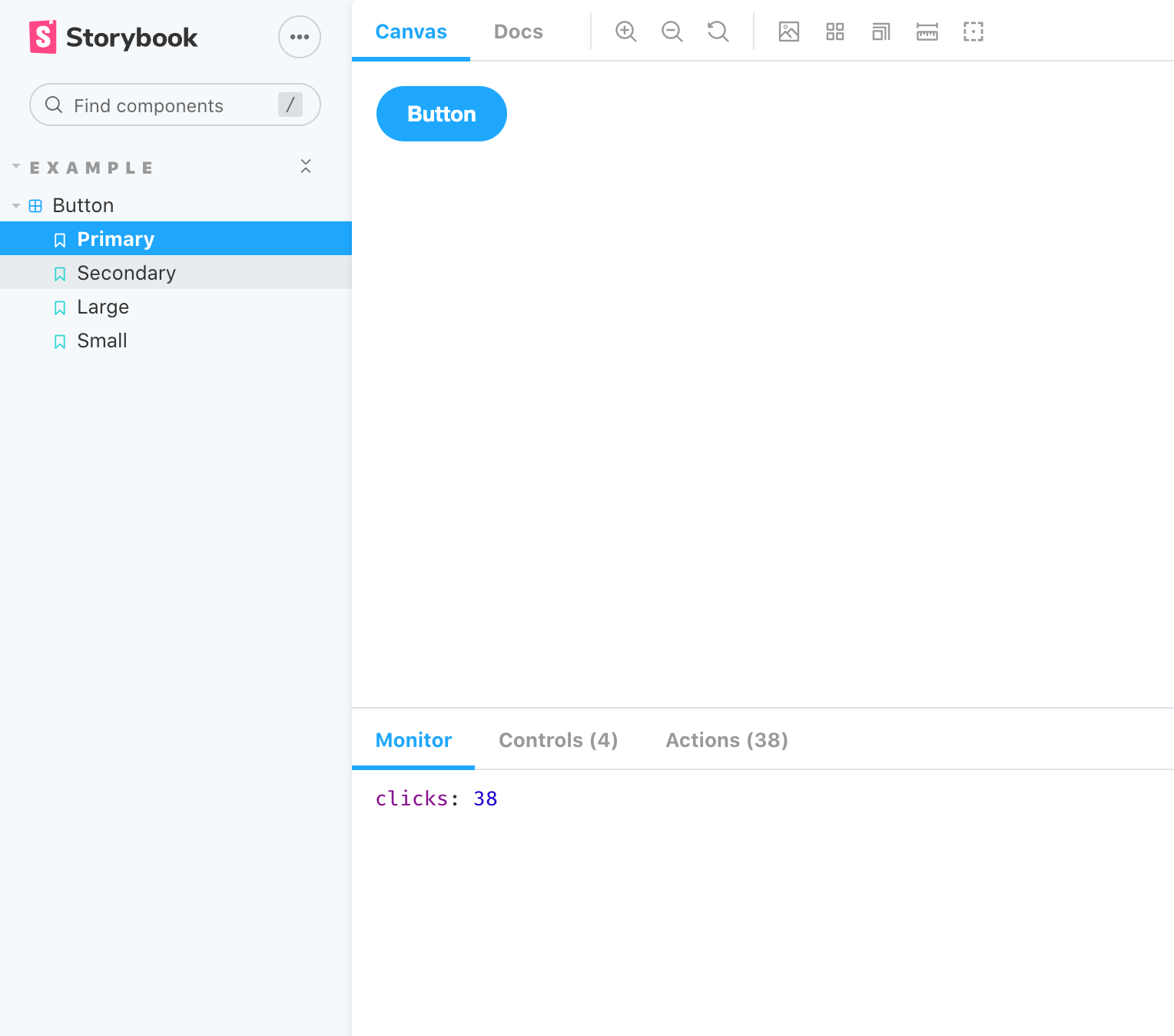
Storybook Addon Monitor can be used to display data received by event handlers in Storybook.
Framework Support - Same as "Actions"
npm i -D storybook-addon-monitorThen, add following content to .storybook/main.js:
module.exports = {
addons: ['storybook-addon-monitor'],
};Like actions, but only shows the last event for each monitor.
Example:
export default {
title: 'Button',
argTypes: { onClicks: { monitor: 'clicks' } },
};