Strapi plugin image-api
This is a plugin for strapi headless CMS
It helps you to search for images on Unsplash and Giphy, import it to your media library and insert to your Rich Text content with appropriate attribution.
Screenshots
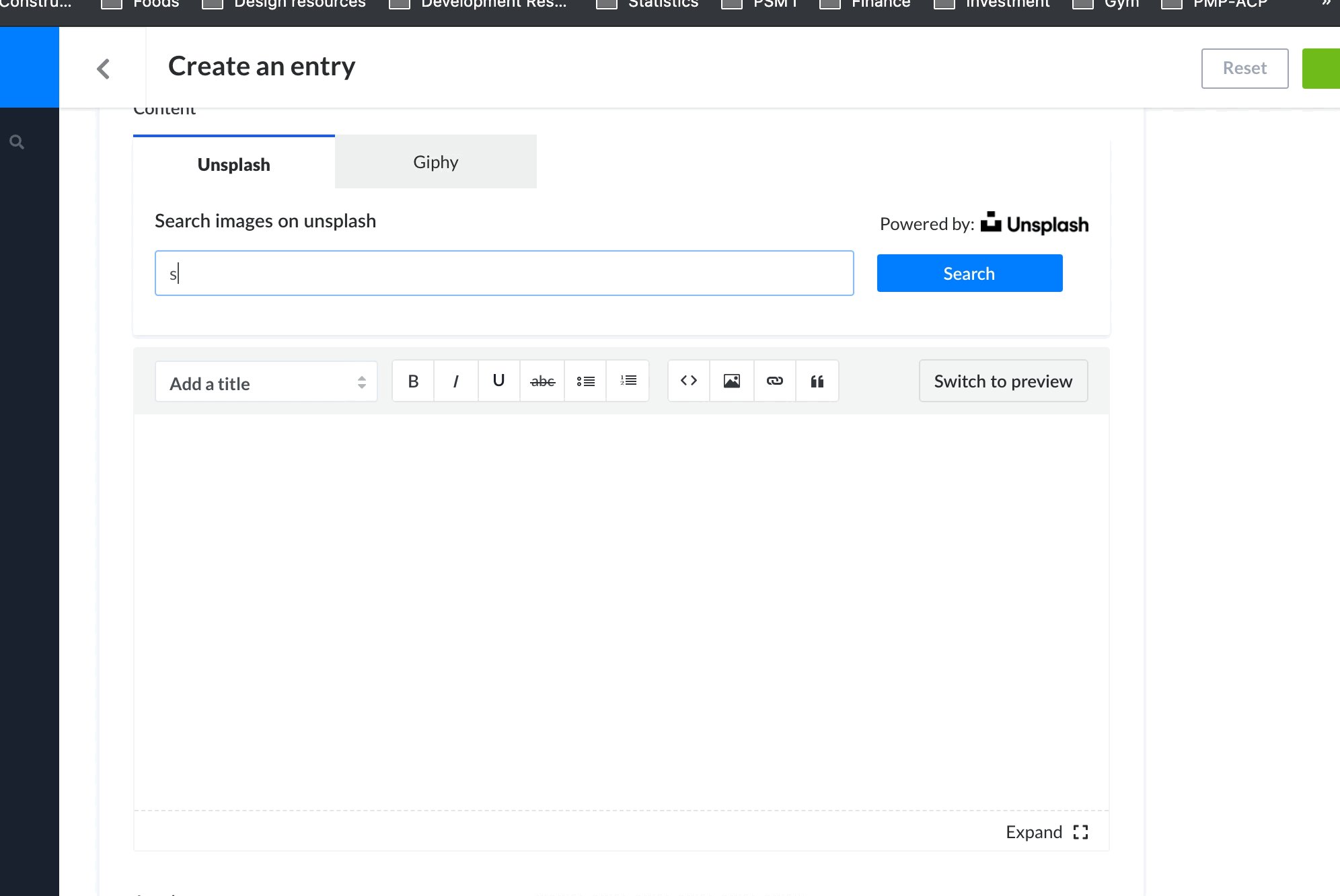
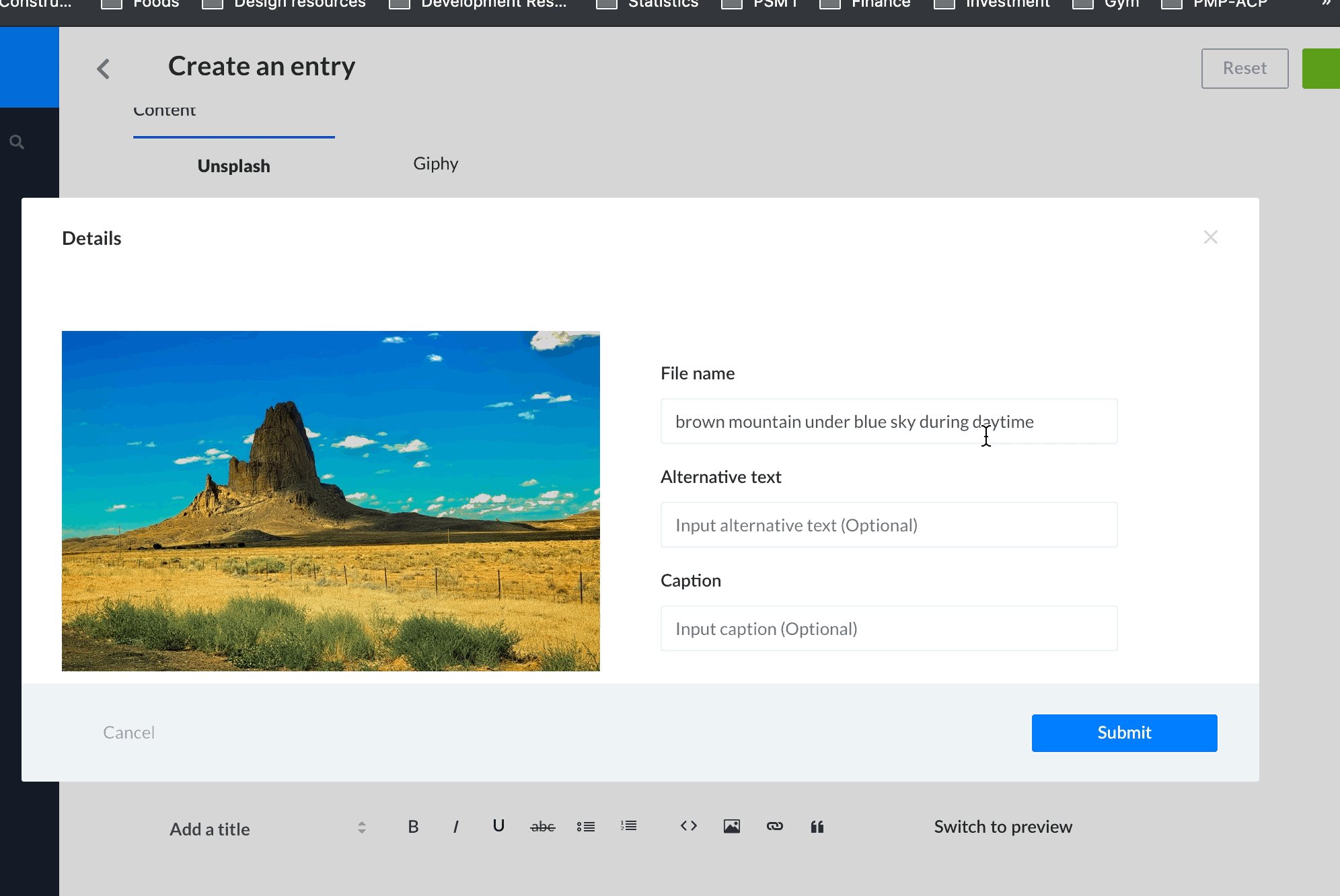
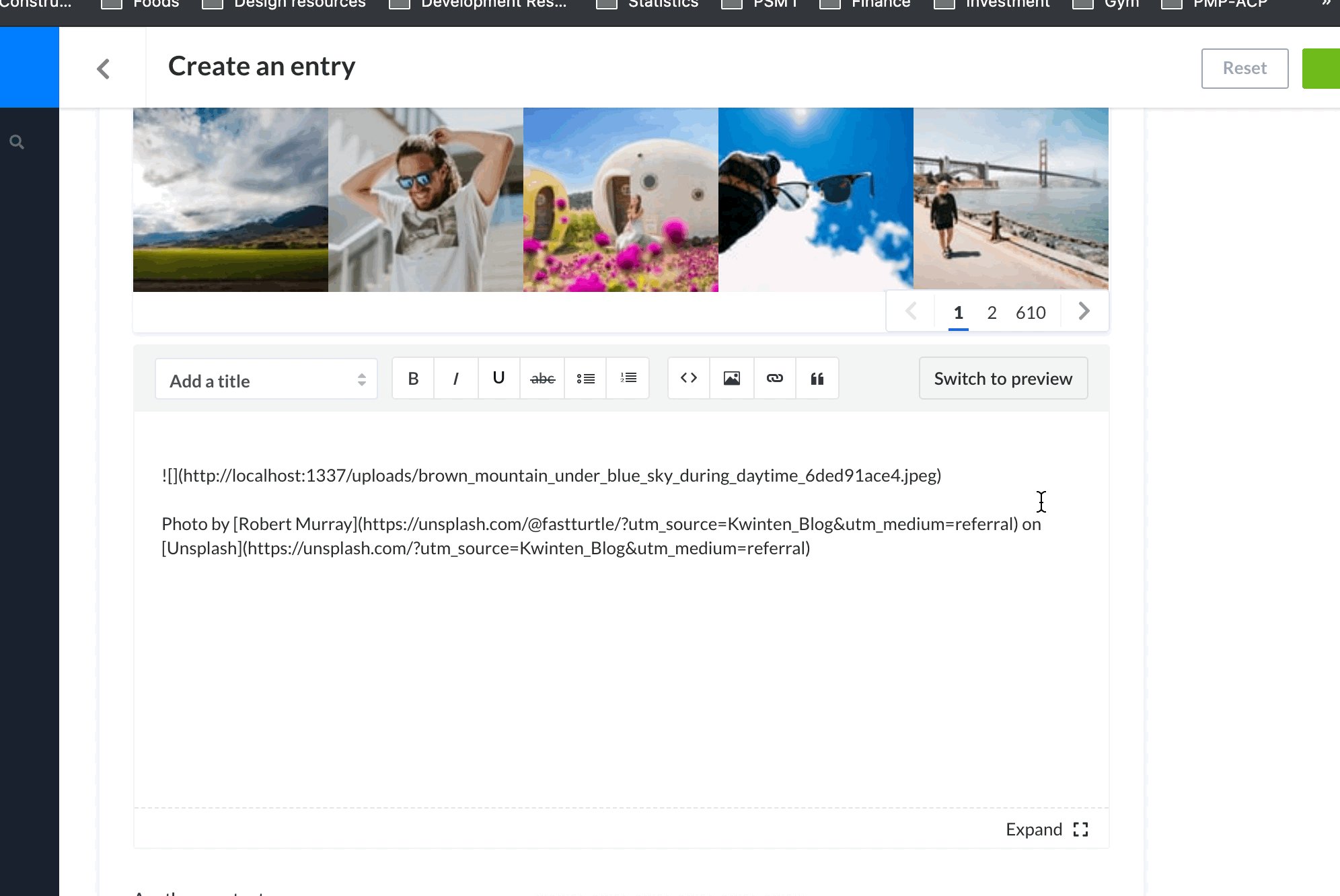
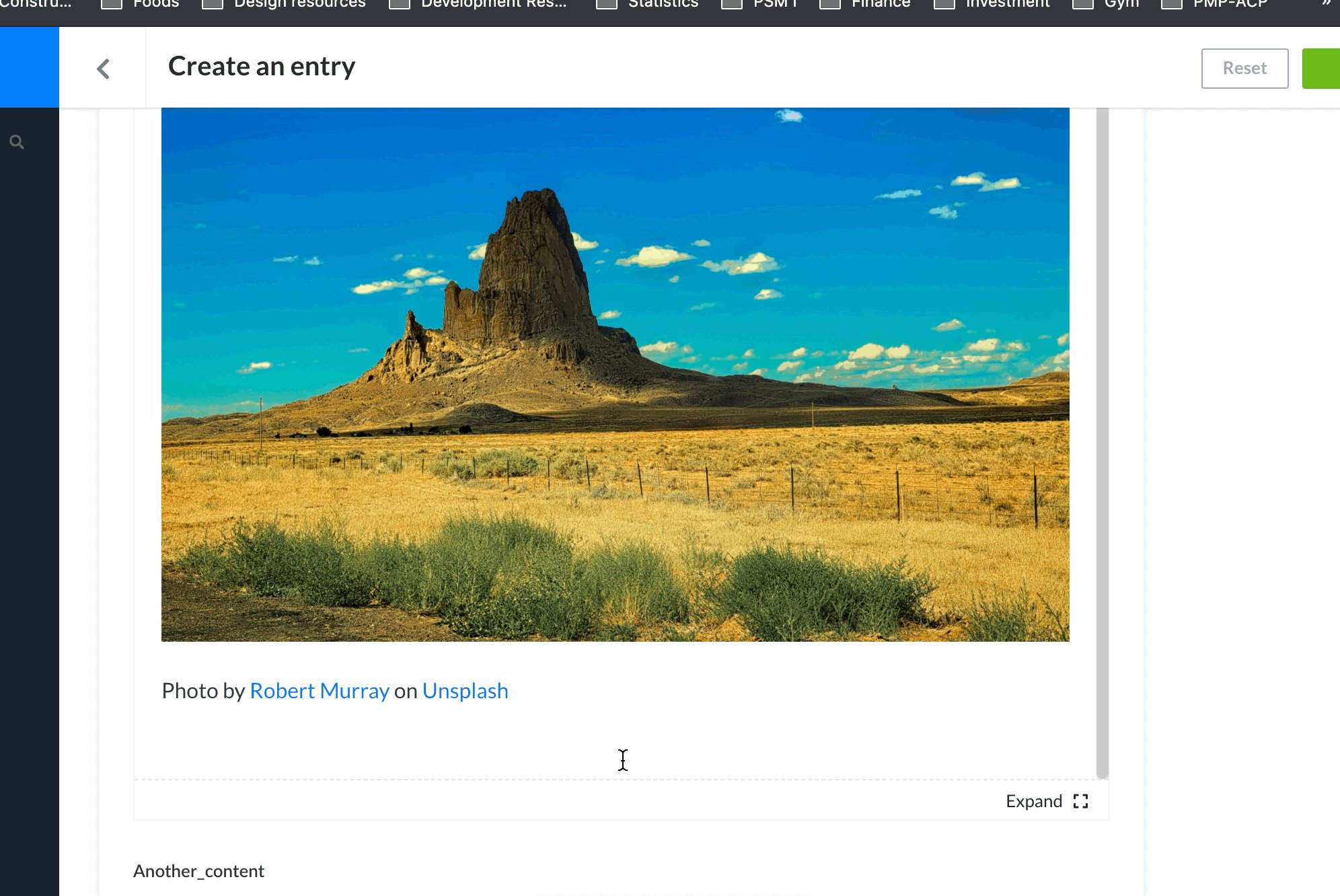
Import from Unsplash
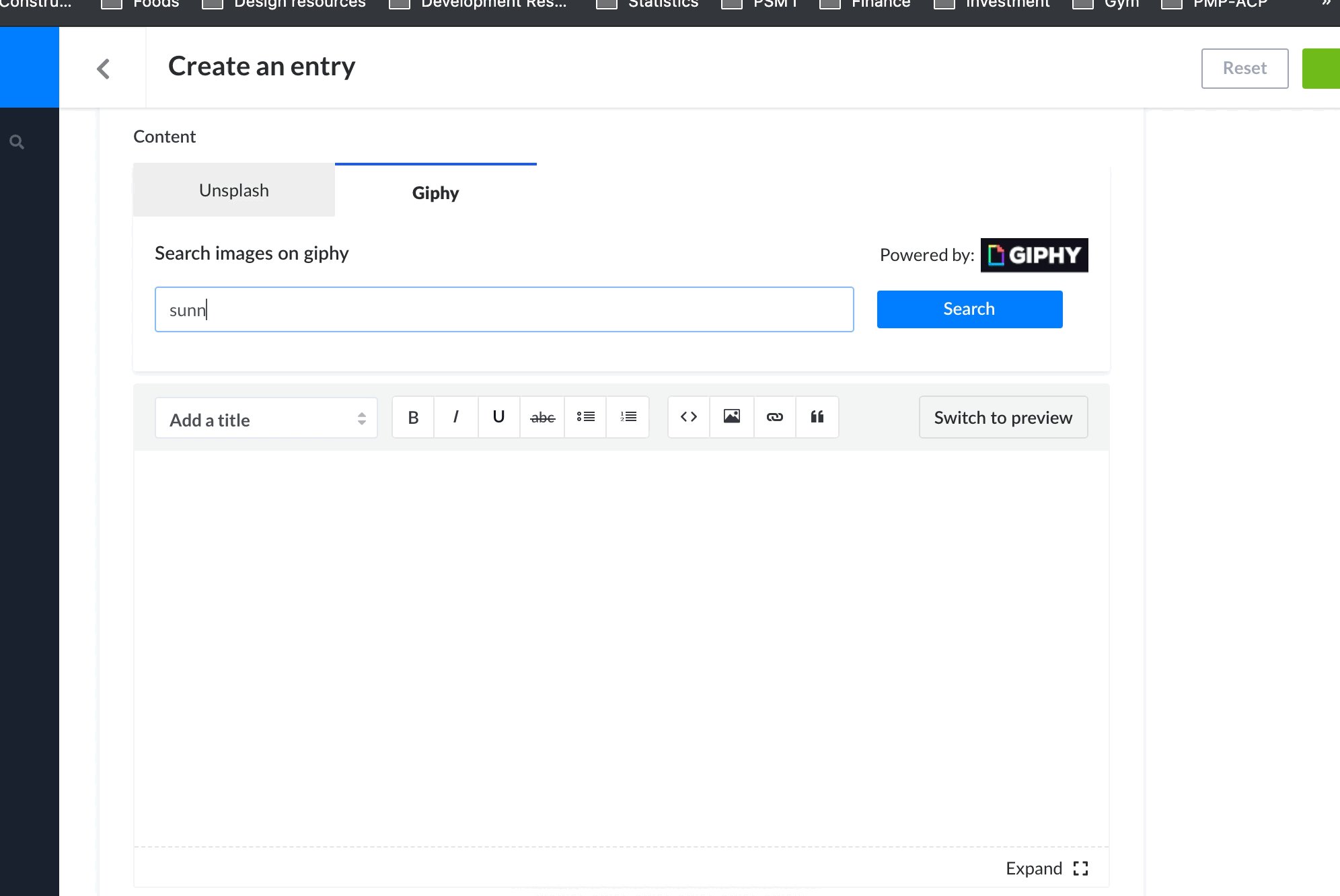
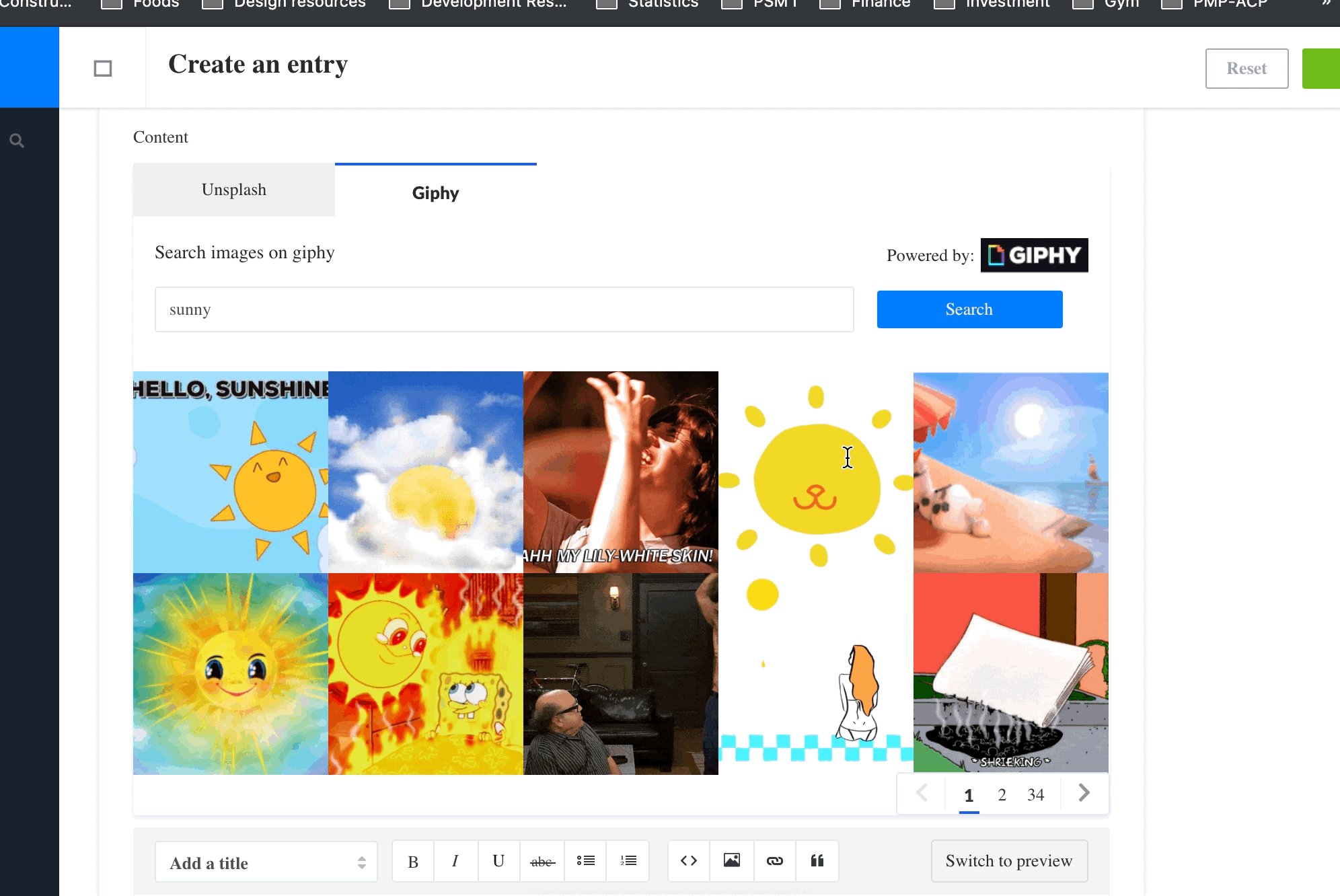
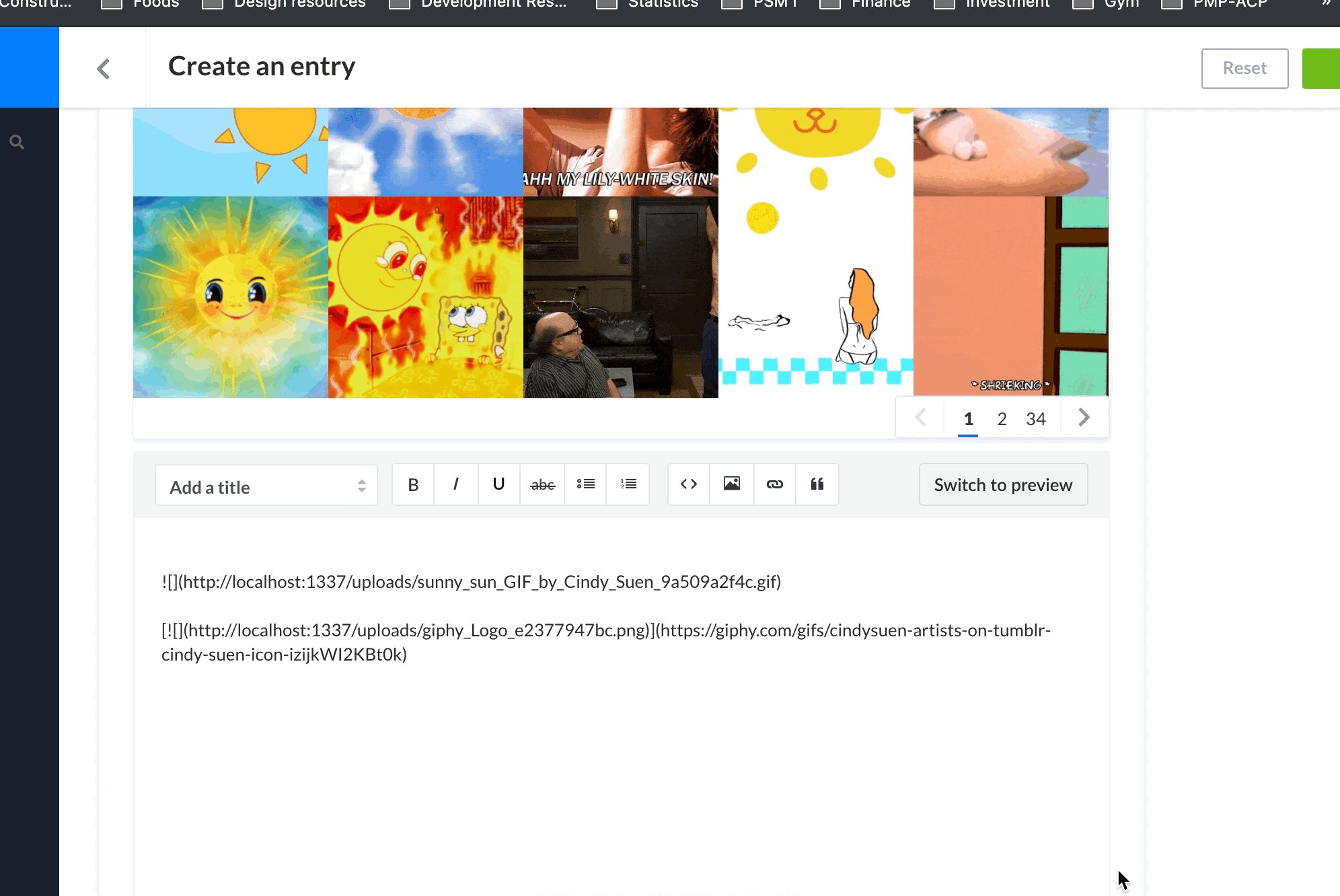
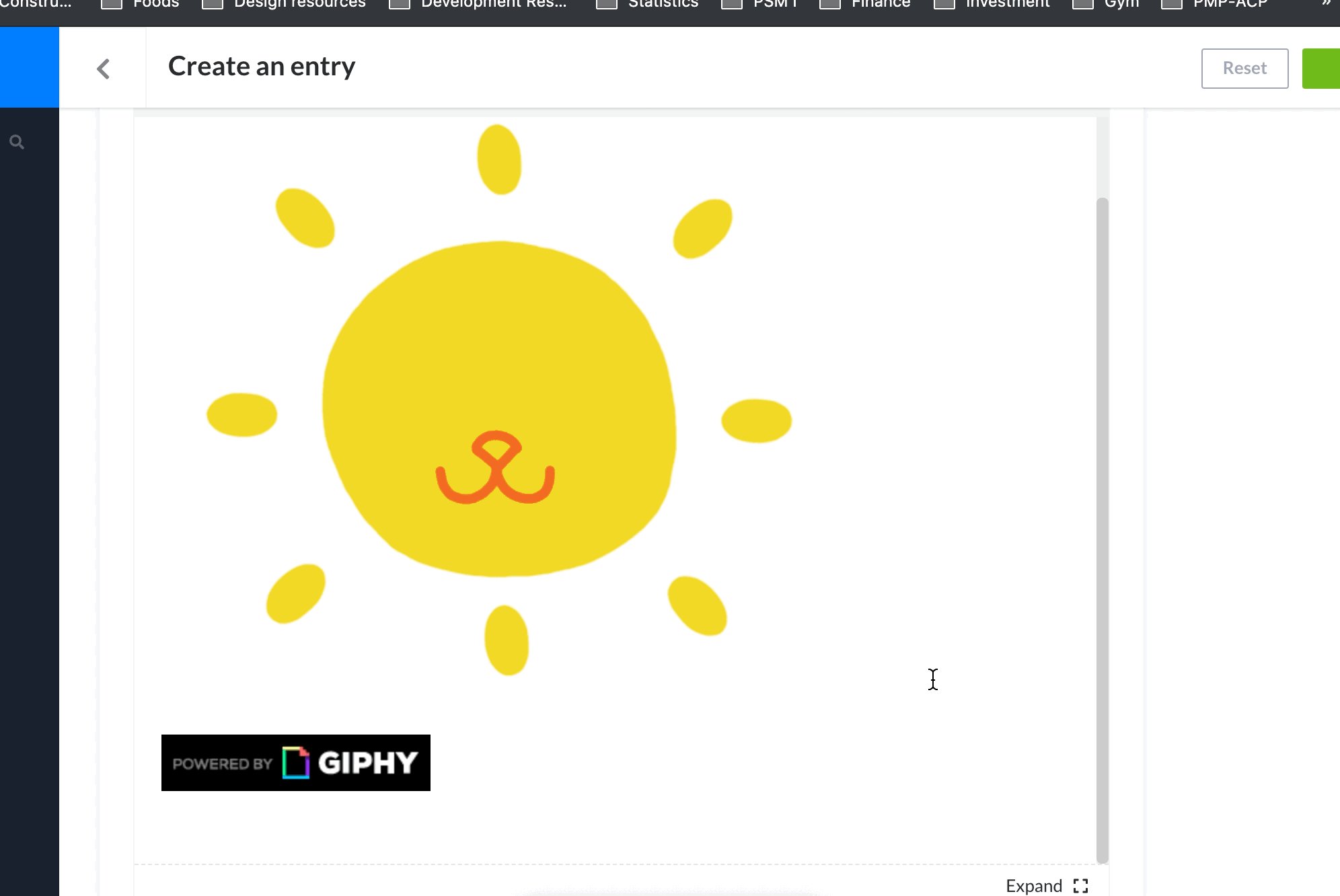
Import from Giphy
Get Started
Option 1, with React based wysiwyg strapi plugin installed
Tested supported plugin
strapi-plugin-wysiwsg-react-md-editor
- Install the package
With yarn:
yarn add strapi-plugin-zeasy-image-api
With npm:
npm install strapi-plugin-zeasy-image-api
-
Config Unsplash
- Register an Unsplash account here
- Create an app on Unsplash, take a note on your
app nameand yourAccess Key, it will be used later. Note: there would be a limit of 50 requests per hour for a demo app
-
Config Giphy
- Register a Giphy account here
- Create an API app on Giphy, take a note on your
API Key, it will be used later. Note: there would be a rate limited to a maximum of 42 search requests an hour and 1000 search requests a day for a beta key.
-
Generate a config file at
config/plugins.js
module.exports = ({ env }) => {
return {
'zeasy-image-api': {
providerOptions: {
unsplash: {
appName: env('UNSPLASH_APP_NAME'),
accessKey: env('UNSPLASH_ACCESS_KEY'),
},
giphy: {
accessKey: env('GIPHY_API_KEY'),
},
},
},
};
};Then make sure you have below variables in your .env file
UNSPLASH_APP_NAME=XXXXXXX
UNSPLASH_ACCESS_KEY=XXXXXX
GIPHY_API_KEY=XXXXXXOption 2, without React based wysiwyg strapi plugin installed
-
Follow the same steps in option 1
-
Create a file under this path
/extensions/content-manager/admin/src/components/WysiwygWithErrors/index.jswith the content here
The code will get the image api panel component
const {
strapi: {
componentApi: { getComponent },
},
} = useStrapi();
const ImageApiPanel = getComponent('image-api-panel').Component;Then you can render it to any place you want.
<ImageApiPanel editor={{ value, name }} onEditorChange={onChange} />