the validation :

See Validation with JSDoc for more informations.
tern-lint provides :
- the tern lint plugin
lint.jsto validate JavaScript files. - the CodeMirror lint addon
tern-lint.jswhich uses tern lint pluginlint.js - the
bin/lintto use tern lint with command line.
Usage
tern-lint can be used :
- with a JavaScript editor if the editor supports it.
- with Command line.
See Usage for more informations.
Editors
Today several JavaScript editors supports tern-lint :
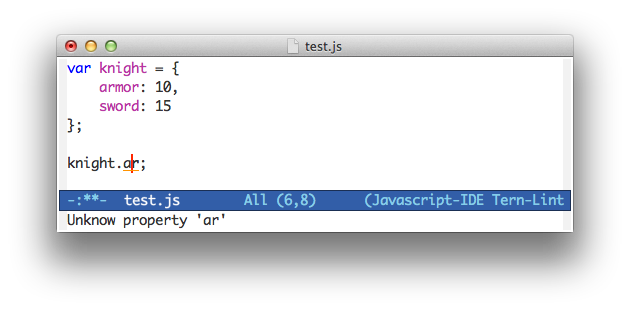
CodeMirror :
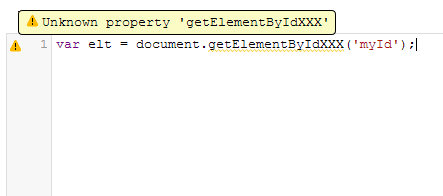
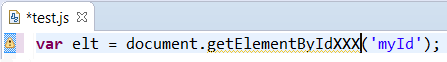
Here a screenshot with tern lint and CodeMirror :

Eclipse :
If you are Eclipse user, you can use the tern lint.js too. See Tern IDE & Validation

Emacs

See tern-lint.el for more information.
Atom

See atom-ternjs for more information.
Other editors
If you wish to integrate the tern lint with an editor (Vim, Sublime, etc), here the JSON request to post to the tern server :
and the JSON response of the tern server :
Command line
Install tern-lint with npm like this :
$ npm install -g tern-lint
Go at in your folder which contains your JavaScripts files to validate :
$ cd your/folder/which/contains/javascript/files
Execute the lint :
$ lint --format
The shell window should display errors like this :
See Command Line for more informations.
Validation rules
Native
tern lint validate JS files but not syntax errors, it manages those validation rules :
unknown property. (ex : document.getElementByIdXXX where getElementByIdXXX is an unknown property of document)unknown identifier. (ex : a = '' where a is an unknown identifier)not a function(ex : var a = []; a.length() is not valid because length of array is not a function)invalid argument(ex : document.getElementById(1000) is not valid because 1000 is a number and not a string)
See Validation rules for more informations.
Custom
You can develop a custom lint to validate anything. Here a list of tern plugin which provides custom lint :
- YUI3 to validate YUI3 modules.
- Node Extension to validate required modules.
- RequireJS Extension to validate required modules.
- Browser Extension to validate syntax of CSS selectors, elements IDS.
- jQuery Extension to validate syntax of CSS selectors, elements IDS.
- Tabris to validate tabris action.
Structure
The basic structure of the project is given in the following way:
bin/contains the lint command to use tern-lint with command line.codemirror/contains the CodeMirror lint addontern-lint.js, which is an implementation of CodeMirror lint addon with tern-lint.demos/demos with tern lint plugin which use CodeMirror.lint.jsthe tern lint plugin.test/contains test of tern lint plugin.

