Strapi4 plugin server route permission
Inspired from strapi-plugin-route-permission, same plugin but for strapi V3.
A plugin for Strapi that provides the ability to config roles on server route for generate permissions.
🚀 Overview
This plugin implements a simple way to seed strapi users-permissions from routes configuration (only server). It means that you can define your routes permissions direcly on route files. So every time your server ups, it will recreate yours routes permissions from your route config, allowing you to migrate your application without worrying about redefine your routes permissions over strapi panel.
⏳ Installation
With npm:
npm install strapi-plugin-server-route-permissionWith yarn:
yarn add strapi-plugin-server-route-permission✨ Getting Started
Add an array of roles on each route configuration
Examples:
Core route example :
"use strict";
"use strict";
/**
* restaurant router
*/
const { createCoreRouter } = require("@strapi/strapi").factories;
module.exports = createCoreRouter("api::restaurant.restaurant", {
config: {
find: {
// @ts-ignore
roles: ["authenticated", "public"],
},
create: {
// @ts-ignore
roles: ["authenticated"],
},
findOne: {
// @ts-ignore
roles: ["authenticated", "public", "test"],
},
update: {
// @ts-ignore
roles: ["authenticated"],
},
delete: {
// @ts-ignore
roles: ["authenticated"],
},
},
});custom route :
// server/routes/task.js
"use strict";
/**
* router.
*/
module.exports = {
type: "content-api",
routes: [
{
method: "POST",
path: "/user/update-avatar",
handler: "user.updateAvatar",
config: {
// @ts-ignore
roles: ["authenticated"],
policies: [],
middlewares: [],
},
},
{
method: "DELETE",
path: "/user/delete-avatar",
handler: "user.deleteAvatar",
config: {
// @ts-ignore
roles: ["authenticated"],
},
},
{
method: "GET",
path: "/avatar/:id",
handler: "avatar.getAvatar",
config: {
// @ts-ignore
roles: ["authenticated"],
},
},
],
};🎉 Result
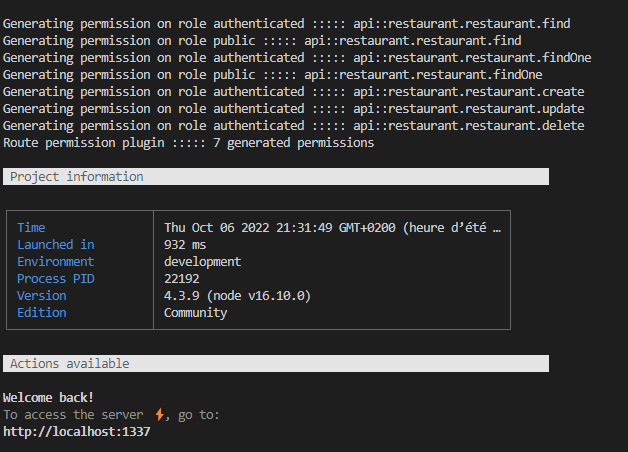
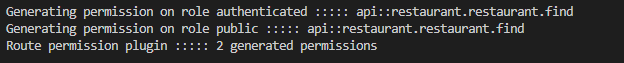
On strapi startup it add only new permission configured in your route config
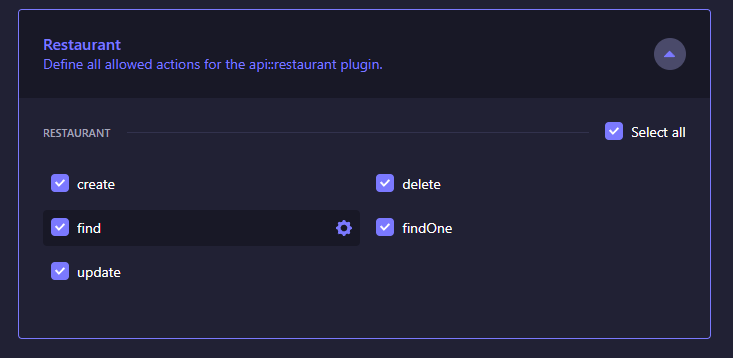
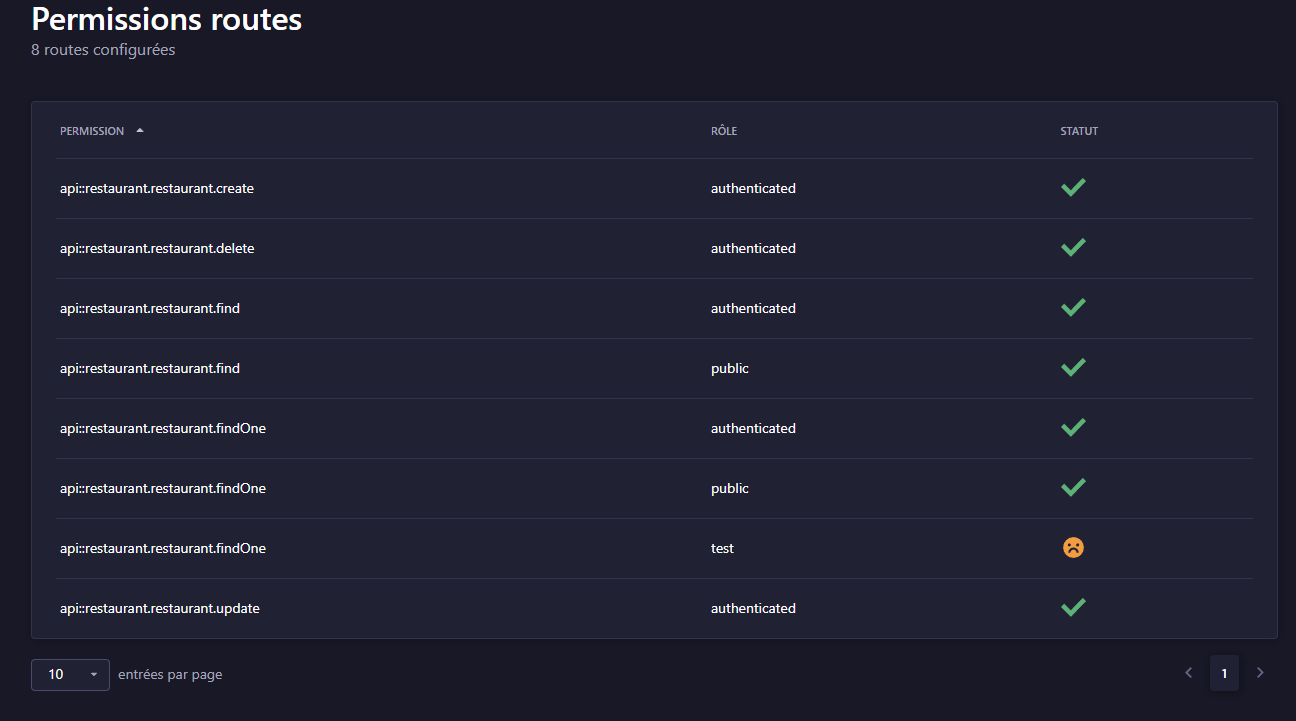
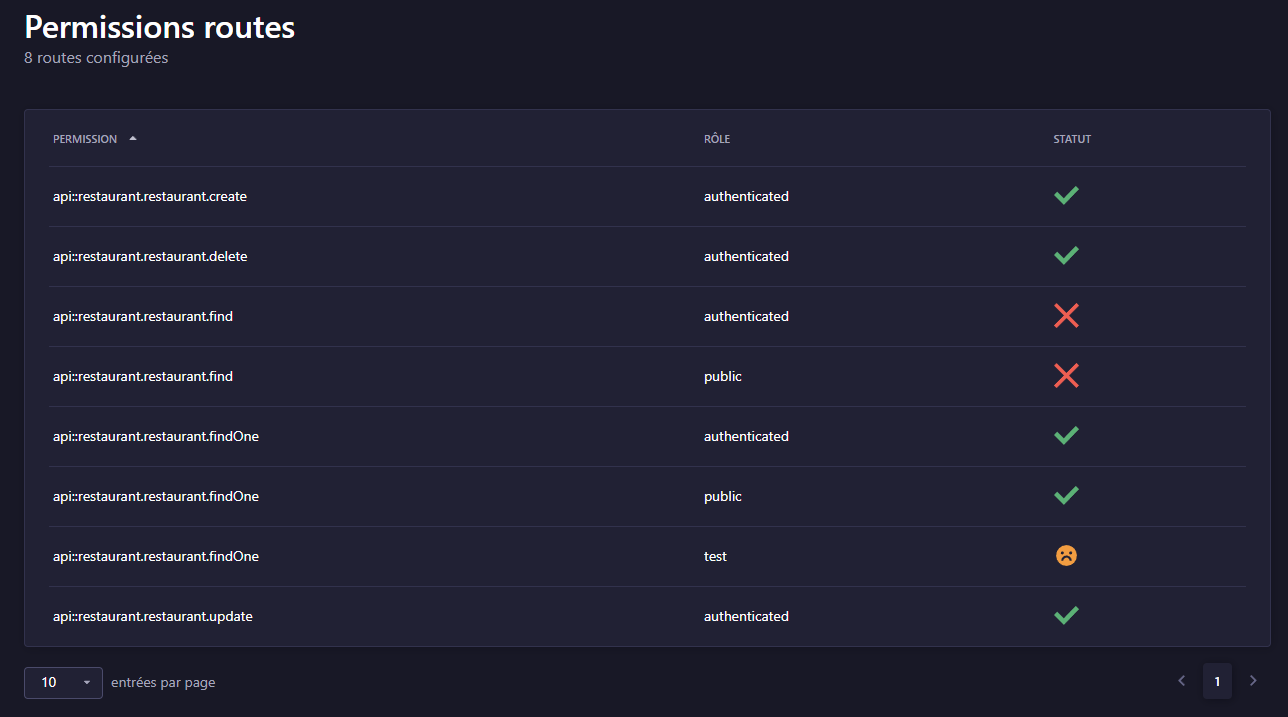
Configurated routes are visible on admin panel :

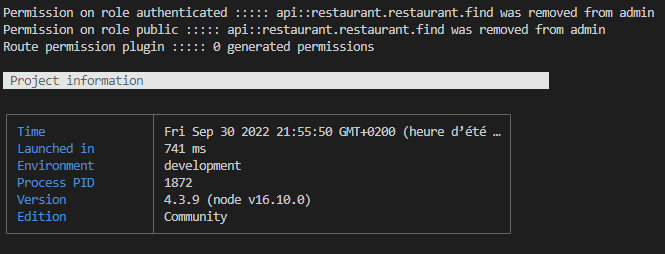
if admin remove a permission from admin panel, you got the log and the route is'nt configured


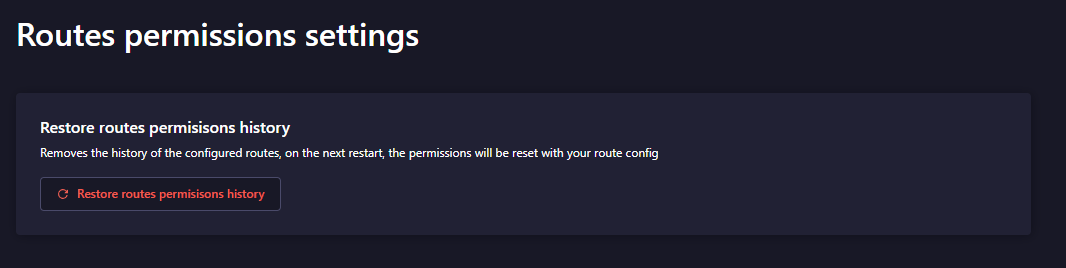
You can restore via settings on admin panel, this remove the configured routes history and reconfigure route which was deleted from the admin on next restart


🐛 Bugs
If any bugs are found please report them as a Github Issue
Typescript support problem
Issue You can put this line upside the role propertie : // @ts-ignore