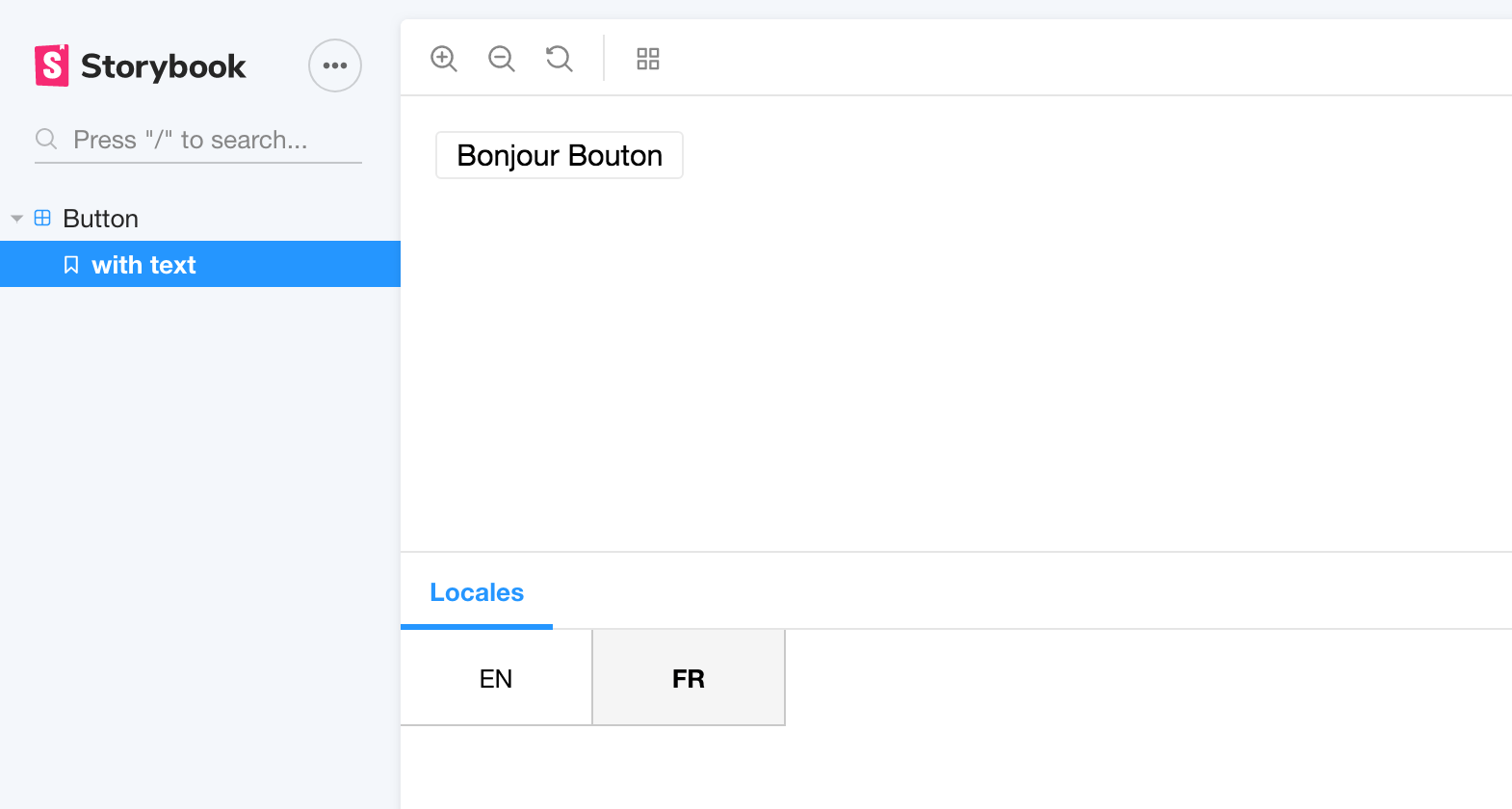
Lingui react Addon
The linguijs react addon can be used to provide locale switcher and linguijs react.

Getting Started
First, install the addon
npm install -D storybook-addon-linguijsNote: Following peer dependencies are required: @storybook/addons, @storybook/react, react and lingui/react.
Add this line to your addons.js file (create this file inside your storybook config directory if needed).
;In your config.js import the setLinguiConfig and withLingui function. Use setLinguiConfig to set the configuration
for lingui/react and `withLingui as decorator.
;; // Provide a catalog or import and use your existing oneconst catalogs = en: messages: "Hello Button": "Hello Button" fr: messages: "Hello Button": "Bonjour Button" ; // Set configuration; // Register decorator; // Run storybook;In your story you need to wrap your component with <Trans> or a t function from @lingui/macro
; ;