svg2ts
Convert Standard SVG / Parameterized* SVG to TypeScript code / Angular components.


Installation
npm install svg2ts -g
Usage
svg2ts Usage:
--input ./svg svg source dir
--output ./svg-ts-out ts output dir
--blueprint typescript blueprint to use 'typescript'[default] 'angular'
--module svg-to-ts Module name for angular blueprint
--config svg2ts.json Use an external config file
Overview
This tool converts SVGs to a TypeScript representation. The tool accepts 2 kinds of svg files:
- Standard SVG.
- Parameterized SVG (with custom template notation).
For example this svg: (rectangle-viewbox-width-height.svg)
Will be converted to this Typescript code:
;Parameterized SVGs
If you need to parameterize some properties/values of the svg, svg2ts will look for any parameter inside the svg with the following notation:
{{defaultvalue|variableName}}
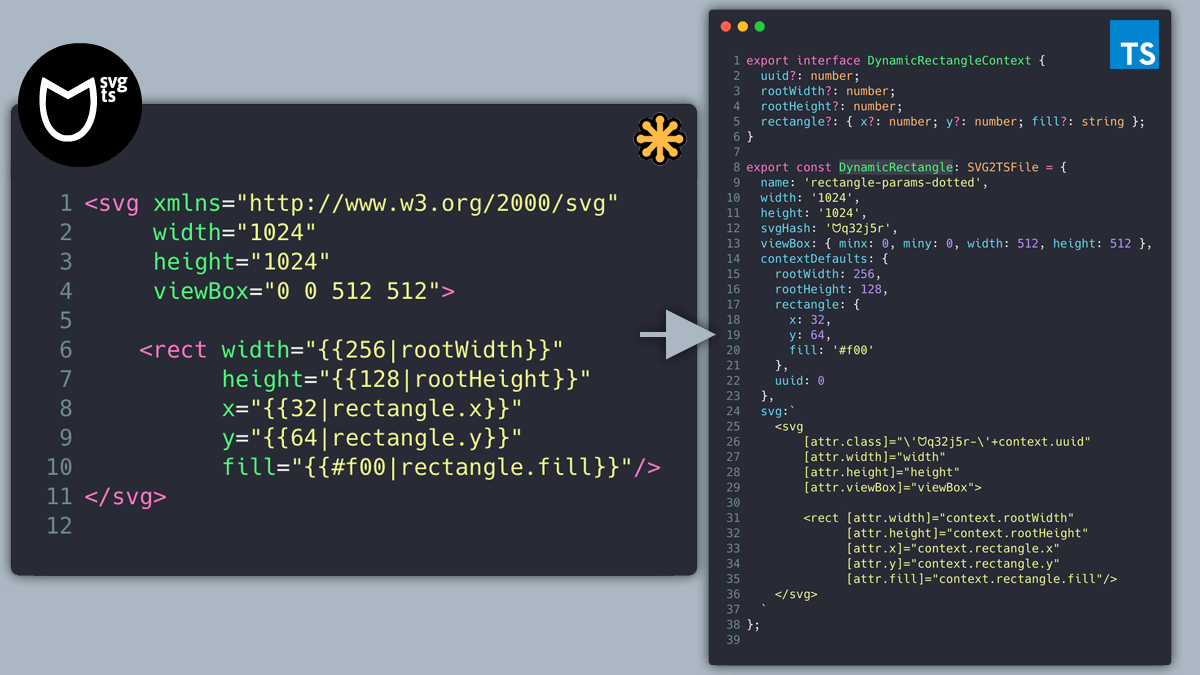
For this svg:
We will get this ouput:
;The svg output template will have the final replacement keys while the default values will be exported to the contextDefaults property.
It will also autogenerate an interface of the parameterized values.
Isolation
Svg id's and css styles will be namespaced with a unique key to prevent id's and class names collisions at runtime.
For example, if we process this svg:
.rect { fill: #f00; } Will be converted to
.ᗢyvbmy7-{{uuid}} .rect { fill: #f00; } Angular
svg2ts can generate an Angular module containing all the needed assets, and some components to help working with it.
To do this use the Angular --blueprint option in the command line:
Blueprint
> svg2ts -i ./source ./dest --blueprint angular
Module
You can provide a custom module name with the --module option or the default one (svg-to-ts) will be used.
This module name will determine the selector basename of the resulting components.
> svg2ts -i ./source ./dest --blueprint angular --module my-module-name
Output
The generated output will consist of:
- An Angular
modulefile - An
assets directorywith all the assets converted to typescript files - A specific svg icon "base" component related to this module
- A
componentsdirectory containing the parameterized Angular Components
Angular Usage
Using the default --module option value svg-to-ts
Importing
Import the module inside your app module.
Use it in the templates as:
Standard svg icons
Where [icon] is the name property the assets/print.ts file.
;Parametrized svg
Default values:
Custom values (parameterized.svg):
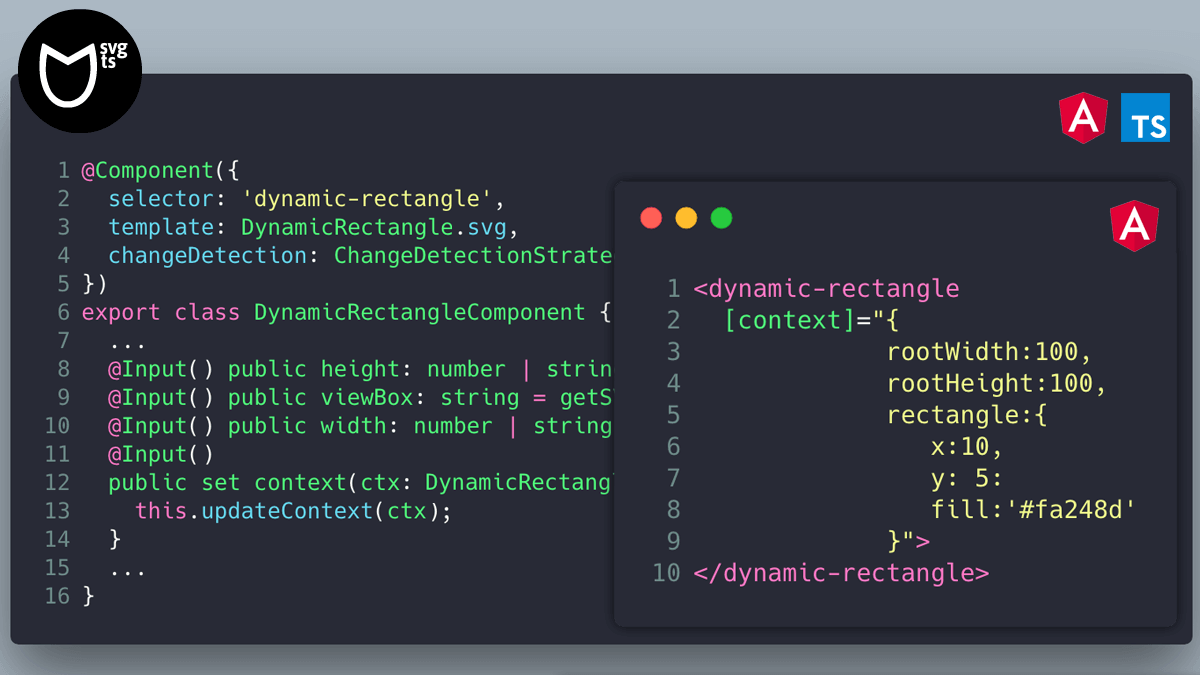
Inside the angular component html
Inside the angular component
...public context =;...Where [icon] is the name property the svg typescript file and [context] the context object used to replace values in the component.
License
This project is licensed under the MIT License - see the LICENSE.md file for details.
