Telemachy 


Easy guided tours for Angular apps.

Table of contents
Getting started
Installation
yarn add telemachy# or npm install --save telemachyImport TelemachyModule in your root module (make sure the RouterModule is loaded, Telemachy uses it to automatically start the tour for any compontent that a user navigates to):
;;; ; ; Finally, add the <telemachy-tour> component to your root app component (or one that is always loaded when you want to display a tour):
; Usage
In its easiest form, you can use Telemachy just by implementing the HasGuidedTour interface:
By implementing the optional tourAutoStart() method (and having it return true), Telemachy will automatically start this component's tour whenever it becomes active through the angular router.
You can also explicitly say it should be started by calling TelemachyService.startTour(this).
In both cases, Telemachy will only show the tour if the persistency layer says the user should see it.
Persistency
By default, Telemachy will always show a user the tour on each visit.
If you want to save if a user has already seen a tour, you should provide an alternate implementation for the TourPersistency service.
Telemachy comes with an alternate implementation that uses localstorage to save this state. This implementation depends on phenomnomnominal/angular-2-local-storage. You can use this as follows:
;; We recommend you replace the TourPersistency service with an implementation that saves the user's state in a remote system, for instance through a REST API.
Restarting a tour
You can restart the tour for a currently visible component by calling TelemachyService.restartTour().
To check if there is a currently visible component that has a tour, use TelemachyService.canRestart().
API
TelemachyService
TourPersistency
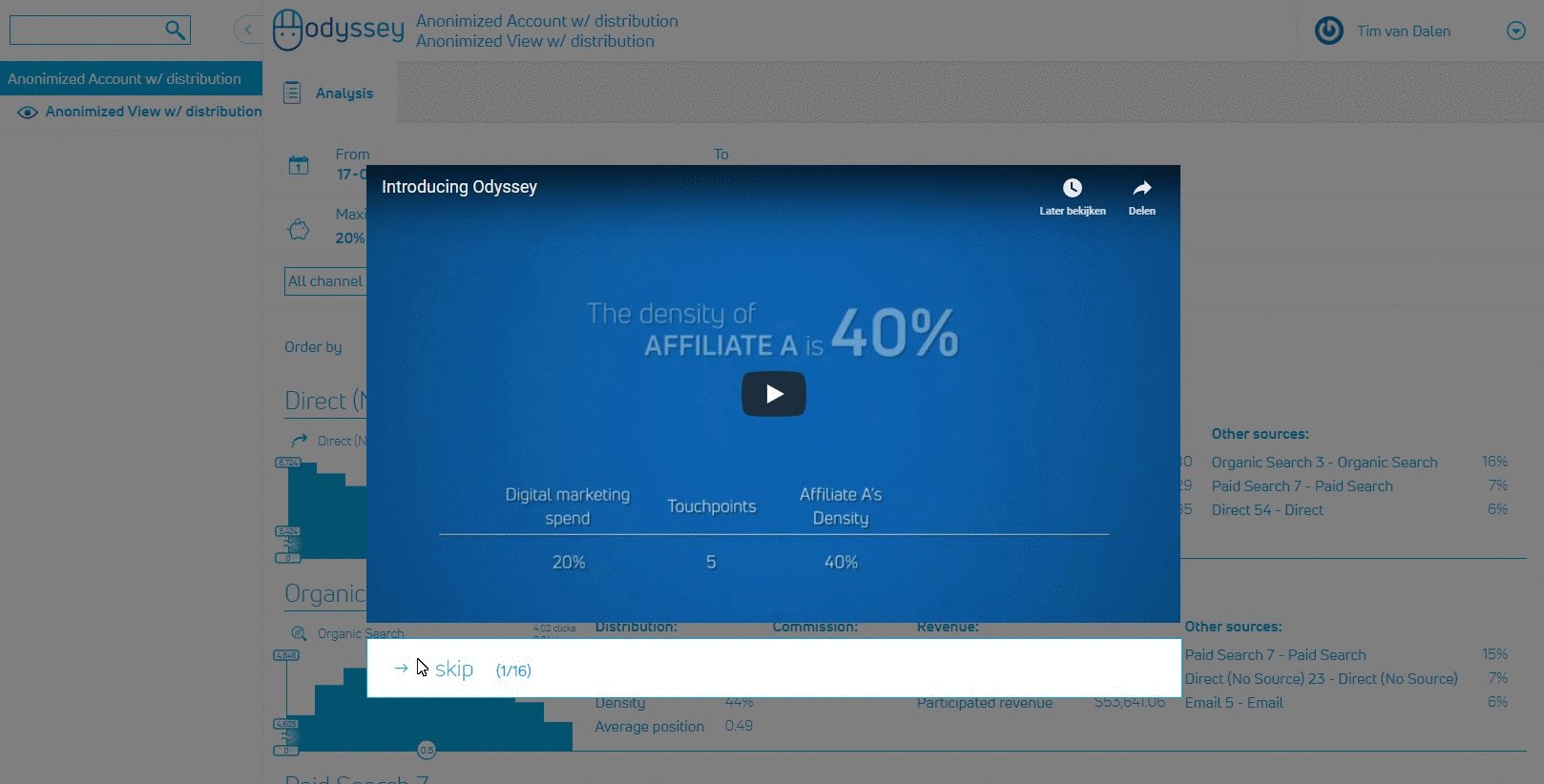
YoutubeTourStep
/** * Tour step that shows a Youtube video in the middle of the page */HTMLTourStep
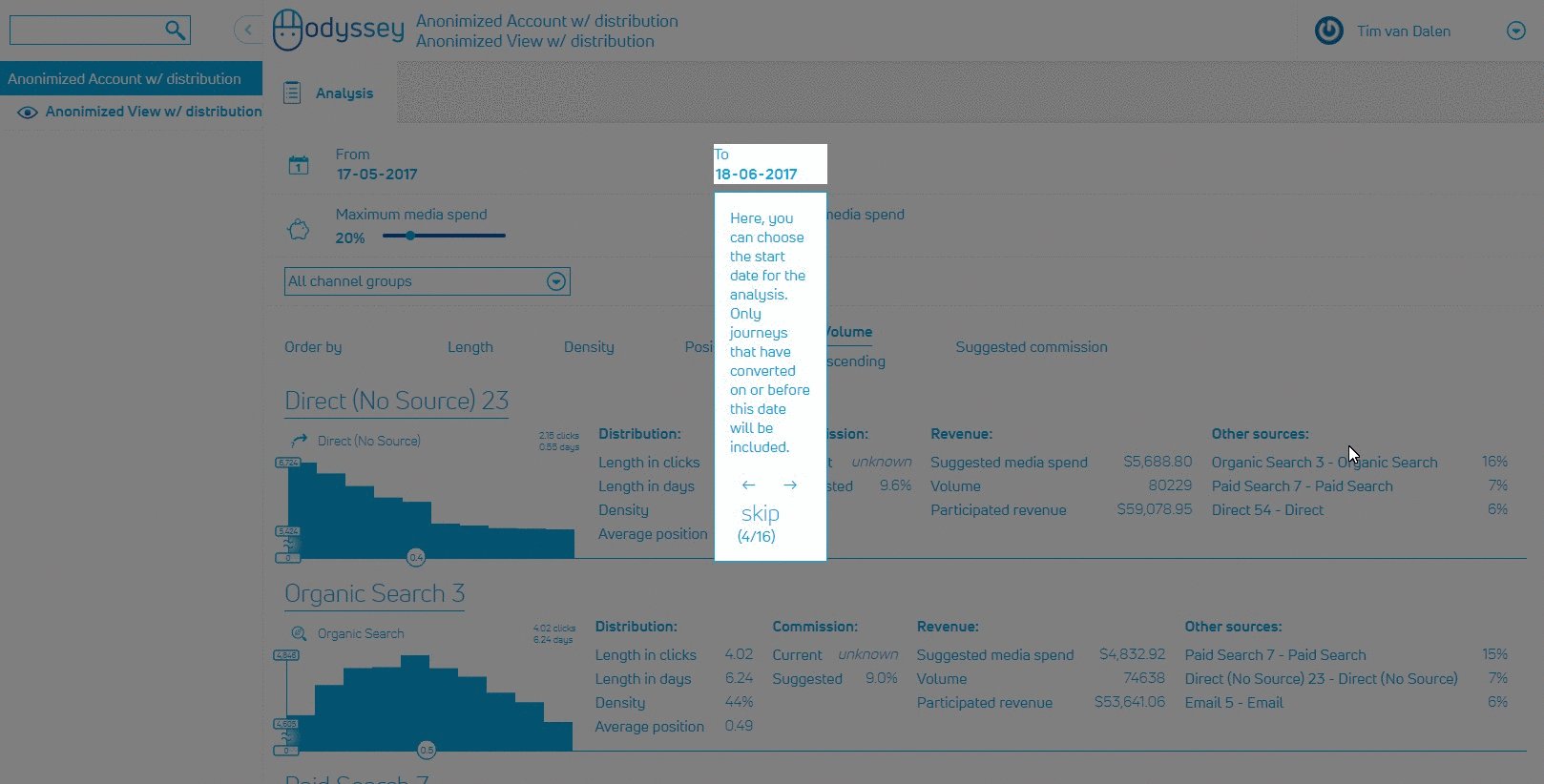
/** * Tour step that shows some HTML in the middle of the page */ ElementTourStep
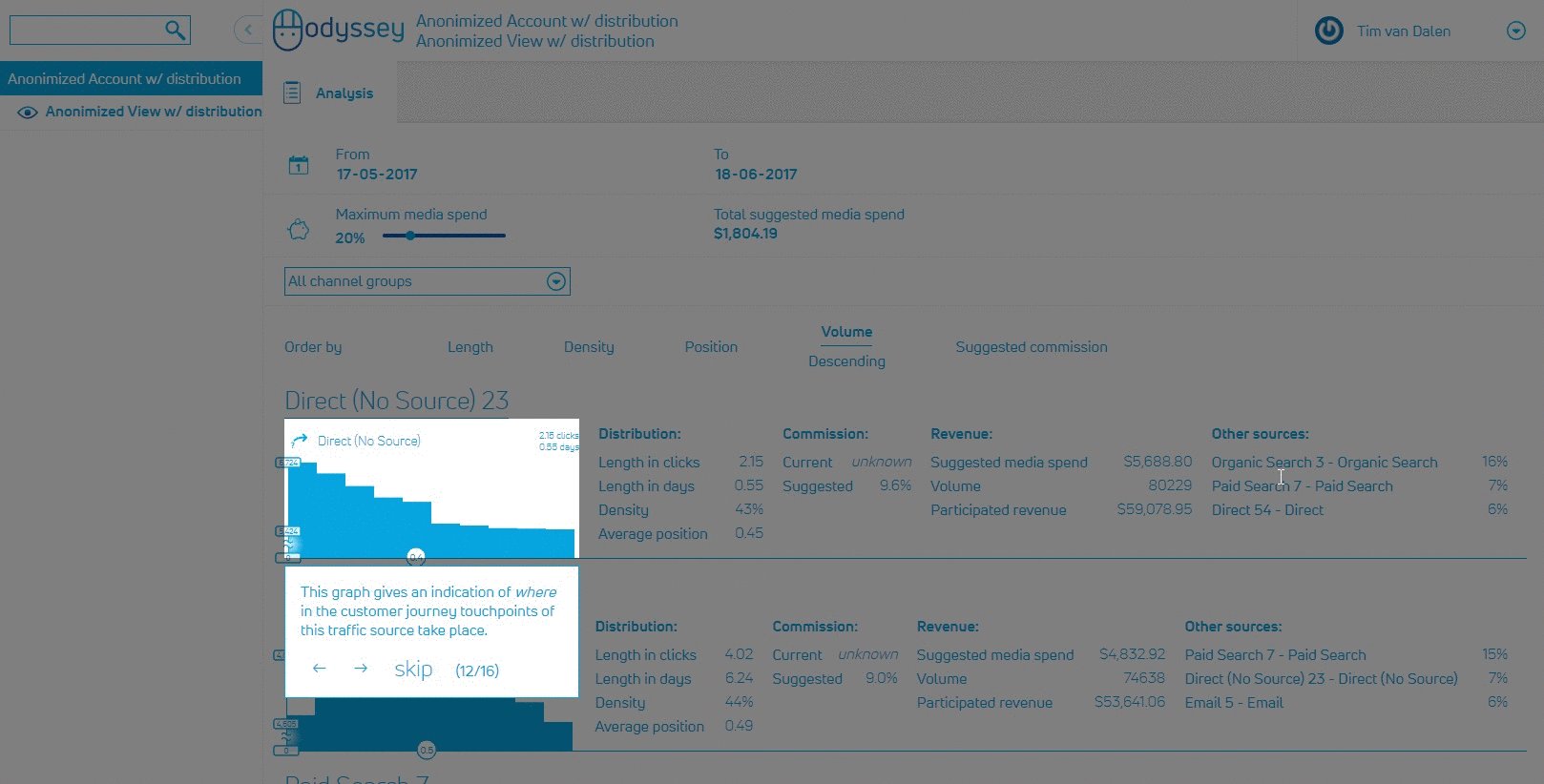
/** * Tour step that highlights an element on the page with some explanation */If async is true, the ElementTourStep will attempt to find the element on the page after it has been initialized.
If the element isn't available by the time the step should be rendered, the step will be skipped.
Event Listeners
It is possible to add event listeners that are fired add the start of the tour
or at the end of the tour when the finished/skipped button is clicked.
Possible types: start or end
; this.TelemachyService.addEventListener'start', doSomething; this.TelemachyService.removeEventListener'start', doSomething;