vue2-calendar
vue 2 calendar, datepicker component which supported lunar or date event
-
This project is not only a vue component, but also a webpack multi-page project in action.
-
Boostrap style like
-
I18n support
-
Community feedback
Install
$ npm install vue2-slot-calendarImport using module
// js fileimport 'vue2-slot-calendar/lib/calendar.min.css';import calendar from 'vue2-slot-calendar/lib/calendar'; // vue file// in ES6 modulesimport Calendar from 'vue2-slot-calendar'; // in CommonJSconst Calendar = require('vue2-slot-calendar'); // in Global variableconst VueCalendar = Calendar;Import using script tag
<link rel="stylesheet" href="../node_modules/vue2-slot-calendar/lib/calendar.min.css" ><script src="../node_modules/vue2-slot-calendar/lib/calendar.min.js"></script>Also see the demo file, example/demo.html
I18n support
currently, provide window.VueCalendarLang function hook to change your lang
{ lang = lang || "en"; let text = daysOfWeek: "Su" "Mo" "Tu" "We" "Th" "Fr" "Sa" limit: "Limit reached ({{limit}} items max)." loading: "Loading..." minLength: "Min. Length" months: "January" "February" "March" "April" "May" "June" "July" "August" "September" "October" "November" "December" notSelected: "Nothing Selected" required: "Required" search: "Search" ; return windowVueCalendarLang ? window : text; }Build Setup
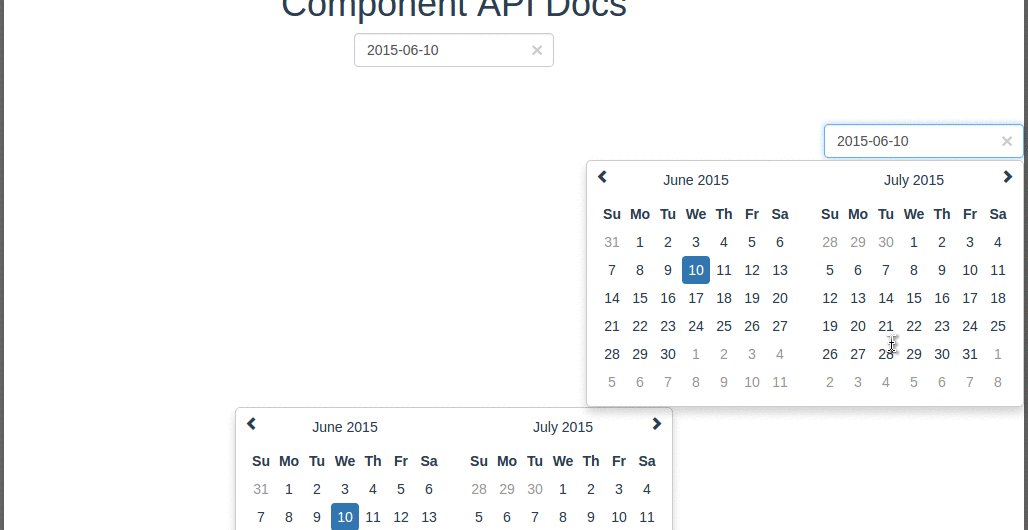
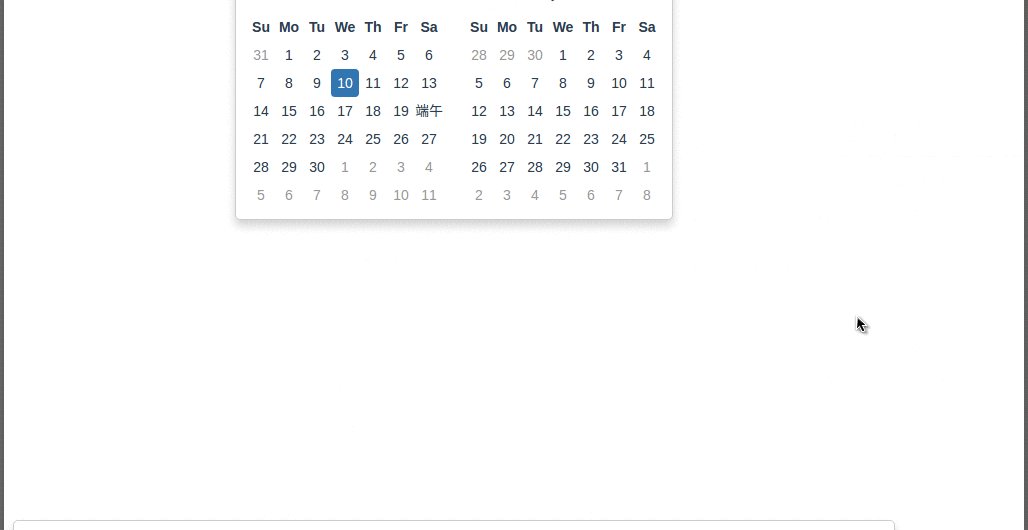
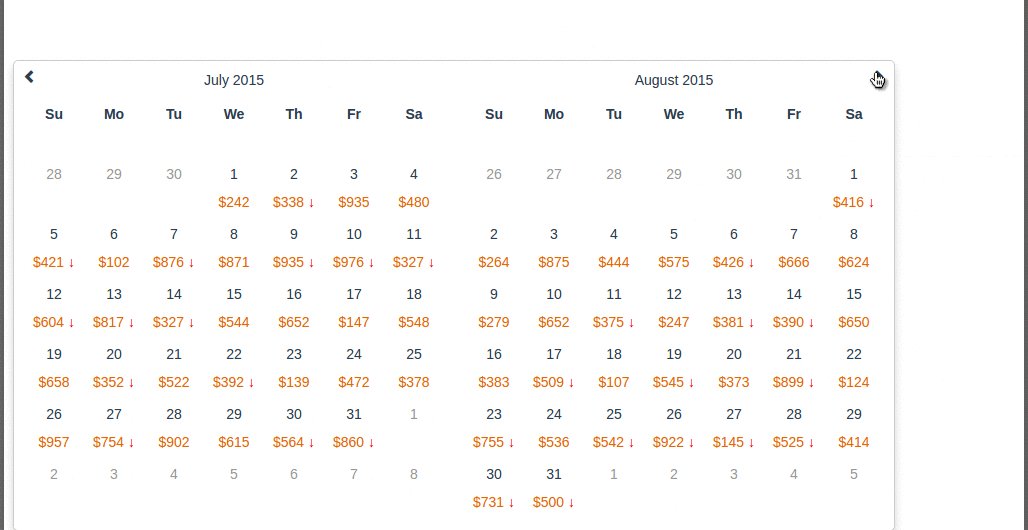
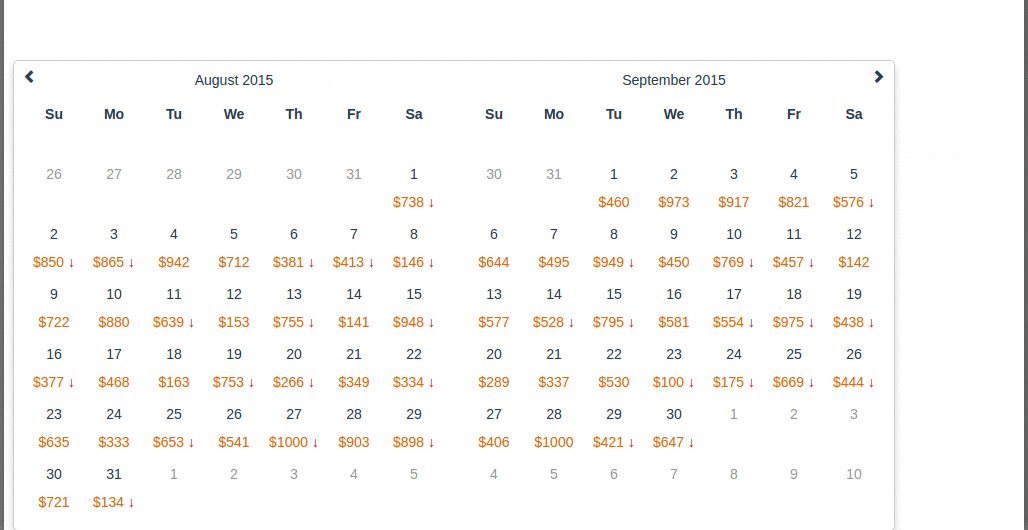
# install dependencies npm install # serve with hot reload at localhost:4000 npm run dev # build for production with minification npm run build # run unit tests npm run unit # run all tests npm testScreenshot

Usage
Use slot to render async data
${{evt.content}} ↓ Range Hover Status
Props
Options/Props
| Name | Type | Default | Description |
|---|---|---|---|
| value | String |
'' | Value of the input DOM |
| width | String |
'200px' | Width of the input DOM |
| format | String |
MMMM/dd/yyyy |
The date format, combination of d, dd, M, MM, MMM, MMMM, yyyy. |
| disabled-days-of-week | Array |
Days of the week that should be disabled. Values are 0 (Sunday) to 6 (Saturday). Multiple values should be comma-separated. | |
| clear-button | Bollean |
false | If true shows an × shaped button to clear the selected date. Usefull in forms where date entry is optional. |
| placeholder | String |
Placeholder to put on the input field when no date (null or empty) is set | |
| hasInput | Boolean |
true | Default is has-input style, if don't have input will show pane directly |
| pane | Number |
1 | pane count |
| borderWidth | Number |
2 | This value is for calculating the pane width |
| onDayClick | Function |
Only for hasInput set false |
|
| specialDays | Object |
To repalce the day text | |
| changePane | Function |
For pane change parameter (year, month, pane) month[0,11], demo /src/modules/Docs.vue |
|
| rangeBus | Function |
should return new Vue() as sibling component communication events bus |
|
| rangeStatus | Number |
0 | Default is disabled range hover effect, currently only support [0,1,2] 1 will communicate with 2 |
| onDrawDate | Function |
DrawDate Function allowSelect to update date cell style |
|
| showDateOnly | Boolean |
false | show date pane only |
| transfer | Boolean |
false | transfer popup to document.body |
| elementId | String |
elementId for label tag for attribute |
|
| firstDayOfWeek | Number |
0 | first day of the week, default sunday, [0,6] |
Events
| Name | Description |
|---|---|
| drawdate | drawdate Event like onDrawDate |
props: value: type: String Date format: default: 'MM/dd/yyyy' firstDayOfWeek: // sunday default: 0 disabledDaysOfWeek: type: Array { return } width: type: String default: '200px' clearButton: type: Boolean default: false inputClasses: type: String default: '' lang: type: String default: navigatorlanguage placeholder: type: String hasInput: type: Boolean default: true pane: type: Number default: 1 borderWidth: type: Number default: 2 onDayClick: type: Function {} changePane: type: Function {} specialDays: type: Object { return {} } rangeBus: type: Function { // return new Vue() } rangeStatus: type: Number default: 0 onDrawDate: type: Function {} maxDate: type: String minDate: type: String showDateOnly: type: Boolean default: false transfer: type: Boolean default: false elementId: String Credits
Inspired by vue-strap datepicker component.
For detailed explanation on how things work, checkout the guide and docs for vue-loader.








