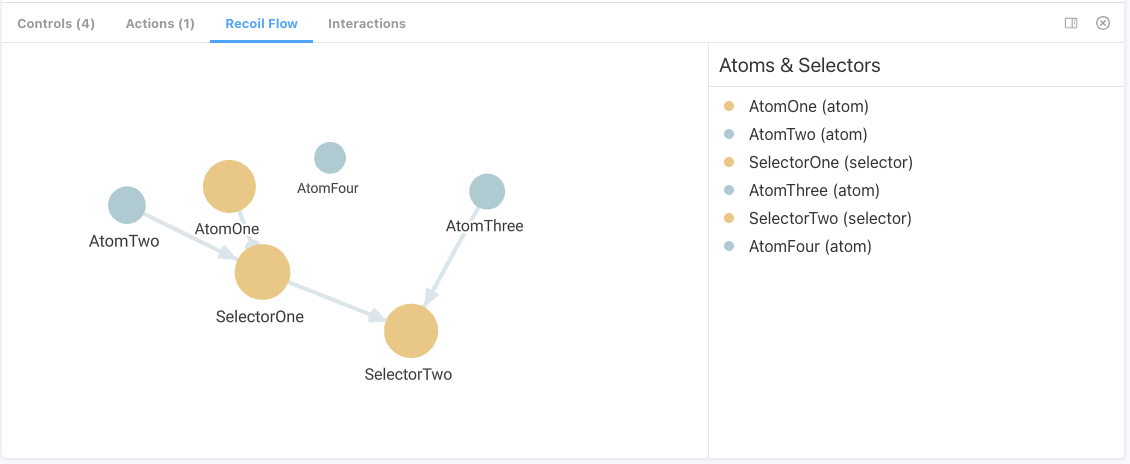
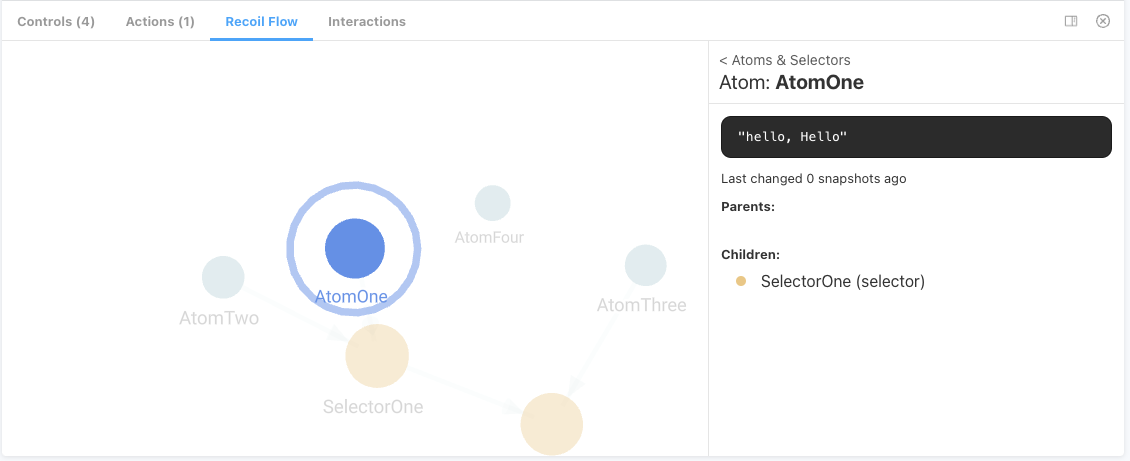
Adds a panel to monitor the entire state of recoil for your story.
The addon can be installed by just installing via npm / yarn then adding "storybook-addon-recoil-flow" to the addons array in ./storybook/main.js.
Ensure that this addon & whichever one is providing the RecoilRoot are in the correct order.
- Install via npm / yarn
- Add
storybook-addon-recoil-flow/dist/registerto the addons array - Import
withRecoilFlowfromstorybook-addon-recoil-flow/dist/decoratorwithin your story and put it into thedecoratorsarray (in the right order)
- Install via npm / yarn
- The decorator provides a
RecoilRootwithoverridesset to false so the method in 1 will work without another decorator (but you'll not be able to set up a custom initialiser)
The recoilFlow parameter has the following optional options:
recoilFlow: {
filter: {
keys: ["AtomOne"],
showConnected: true,
},
},The keys array gets used in a .startsWith to filter out nodes so the long generated SelectorFamilyKeys can be matched with just the manually entered bit.
showConnected will show nodes which are connected to those in the keys array as well (defaults to true)
- if the plug-in panel is after certain other plugins (e.g "Interactions" there's a bug in Storybook's css which'll cause this plugin to render improperly.