storybook-addon-measure-viewport
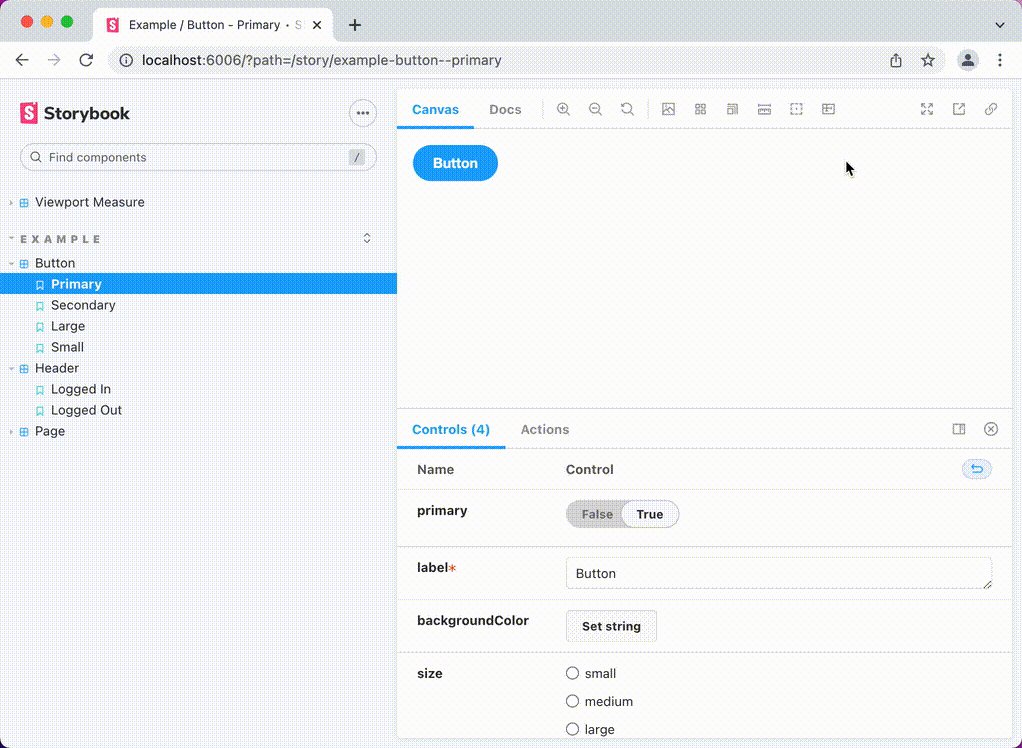
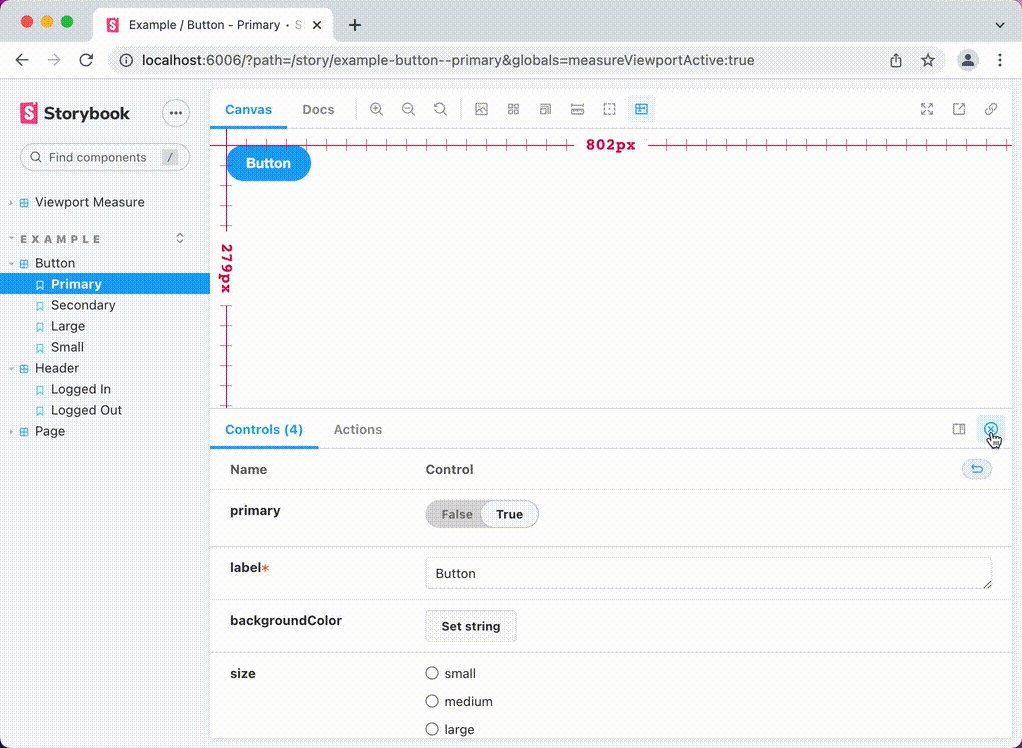
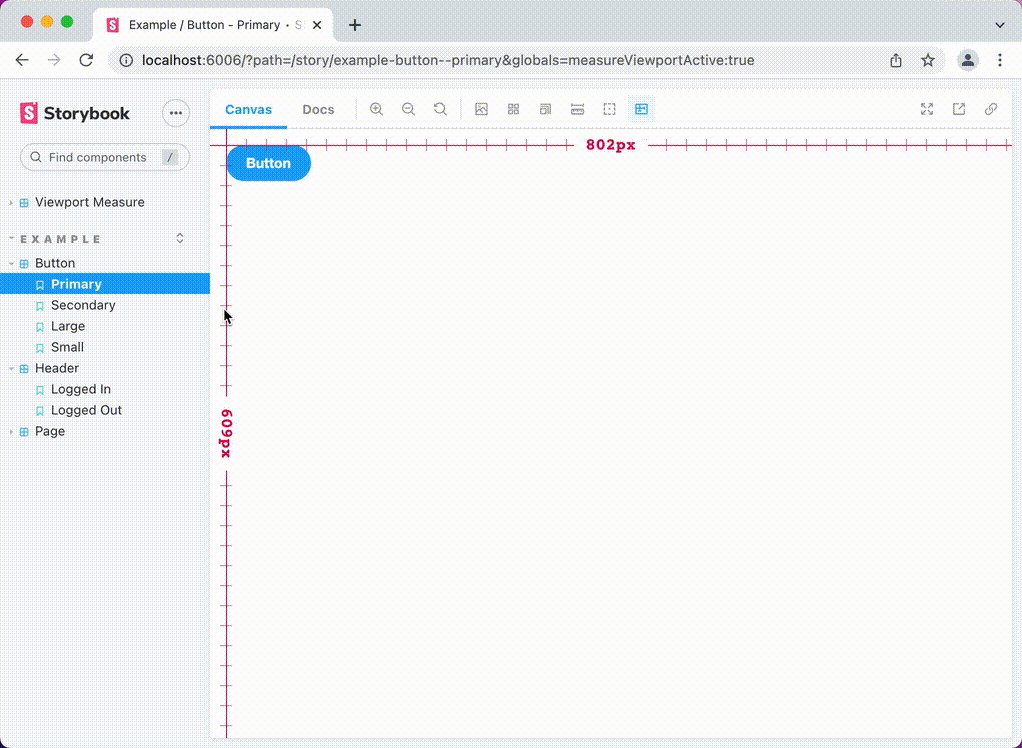
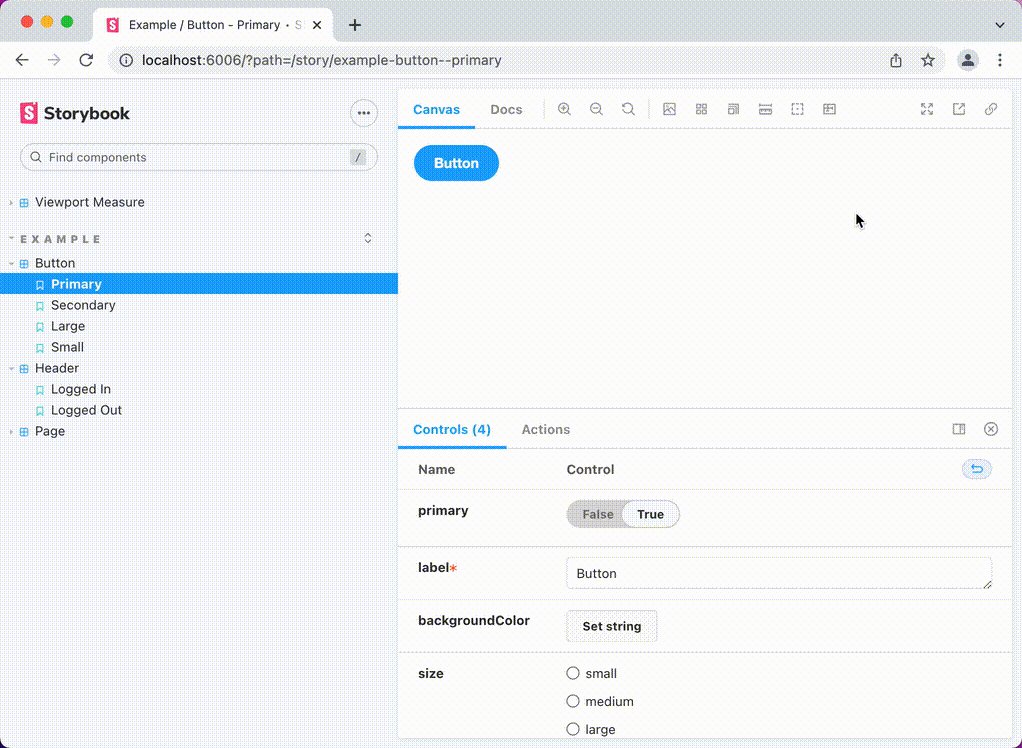
The Measure Viewport addon displays the height and width of the current preview's viewport. Useful for fine-tuning responsive breakpoints.
Installation
1. Install the addon as a devDependency.
// Install with NPM
npm install -D storybook-addon-measure-viewport
// Install with Yarn
yarn add -D storybook-addon-measure-viewport
2. Add storybook-addon-measure-viewport to the addons array in .storybook/main.js.
// storybook/main.js
module.exports = {
addons: [
"addon-a",
"addon-b",
"storybook-addon-measure-viewport", // Heads up! Order matters.
"addon-c",
],
};The order of the addon array determines where the Measure Viewport button shows up in the toolbar.
Configuration
The Measure Viewport addon is pre-configured and sets all color, display, and measure options out of the box.
If you want to have control, you can configure via measureViewport parameter.
API
Configure Measure Viewport with the following parameters.measureViewport properties. All properties are optional.
| measureViewport | Options | Description | Default |
|---|---|---|---|
.color |
css color | Sets color for both width and height measurements | #e9004e |
.height.color |
css color | Sets color for only height measurement | #e9004e |
.height.display |
left , middle , right , or none
|
Positions vertical, height measurement (use none to hide) |
left |
.height.measure |
innerHeight or clientHeight
|
Determines how measure is calculated (use innerHeight to include scroll bar) |
innerHeight |
.width.color |
css color | Sets color for width only measurement | #e9004e |
.width.display |
top , middle , bottom , none
|
Positions horizontal, width measurement (use none to hide) |
top |
.width.measure |
innerWidth or clientWidth
|
Determines how measure is calculated (use innerWidth to include scroll bar) |
innerWidth |
innerHeight or innerWidth. If you do NOT want to include scroll bars in your measurements, use clientHeight or clientWidth.
Configure globally
To configure for all storybook stories, set the measureViewport global parameter in .storybook/preview.js.
export const parameters = {
measureViewport: {
color: "DarkCyan", // this is overridden by height.color & width.color
height: {
color: "rgba(0,100,0,0.5)",
display: "right",
measure: "clientHeight",
},
width: {
color: "#0033cc55",
display: "bottom",
measure: "clientWidth",
},
},
};Configure at the story level
You can also configure at the story level using parameter inheritance.
// Button.stories.js
// Set options for all Button stories in module
export default {
title: "Button",
parameters: {
measureViewport: {
color: "DarkCyan", // this is overridden by height.color & width.color
height: {
color: "rgba(0,100,0,0.5)",
display: "middle",
measure: "clientHeight",
},
width: {
color: "#0033cc55",
display: "middle",
measure: "innerWidth",
},
},
},
};
// Disable height measure in Button/Large story only
export const Large = Template.bind({});
Large.parameters = {
measureViewport: {
height: {
display: "none",
},
},
};