Storybook Paddings Addon
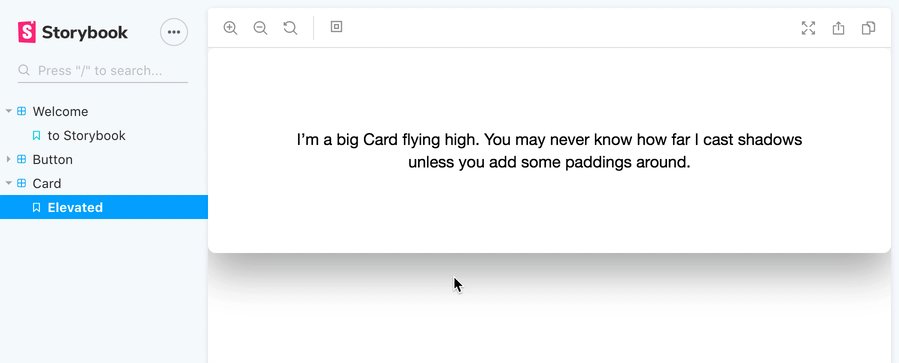
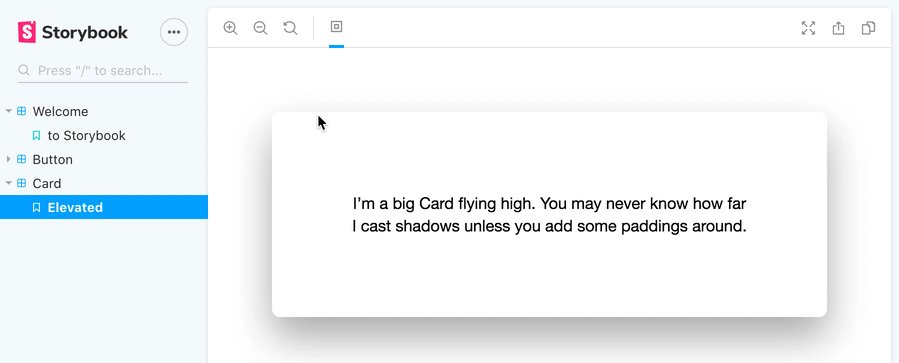
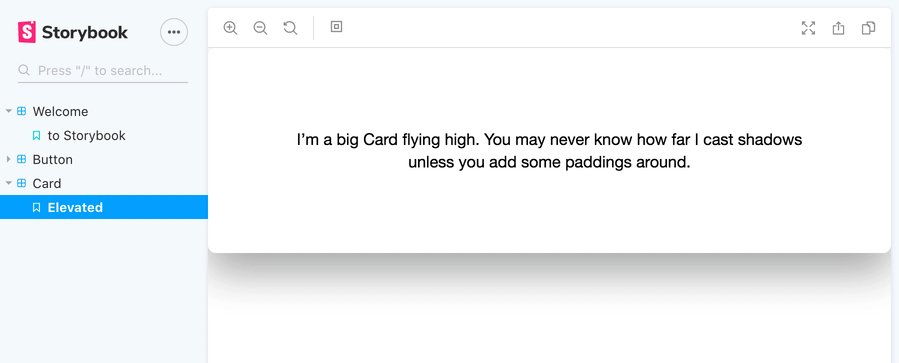
🔲 A Storybook addon to add different paddings to your preview. Useful for checking how components behave when surrounded with white space.
Installation
npm install --save-dev storybook-addon-paddings// .storybook/main.js
export default {
addons: ['storybook-addon-paddings'],
}
// .storybook/preview.js
export default {
parameters: {
layout: 'fullscreen', // remove default Storybook padding
},
}Configuration
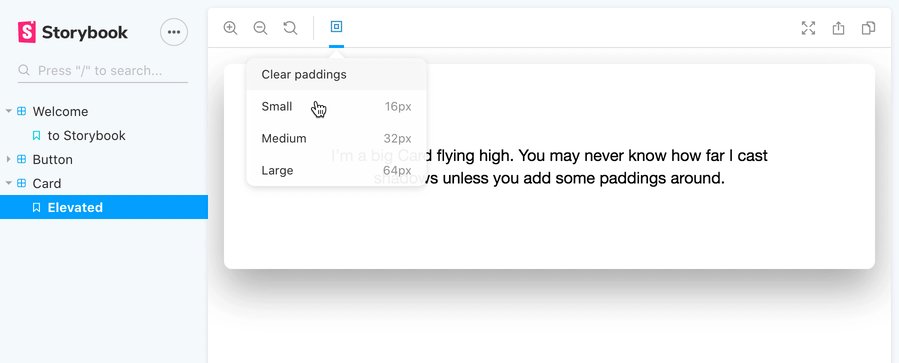
The paddings toolbar comes with small, medium and large options by default, but you can configure your own set of paddings via the paddings parameter.
To configure for all stories, set the paddings parameter in .storybook/preview.js:
export const parameters = {
paddings: {
values: [
{ name: 'Small', value: '16px' },
{ name: 'Medium', value: '32px' },
{ name: 'Large', value: '64px' },
],
default: 'Medium',
},
}You can also configure on per-story or per-component basis using parameter inheritance:
// Button.stories.js
// Set padding options for all Button stories
export default {
title: 'Button',
component: Button,
parameters: {
paddings: {
values: [
{ name: 'Small', value: '16px' },
{ name: 'Medium', value: '32px' },
{ name: 'Large', value: '64px' },
],
default: 'Large',
},
},
}
// Disable addon in Button/Large story only
export const Large {
parameters: {
paddings: { disable: true },
},
}See other story examples.