Swipe/Slide/Scroll events library
The purpose of the swipe3d is provide an advanced events handling. Samples source code.
Swipe3d provides following components:
- Swipable Screen Component
- Swipe events handling
- Swipable Slide Component
- Swipable ScrollComponent
Installation
npm install swipe3d
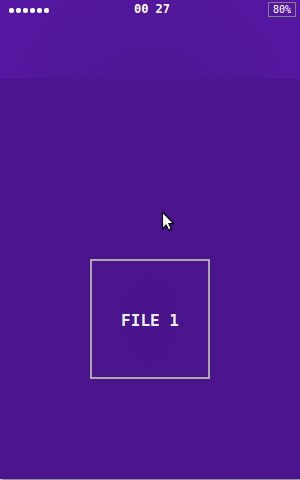
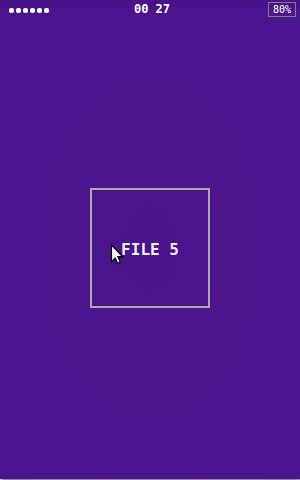
Screen demo
Live demo
Usage
import {Screen, DIR} from 'swipe3d'
let mainScreen = new Screen(DOMElement, options)
options :
- threshold
intdefault120 - restraint
intdefault300 - direction
DIRdefaultDIR.HORIZONTAL - mouse
booldefaulttrue - mouseDelta
intdefault0 - callback
functionrun callback with number of screen asargument
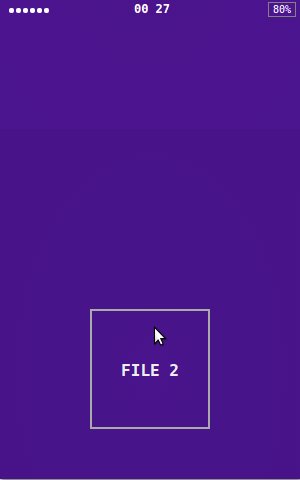
Slide demo
Live demo
Usage
import {Slide, DIR, ACTION} from 'swipe3d'
let notificationArea = new Slide(DOMElement, options)
options :
- threshold
intdefault150 - restraint
intdefault100 - direction
DIRdefaultDIR.BOTTOM - callback
functionrun callback withACTIONasargument
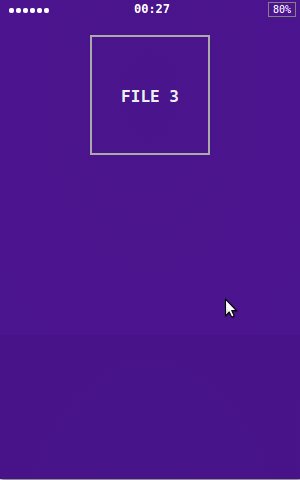
Scroll demo
Live demo
Usage
import {Screen, DIR} from 'swipe3d'
let mainScreen = new Screen(DOMElement, options)
options :
- threshold
intdefault150 - restraint
intdefault300 - direction
DIRdefaultDIR.HORIZONTAL - mouse
booldefaulttrue - mouseDelta
intdefault50
Swipe
Usage
import {Swipe, DIR} from 'swipe3d'
let swipable = new Swipe(DOMElement, options)
options :
- threshold
intdefault80 - restraint
intdefault100 - swipeTime
intdefault100 - callback
functionrun callback withDIRdirection asargument
License
MIT (c) 2016 Svetlana Linuxenko