Storybook Addon Edit Page
Storybook Edit Page Addon can add 'edit this page' links in Storybook.
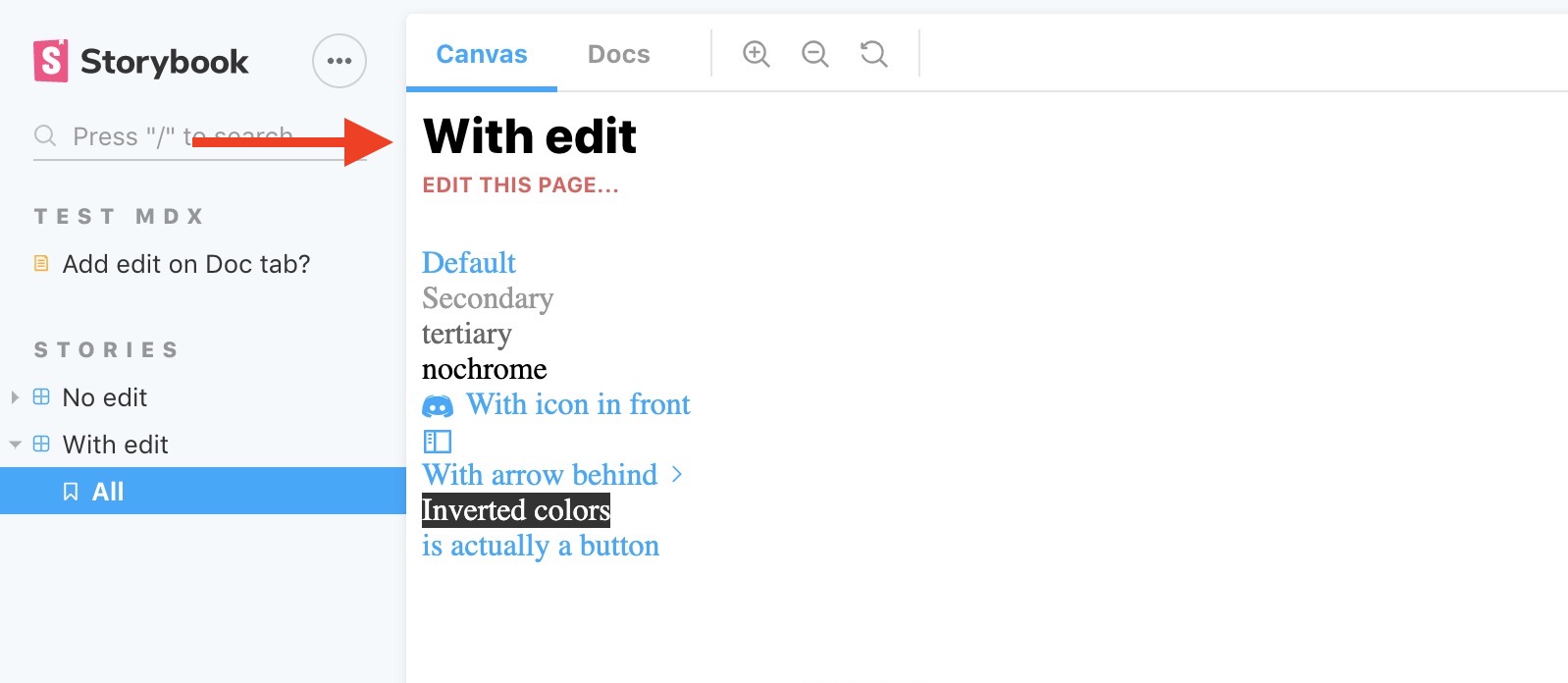
| Preview |  |
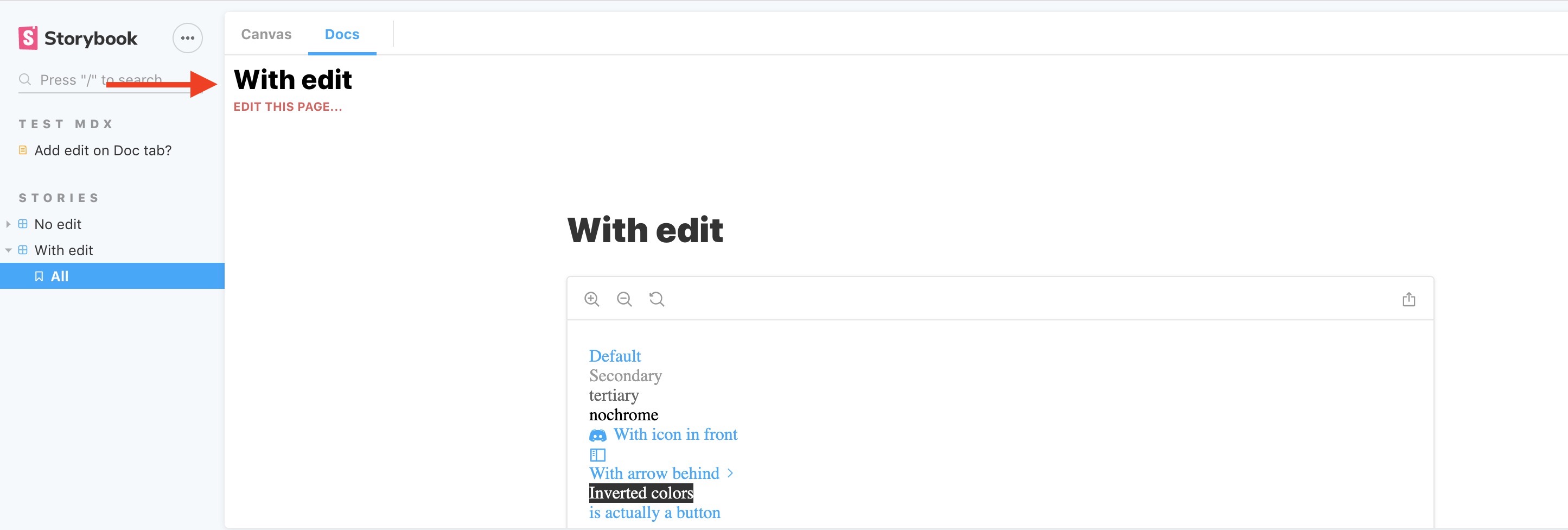
| Docs tab |  |
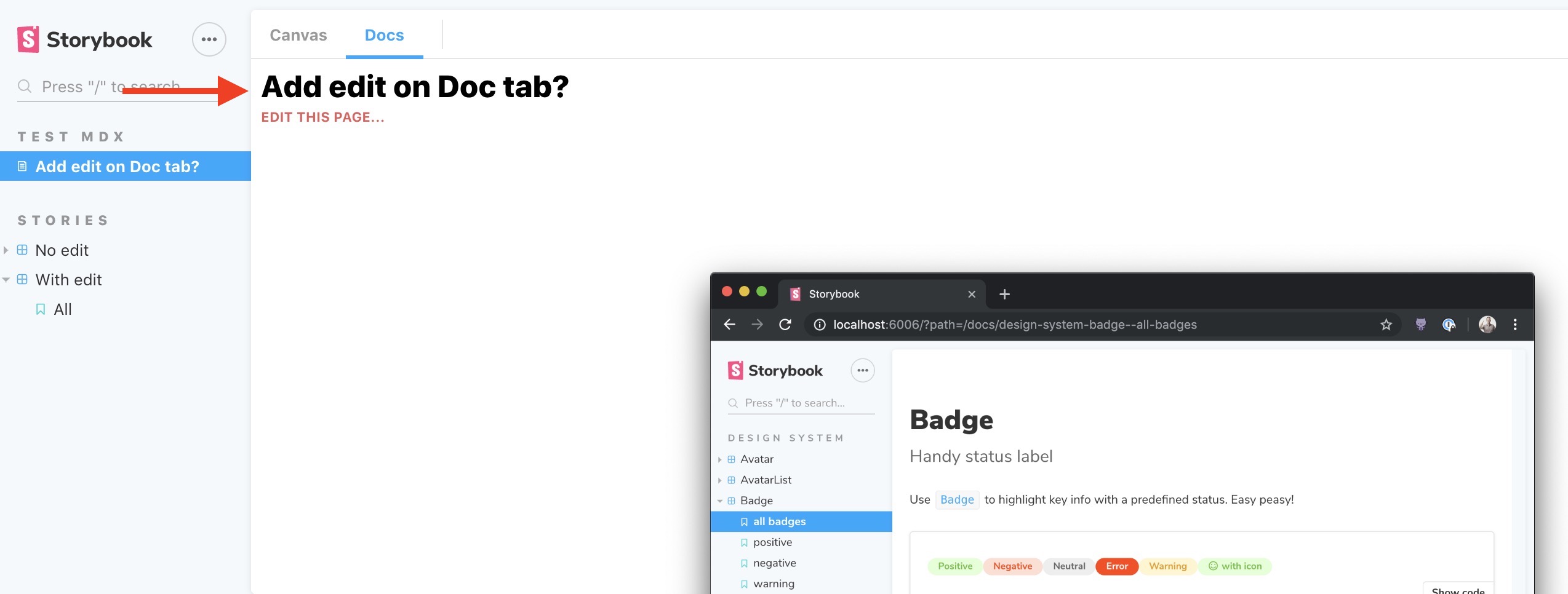
| mdx file |  |
Live demo
Installation
npm i -D storybook-addon-edit-pageConfiguration
Then create a file called addons.js in your storybook config.
Add following content to it (the configuration settings are optional):
; const gitPageResolver = { return fileName;}; Usage
You can add the source file name to the stories metadata in CSF:
title: 'Stories|With edit' component: Link parameters: edit: fileName: 'https://github.com/storybookjs/design-system/blob/master/src/components/Link.js' ;Or to mdx files:
<Meta title="Test mdx|Add edit on Doc tab?" parameters={{ edit:{ fileName: 'https://github.com/storybookjs/storybook/blob/next/addons/docs/docs/docspage.md' } }}/> Options
fileNameResolve: function to resolve the file name, by default returns the supplied fileName
editPageLabel: label for the Edit this page link - by default Edit this page
render: function to custom render the Edit this page panel
parameters : filePath: string //full file path shortName: string //short name of the story file (component name) parameters: any //parameters of the current story