Getting Started
Links
Requirements
- Vue 3.0+
- Tailwind CSS
- Storybook
Install package
npm install storybook-tailwind-foundationsAdapt ./storybook/main.js
const path = require('path');
const tailwindConfigPath = path.join(__dirname, '../tailwind.config.js'); // or your own config file
require('storybook-tailwind-foundations/initialize.js')
.default(tailwindConfigPath);
module.exports = {
// ...
stories: [
// ...
'../node_modules/storybook-tailwind-foundations/**/*.stories.js'
],
}Start Storybook
If you make any change to the tailwind config, you need to restart storybook to see the changes.
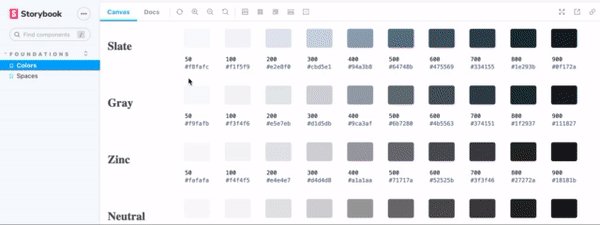
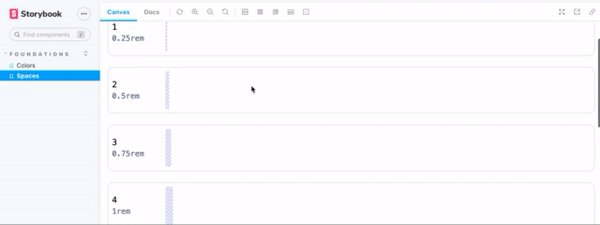
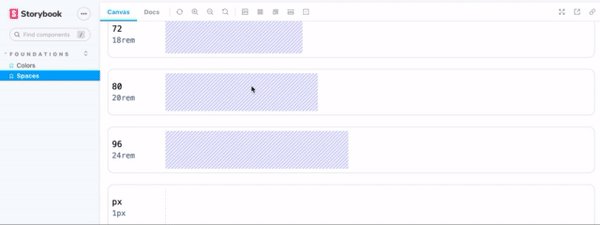
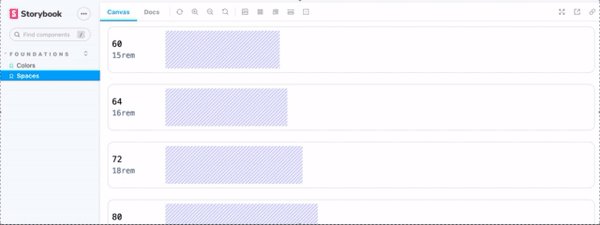
Now you can start storybook and the Foundations section should appear in the sidebar.